結構化資料之「活動」範例(Part 2)- 使用 Microdata 與 JSON-LD
20 Jun 2015
圖片來源:WEBAFFIX。
在上一個範例-結構化資料之「活動」範例(Part 1)中使用的規範是 Data-Vocabulary.org,這次改用 Microdata 與 JSON-LD,並記錄更多實作上的疑難雜症。
範例
我們的目標是將(1)活動在搜尋結果頁搜尋結果頁上呈現 Rich Snippets 的效果,最好還可以(2)推薦活動。

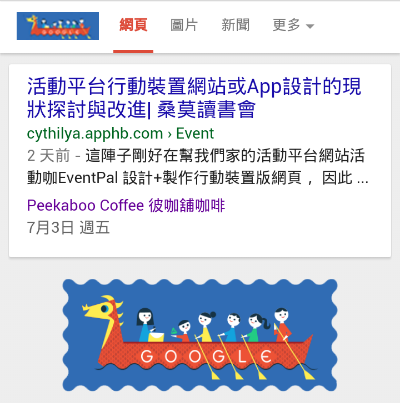
類似這樣的結果…

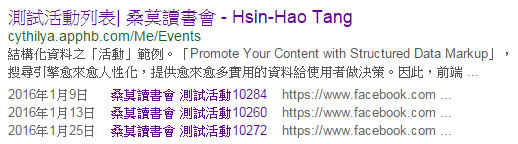
還有…

Microdata
欄位包含:活動名稱、描述、時間、地點(地點名稱、描述、地址、經緯度)、連結。
<article itemscope itemtype="http://schema.org/Event">
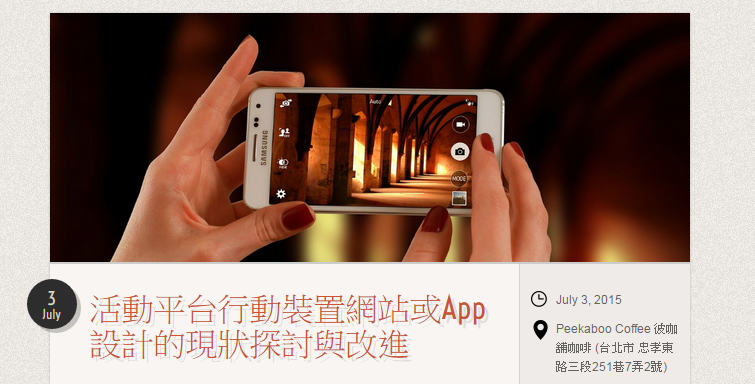
<h2 itemprop="name">活動平台行動裝置網站或 App 設計的現狀探討與改進</h2>
<div class="entry-content" itemprop="description">一些描述...</div>
<div class="meta">
<span class="time">July 3, 2015</span>
<meta itemprop="startDate" content="2015-07-03T19:00" />
<span itemprop="location" itemscope itemtype="http://schema.org/Store">
<span itemprop="name">Peekaboo Coffee 彼咖舖咖啡</span>
<meta itemprop="description" content="Peekaboo Coffee 彼咖舖咖啡" />
<div class="placeDetail">
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<meta itemprop="streetAddress" content="忠孝東路三段251巷7弄2號" />
