如何提升動畫效能?
26 Jun 2018動畫效能優化筆記,這裡提供三個方向:使用 requestAnimationFrame、從瀏覽器渲染機制著手和使用 will-change。
方法一:requestAnimationFrame
若使用 setTimeout / setInterval 實現動畫,會(1)因裝置而有所差異 或(2)非同步而加入佇列等待(可能等待很久),導致就算在 setTimeout / setInterval 設定 60fps,仍有可能無法達到 60fps 的效果。
解法
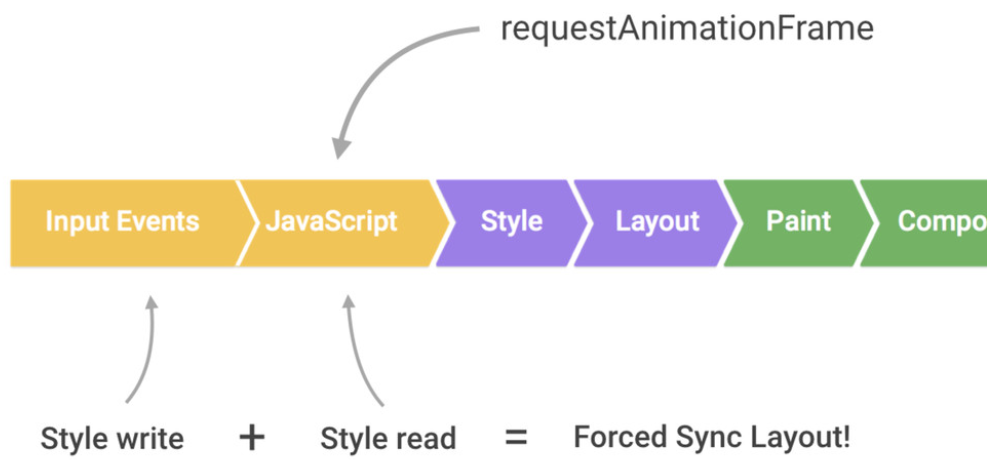
改用 requestAnimationFrame,瀏覽器就能依照自身狀況優化動畫效能,並且不像 setTimeout / setInterval 無法顧及 Browser Rendering Pipeline 到哪一個階段了,導致執行時又重新開始計算樣式、版面配置、繪製和合成,而遺失了某些 frame,在使用者看來就是發生顫動(Juddering)。

圖片來源:Making a Silky Smooth Web
另一個優點就是 requestAnimationFrame 在使用者看不到的時候(例如切換瀏覽器到另外一個 tab)的時候並不會執行,可節省效能,但現今有許多瀏覽器也讓 setTimeout / setInterval 也能這樣做了。
現今常用瀏覽器只有 IE9 不支援 requestAnimationFrame,但沒關係,使用 polyfill 來補足即可。
範例
setTimeout / setInterval vs requestAnimationFrame
看更多
- 為何
requestAnimationFrame優於setTimeout / setInterval? - 老舊瀏覽器不支援
requestAnimationFrame?加入 polyfill。requestAnimationFrame的 polyfill、polyfill 改良版 setTimeout / setInterval所能設定的最小時間間隔是多少?答案是 4ms。
方法二:從瀏覽器渲染機制著手
關於「關鍵轉譯路徑(Critical Rendering Path)」,我整理了另外一篇文章,點這裡看完整內容;若對瀏覽器運作方式有興趣,也可以點那裡。
方法三:will-change
這其實也是從瀏覽器渲染機制著手的解法。
使用 will-change 可提示瀏覽器提前分配資源給此變化,使用方式是將 will-change 加在需要升階的元素,範例、說明。
由於過度使用此方法會導致榨乾瀏覽器的效能而招致反效果,因此若動畫效能沒有問題,就不必使用。