Preload vs Prefetch
31 Jul 2018比較 Preload 與 Prefetch 的異同。
使用時機
提早取得…
- Preload:當前頁面的資源。
- Prefetch:未來會用到的資源,例如 Google SERPs。
如下圖,比較使用 Preload 前後的差異,SVG 圖檔的下載優先權是低的,但可透過設定 <link rel=preload as=image href="sprite.symbol.svg"> 提示瀏覽器這是重要的資源而提前下載的時間點。
使用 Preload 前。
![]()
使用 Preload 後。
![]()
瀏覽器支援度
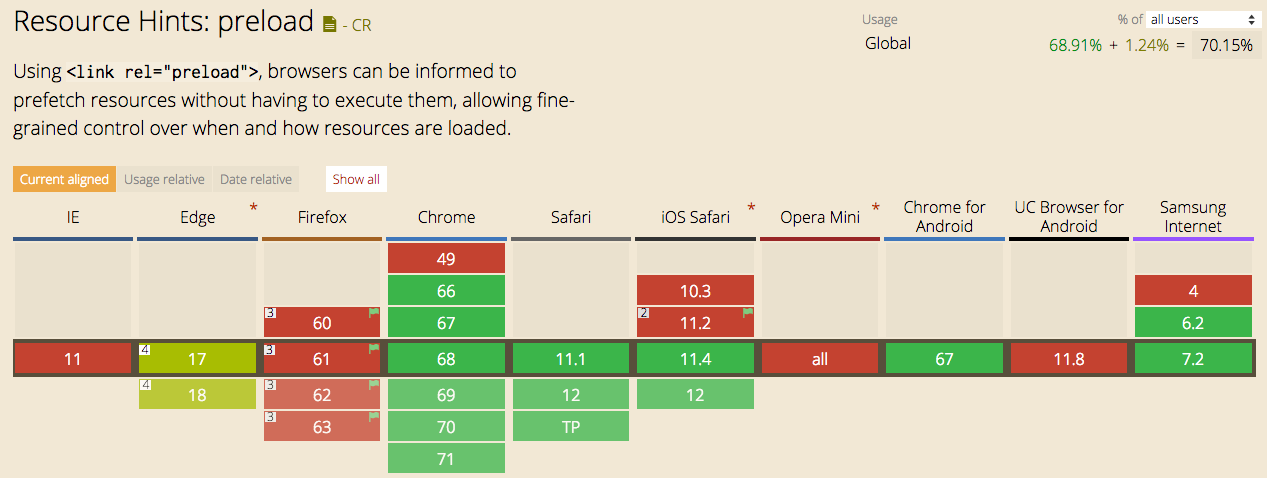
Preload
以 Chrome 和 Safari 為主。

圖片來源:Can I use…preload
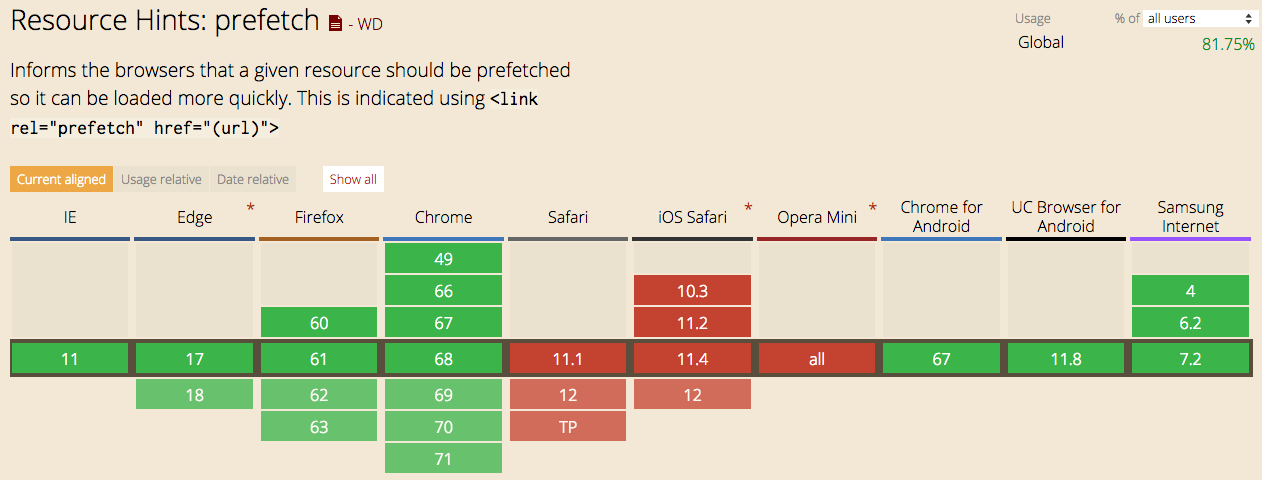
Prefetch
除了 Safari 和 Opera Mini 以外,Prefetch 受到較廣泛的支援。

圖片來源:Can I use…prefetch
快取的操作
兩者對快取的操作相同的。
- 若 Cache-control 允許,Preload 和 Prefetch 取得的資源都會存在 HTTP Cache 中,再放到 Memory Cache。
- Preload 和 Prefetch 在抓檔案前會先查詢快取,若快取沒過期就用快取的檔案,不再重抓,除非檔案過期或 Service Worker 重抓該檔案。