<meta itemprop="addressLocality" content="台北市" />
<meta itemprop="addressCountry" content="台灣" />
</div>
<div itemprop="geo" itemscope itemtype="http://schema.org/GeoCoordinates">
<meta itemprop="latitude" content="25.0429298" />
<meta itemprop="longitude" content="121.54177379999999" />
</div>
</div>
</span>
<a href="http://sample.com/Event?id=1" itemprop="url">活動內容/筆記</a>
</div>
</article>
JSON-LD
欄位包含:活動名稱、連結、時間、地點(地點名稱、地址)。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type" : "Event",
"name" : "活動平台行動裝置網站或 App 設計的現狀探討與改進",
"url" : "http://cythilya.apphb.com//Me/Activity?id=1",
"location": {
"@type" : "Place",
"name" : "Peekaboo Coffee 彼咖舖咖啡",
"address" : "台灣 台北市 忠孝東路三段251巷7弄2號"
},
"startDate": "2015-07-03T19:00"
}
</script>
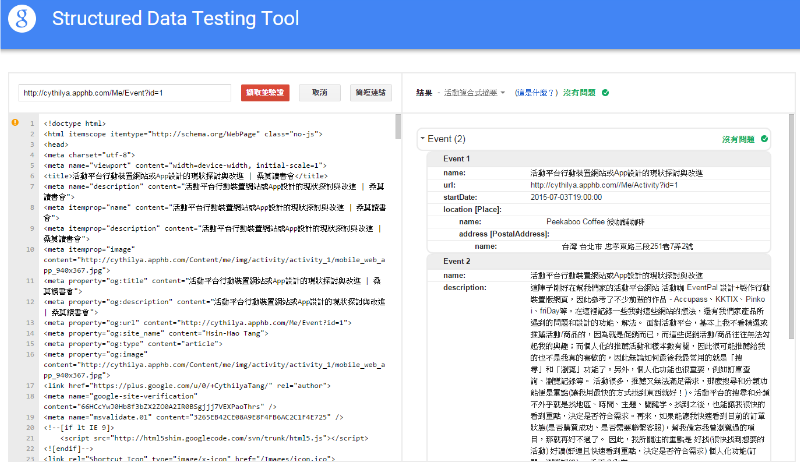
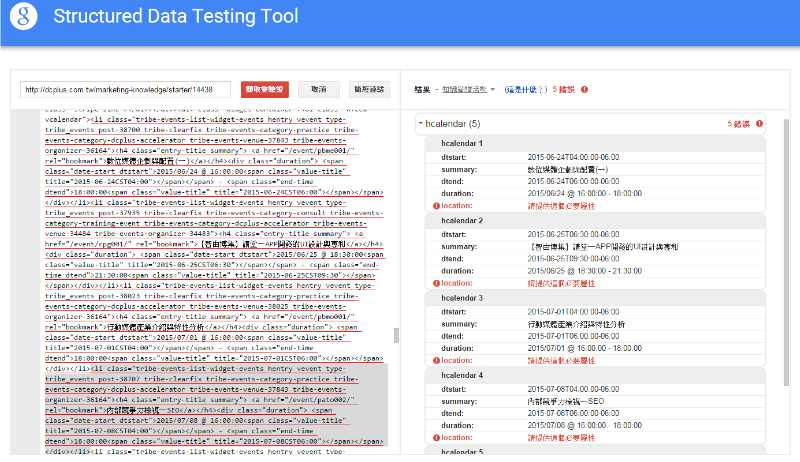
測試
Event 1 是 JSON-LD 的驗證結果,Event 2 是 Microdata 的驗證結果。

看起來沒什麼問題,就提交給搜尋引擎摟!
搜尋結果
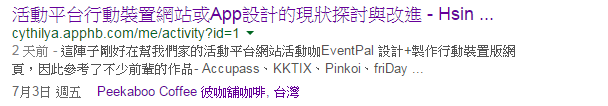
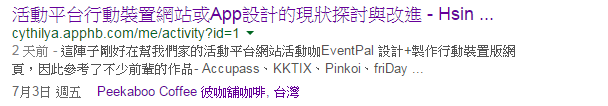
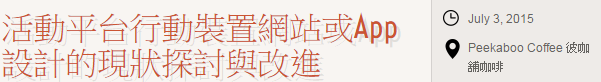
活動在搜尋結果頁上有 Rich Snippets 的效果,出現了活動時間、地點。

