Modern Web 2015:電子商務與活動平台的 SEO 到底要做哪些事?
31 May 2015
自從 SEO 成為顯學後,各大電子商務和活動網站都開始注意是否有做 SEO - 是否能讓搜尋引擎正確剖析內容、商品、活動或報導是否出現在 SERPs 上,進而注意是否能從搜尋中帶入正確的 TA 和流量。但 SEO 到底要做什麼?搜尋引擎對於一般人來說像是個黑盒子,網路上的文件所述影響搜尋引擎的因子又非常多,到底要從哪裡開始優化?很多人光想到這裡就非常頭痛。
小黑在這次短短 25 分鐘真的把 SEO 基本該做的事情都講得一清二楚(看投影片:電子商務的美麗與哀愁 - SEO 真的只要做這些事情就好),精采無冷場阿!以下除了小黑的演說內容外,也補充我的想法。
資訊架構(IA)決定網站權重分配
我們利用資訊架構分配網頁權重,將網站的內容(即重要頁面)有足夠的權重在 SERPs 上曝光。
在切版的時候決定搜尋引擎是否能夠讀懂
一個做到搜尋引擎優化的版到底該怎麼切?我們可以從排版(Layout)、標籤(Tag)來談起。
排版(Layout)
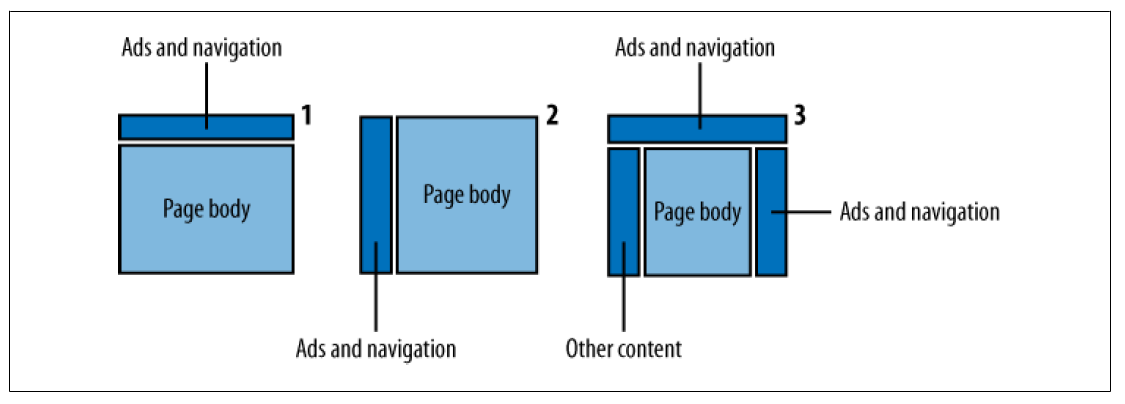
重要的部份要放在頁面前方,而板塊位置由 CSS 調整,如下圖(圖片來源:SEO Warrior)。

不過這部份我都很少做,因為如果這個頁面放了不該是重點的內容,那就該考慮刪掉或移往適合的地方了。其他原因是,切版要考慮到畫面設計,並不是想移哪個區塊就可以輕鬆移過去(當然這可以和設計師好好商量)。
標籤(Tag)
切版要使用適當 / 有意義的標籤。
- Usual Tags
- Title:每一頁都要有單獨的標題,基本上標題對了,就成功了 80%(笑)。
- Description:每一頁都要有單獨的描述,但搜尋引擎已經不看這個項目了,純粹是在搜尋結果頁上提供頁面資訊給使用者。注意,搜尋引擎仍有可能會使用剖析頁面後的重點取代我們原先設定的 Description,所以別將不相關的內容放在頁面上。
- Img Title, Alt:每張圖片都要有描述此圖片的 Title 與 Alt,這和圖片搜尋有關。至於影片等多媒體也可以使用字幕等方便搜尋引擎剖析。
- Link:錨點文字、nofollow(連外連結需要 nofollow 屬性),EX:
<a href="#" rel="nofollow">描述此連結的錨點文字</a> - H1 ~ H6:標題,我會做到 H3。
- H1:主標題,EX:
<h1 class="logo"><a href="/hellokitty40">hellokitty40</a></h1> - H2:次要標題,EX:
<h2 class="title">關於40週年</h2>
- H1:主標題,EX:
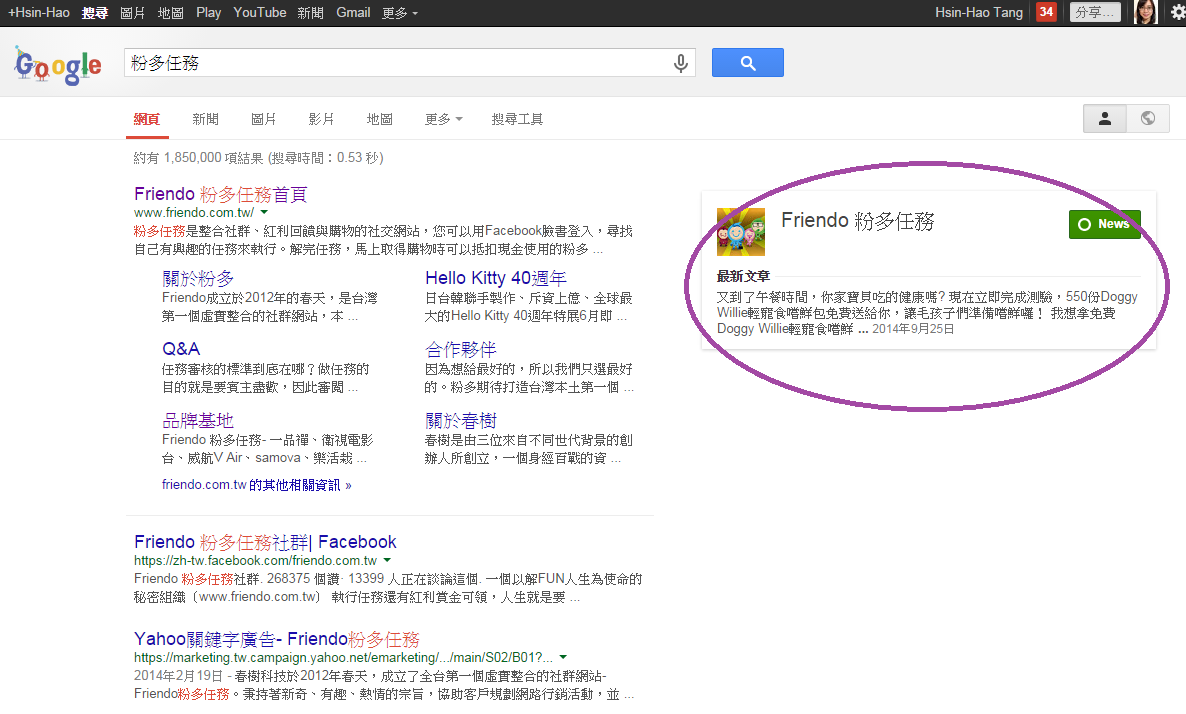
- Authorship Tag:這和 Goole 搜尋時是否能帶出更多資訊有關,有時我們會在右側看到與搜尋字串相關的 G+ 頁面(如下圖)。範例:
<link href="https://plus.google.com/118430811385796992371" rel="publisher">

- HTML5 Tags
<header>:通常放置網站的 Logo、大標題或是主要資訊。<nav>:網站的選單連結。<aside>:主要內容之外的其他內容,可以為網站的側邊欄。<article>:為頁面中的一個區塊,是獨立的內容,在一個文件中可以有很多個。<section>:用於章節等段落的區分,在一個文件中可以有很多個。<footer>:位於 HTML5 文件頁面底部,大多用於顯示著作權、作者或相關資訊等。<figure>:多媒體檔案。
- 結構化資料(Structured Data):可用 Microdata 或 JSON-LD。範例可參考-粉多任務 x 一品禪 - 使用 Microdata 標記的網頁實例。對於選擇 Microdata 或 JSON-LD,我不想用 JSON-LD 的原因是重覆內容增加網頁 size,但 Microdata 和 HTML 綁在一起,修改不易。
- Social Tags:FB、G+ 等,可參考從搜尋到社群 - Semantics、Rich Snippets、Social Meta Tags。
範例
我們來看個範例吧,關於 Usual Tags、Authorship Tag、HTML5 Tags、結構化資料(Structured Data)和 Social Tags。
<!DOCTYPE html>
<html itemscope itemtype="http://schema.org/Article">
<head>
<meta charset="utf-8" />
<title>標題</title>
<meta name="description" content="描述" />