因此,Preload 和 Prefetch 若可搭配快取,就能有更好的效能;但若沒有搭配快取,可能會讓使用者下載根本用不到的資源而造成浪費。
檔案優先權
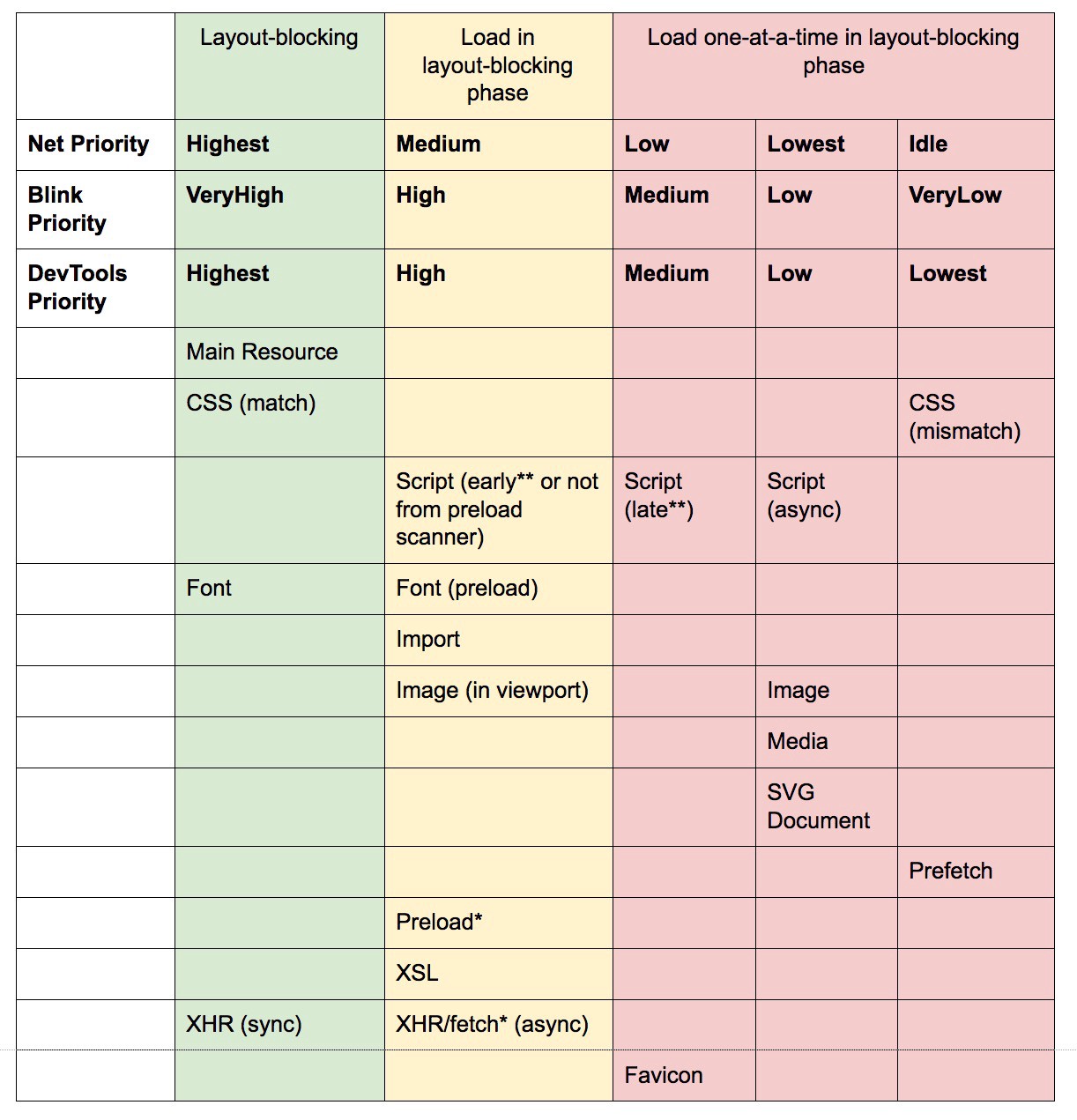
皆以檔案類型決定下載的優先順序。
Preload 以 as 屬性分辨檔案類型,而 Prefetch 以 type 屬性分辨檔案類型。
基本上,下載順序為 style/font/XHR (sync) > 位於可視區域的圖片 / Preload without as/XHR (async) > favicon、script async/defer/block、不在可視區域的圖片、媒體檔、SVG 等。

圖片來源:Preload, Prefetch And Priorities in Chrome
重複取檔
造成重複取檔的原因主要是 Preload 和 Prefetch 的誤用或混用,或是沒有設定特定屬性。
- 頁面上同時使用 Preload 和 Prefetch 獲取同一隻檔案,通常是誤用 Prefetch 當成 Preload 的降級方案。
- Preload 沒有設定 as 屬性來取得 script。
- Preload 沒有設定 crossorigin 屬性來取得 fonts,就算在同網域,依然要設定 crossorigin。
- 使用 integrity 屬性。
檔案下載
- Preload:關掉正在瀏覽的頁面,Preload 請求的資源就會被取消。Preload 在檔案下載完成後可立即使用,範例如下。