推薦活動
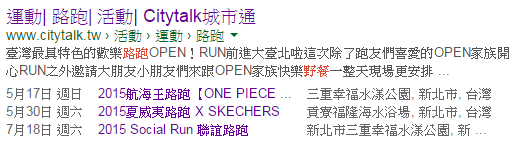
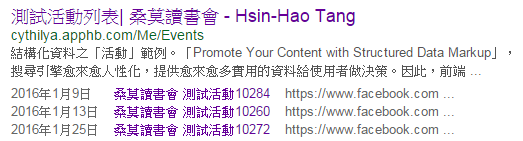
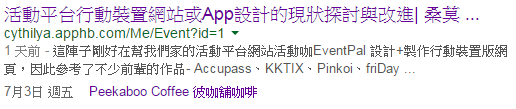
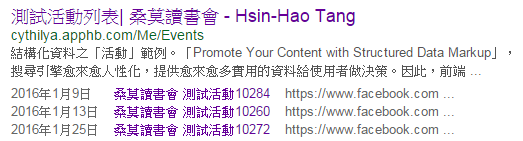
活動列表上出現了三筆跟這個活動有關的(推薦活動)。

(1)和(2)都達到了。
下面紀錄一些實作上的疑難雜症,如果看了覺得頭很昏就不要繼續看下去了…
遇到的問題 / 解法
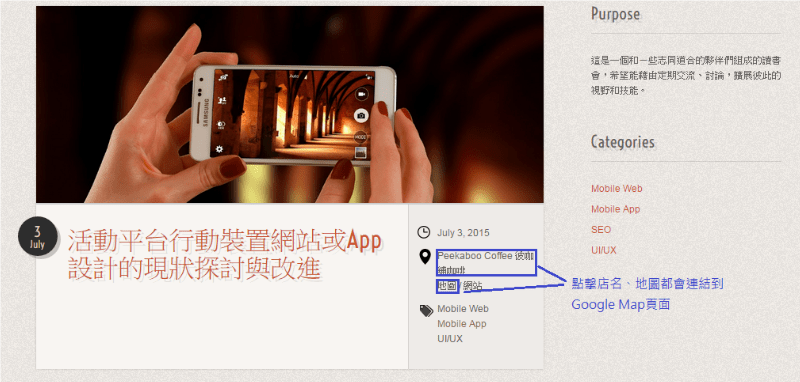
1. 地點顯示為 Facebook 粉絲頁網址
雖然有看到正確的顯示,但有幾個搜尋結果怪怪的 XD
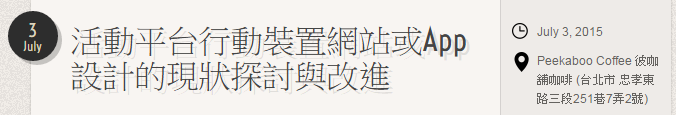
這是正常顯示的情況,日期和地點都正確。

手機網頁的搜尋結果超可愛的啦!(硬要放)

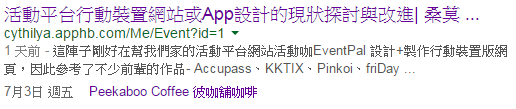
下面這是將地點顯示為 Facebook 粉絲頁網址的例子…

這是因為我把標記這個屬性itemprop="name"的標籤放了網址,以後還是要分開放阿,避免誤會。
<a href="https://www.facebook.com/PeekabooCoffee" target="_blank" itemprop="name">
Peekaboo Coffee 彼咖舖咖啡
</a>
於是更正為(1)
<span itemprop="name">Peekaboo Coffee 彼咖舖咖啡</span>
或改為(2)
<a
class="shopName"
href="https://www.google.com.tw/maps/place/台北市忠孝東路三段251巷7弄2號"
target="_blank"
>
Peekaboo Coffee 彼咖舖咖啡
</a>
對照組使用(2),於是可正確呈現地區(無地點名)!

