文字資源優化
05 Sep 2018區分開發與部署到線上的版本
開發與部署到線上的可分為不同版本,便於維護。這是因為開發版本未經過最小化,而部署版本可能因優化後無法正常閱讀,卻可大大減少體積。
最小化程式碼
通常是刪除程式碼間的空白、註解等不必要的字符,這尤其在優化較大的圖檔時非常有用。
例如,吃什麼,どっち 網站的 main.js 檔案,在最小化前是 1,243,614 byte,最小化後是 1,188,686 byte,減少 54,928 bytes,約減少 0.05 MB。
工具推薦
- Kangax HTML Minifier:用於 HTML 最小化,可設定輸出選項。
- Minifier:用於 CSS 或 JavaScrpt 程式碼的最小化。
- HTML Minifier:用於 HTML 最小化。
- Node module for Grunt:用於 Grunt 的 Node 模組。
- Node module for Gulp:用於 Gulp 的 Node 模組。
- Node module for HTML Minifier:Node 模組,可針對不同方法所得到的壓縮結果進行比較並圖表輸出。
通常會將這個最小化的步驟放在部署階段自動化完成,好處是避免對開發檔案做修改、避免在開發或測試過程中污染線上環境。
壓縮文字資源
「最小化程式碼」是指對單一檔案的壓縮,現在要來看如何使用伺服器自動壓縮整個文件集,例如:Gzip、Brotli,這樣就可以減少資源的體積,加快檔案下載的速度。
備註,若想獲得最佳效果,依舊要先對單一檔案進行壓縮,再對整份文件集做 Gzip 壓縮。
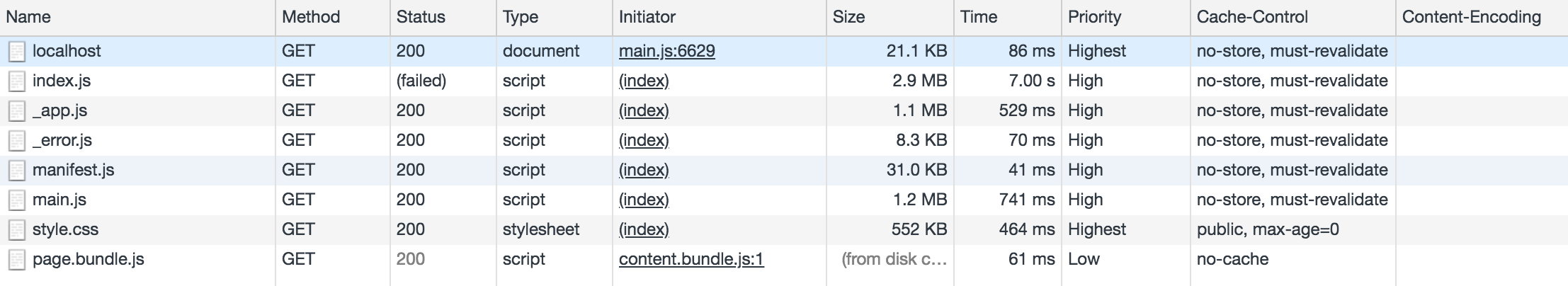
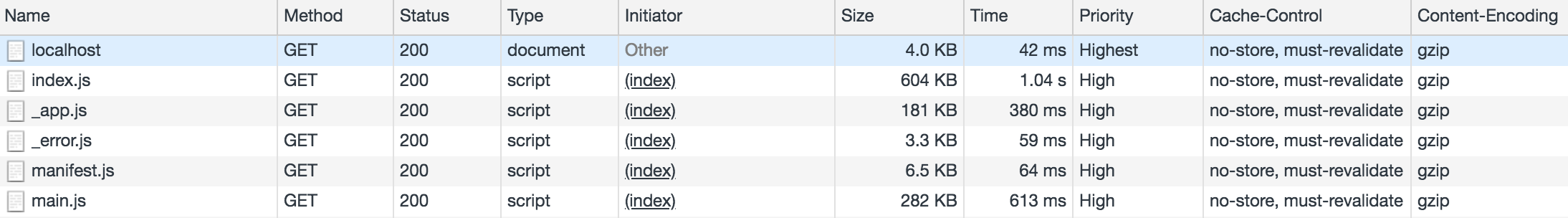
吃什麼,どっち 網站在 Gzip 前後的差異,明顯可看出減少下載時間。
Gzip 前。

Gzip 後。

減少函式庫的使用
函式庫通常很肥大,包含了許多用不到的功能,因此若只是想用其中一小部分的功能,開發者通常會個別使用一些 function 或更輕量的替代品(例如:Zepto)來取代下載一大包的函式庫。可參考 You Might Not Need jQuery,這裡提供了 jQuery 功能的替代方案。