<link rel="preload" href="style.css" onload="this.rel=stylesheet">
- Prefetch:Prefetch 的資源請求不會因為關掉該頁面而停止;對該資源做 prefetch 時,不論資源是否可取得,都至少有五分鐘的時間等待資源是否可取得再決定是否要取消。
其他比較
JavaScript 客製化實作 preload vs Link preload
- JavaScript 客製化實作 preload 通常包含讀取和執行,Link preload 只有讀取。
- Chrome 針對 Link preload 有做特別的優化,因此可提早在解析 HTML 前預先下載檔案。
Preload link tag vs Link preload header
兩者基本上是相同的,唯一不同處是 Link preload header 可能會觸發 HTTP/2 Server Push,因此若不希望觸發 push 可加上 nopush 屬性。
HTTP/2 Server Push vs Preload
- Preload 可讓資源的請求時間和真正開始下載的時間幾乎相同,也就是移近開始下載的時間。
- 若知道資源下載的優先順序可用 HTTP/2 Server Push,並使用 Service Worker 攔截其他對此資源的請求。
- 若資源不在快取中,HTTP/2 Server Push 可立即下載資源;但若資源已在快取中,使用 HTTP/2 Server Push 主動推送資源反而造成浪費,並且 HTTP/2 Server Push 也不能用在下載第三方資源上。