<!-- Schema.org markup for Google+ -->
<meta itemprop="name" content="標題" />
<meta itemprop="description" content="描述" />
<meta itemprop="image" content="指定顯示圖片" />
<!-- Open Graph data -->
<meta property="og:title" content="標題" />
<meta property="og:description" content="描述" />
<meta property="og:url" content="http://www.example.com" />
<meta property="og:site_name" content="網站名稱" />
<meta property="og:type" content="article" />
<meta property="og:image" content="指定顯示圖片" />
<link rel="Shortcut Icon" type="image/x-icon" href="favicon.ico" />
<link href="https://plus.google.com/sampleid" rel="publisher" />
</head>
<body>
<header itemscope itemtype="http://schema.org/WPHeader">
<h1 class="logo" itemprop="name">
<a href="#" itemprop="url">大標題</a>
</h1>
</header>
<nav>
<ul itemscope itemtype="http://schema.org/SiteNavigationElement">
<li>
<a href="#" itemprop="url" target="_blank">
<span itemprop="name">導航列 項目1</span>
</a>
</li>
<li>
<a href="#" itemprop="url" target="_blank">
<span itemprop="name">導航列 項目2</span>
</a>
</li>
<li>
<a href="#" itemprop="url" target="_blank">
<span itemprop="name">導航列 項目3</span>
</a>
</li>
</ul>
</nav>
<aside>
<ul itemscope itemtype="http://schema.org/WPSideBar">
<li>
<a href="#" itemprop="url" target="_blank"><span itemprop="name">側邊欄 選項1</span></a>
</li>
<li>
<a href="#" itemprop="url" target="_blank"><span itemprop="name">側邊欄 選項2</span></a>
</li>
<li>
<a href="#" itemprop="url" target="_blank"><span itemprop="name">側邊欄 選項3</span></a>
</li>
<li>
<a href="#" itemprop="url" target="_blank"><span itemprop="name">側邊欄 選項4</span></a>
</li>
<li>
<a href="#" itemprop="url" target="_blank"><span itemprop="name">側邊欄 選項5</span></a>
</li>
</ul>
</aside>
<section>
<article itemscope itemtype="http://schema.org/article">
<a href="http://www.friendo.com.tw/Mission/3124">
<img itemprop="image" src="http://goo.gl/xUwnzG" />
</a>
<div itemprop="name">
<a itemprop="url" href="http://www.friendo.com.tw/Mission/3124"
>【粉多殺時間】最愛美劇大推薦</a
>
</div>
<div itemprop="description" class="atcl-content">
每當女友在旁邊看日劇、韓劇或古裝劇哭得一把眼淚一把鼻涕時,紅隊長都在心裡翻白眼(當然不能表現出來),還是私心偏愛美英劇,最近看完新福爾摩斯3生活變得好空虛啊~~~~
</div>
</article>
<article itemscope itemtype="http://schema.org/article">
<a href="http://www.friendo.com.tw/Mission/3150">
<img itemprop="image" src="http://goo.gl/PClfRw" />
</a>
<div itemprop="name">
<a itemprop="url" href="http://www.friendo.com.tw/Mission/3124"
>【粉多兒童節】禮物送什麼?小孩最開心</a
>
</div>
<div itemprop="description" class="atcl-content">
隊長脫離兒童角色很久囉!已經收不到市長送的禮物了,試想!如果你是一位市長,送什麼禮物給小朋友是最大心的呢?
</div>
</article>
</section>
<footer>
<ul itemscope itemtype="http://schema.org/WPFooter">
<li>
<a href="#" itemprop="url" target="_blank"><span itemprop="name">關於本站</span></a>
</li>
<li>
<a href="#" itemprop="url" target="_blank"><span itemprop="name">合作提案</span></a>
</li>
<li>
<a href="#" itemprop="url" target="_blank"><span itemprop="name">服務條款</span></a>
</li>
<li>
<a href="#" itemprop="url" target="_blank"><span itemprop="name">聯絡客服</span></a>
</li>
<li>
<a href="#" itemprop="url" target="_blank"><span itemprop="name">Q&A</span></a>
</li>
<li>
<a href="#" itemprop="url" target="_blank"><span itemprop="name">RSS</span></a>
</li>
</ul>
</footer>
</body>
</html>
測試
其他
- RSS 或 Sitemap 的使用,就我的觀點和經驗來說,搜尋引擎偏好有較多人訂閱的 RSS,而 RSS 也能即時通知搜尋引擎網站有更新快點來爬。
- 使用 Google 商品的分類:Google 有自己的商品分類,不要自己分類,使用 Google 分類排行會往前。
- Meta Keyword 不要再用,Bing 還會拿來扣分。
- 好的 UI 設計會有好的流量,流程順、體驗好,使用者自然愛用。
SEO 絕對是跨部門的事
切版(工程師)之外,另外一件重要的事情就是文案怎麼寫(行銷企劃)。
- 該網站的流量來源真的是我們想要的 TA 嗎?TA 到底使用什麼關鍵字?關鍵字分析除了競業分析外,使用工具(例如:使用 Google Search Console 觀看點閱率)也是一種方法。小黑提到阿物有自己做這樣的工具噢!食夢黑貘也弄一個追查標籤的工具來做觀看 - 今日 新聞媒體 標籤雲 - 新文易數,功能不同但意思很相近,同樣是看熱門關鍵字或標籤。(提到標籤的經營又是另外一門學問了 XD)
- 選三個關鍵字來撰寫標題和描述,這和是否會成為 Keyword Stuffing 有關。
- 標題使用「-」來層次區分,愈重要的關鍵字或分類放愈前面。例如小黑的範例:「iPhone5S 332G - 手機推薦精選 - ASAP 閃電購物網」。同理,Description 的撰寫也是將重點關鍵字往前放。
- 文案要寫重點!例如:廠商名稱、商品名稱、品牌 Slogan 或使用者感興趣的關鍵字,而不要使用代名詞、趕流行但沒有意義的文字。
我們也可以回顧一下 2014 年的 Ranking Factor 重點 - User Signals、Social Signal 和 Semantic Web。
Modern Web 2015 相關資訊
- Modern Web 2015 官網
- Modern Web 2015 活動議程 - 含主題、大鋼、投影片/文件分享
- Modern Web 2015 共筆
- 電子商務的美麗與哀愁 - SEO 真的只要做這些事情就好
歡迎大家討論,無論是有錯糾正或新知分享等。
這篇文章的原始位置在這裡-Modern Web 2015:電子商務與活動平台的 SEO 到底要做哪些事?
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。