但還有其他狀況和例外的…等等會在「3. 提供活動地址和經緯度後,點擊地點後怎麼沒有連到 Google Map?」說明各種狀況。
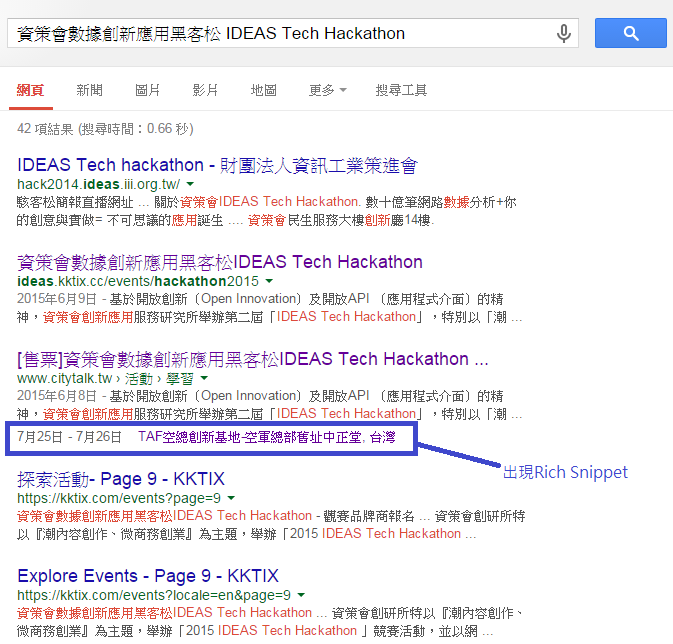
2. 搜尋特定關鍵字能找到活動之外,也能有 Rich Snippets 效果的呈現
不管是在上一篇文章結構化資料之「活動」範例(Part 1) 或這次實驗中,都發現多多少少有這樣的問題,並不是每個頁面被搜尋出來的時候都有 Rich Snippets 效果。
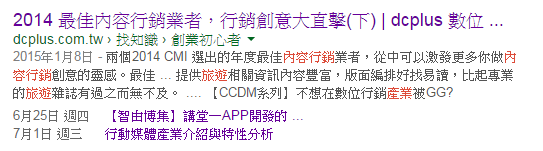
像是下圖,只有標記藍框的這一則出現…

還有… :(

目前我的實驗結果是這樣…無法期待位於同一個平台的同一個活動,利用(各種)不同關鍵字做搜尋的搜尋結果都出現 Rich Snippets。如果真的要檢視是否有效果,可用 site 指令。
3. 提供活動地址和經緯度後,點擊地點後怎麼沒有連到 Google Map?
修理完 FB 粉絲頁的狀況,本來預計提供活動地址和經緯度,點擊地點後可以連到 Google Map 頁面做路線規劃,但沒想到還是連到活動頁面(用起來就不人性化了,有點失落)。於是我很傻氣的為了加上地圖用了各種方法測試是否能在點擊後連到 Google Map…不然提供經緯度要做什麼哩?
關於位置顯示/地圖的測試,我大概試了幾種方式:
-
店名 + 地址,點擊後連到店家的官網或 Facebook 粉絲頁,後續的程式碼有提供地址,但沒有經緯度。範例頁面。
-
程式碼。
<a class="locationName" href="https://www.facebook.com/PeekabooCoffee" target="_blank"> Peekaboo Coffee 彼咖舖咖啡 (台北市 忠孝東路三段251巷7弄2號) </a> -
畫面。

-
搜尋結果:雖然有 FB 粉絲頁的連結,但正確解析地點,只是點了地點以後連到活動頁面。

-
-
只有店名,店名是純文字無連結,後續的程式碼有提供地址、經緯度。範例頁面(使用
<span>)、範例頁面(使用<a>)。-
程式碼。
<span class="locationName" itemprop="name">Peekaboo Coffee 彼咖舖咖啡</span> -
畫面。

-
搜尋結果。

-
-
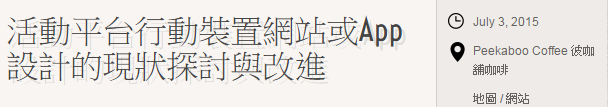
店名、地圖、網站,店名是純文字無連結,點地圖後連到 Google Map,點網站連到店家的官網或 Facebook 粉絲頁。但後續的程式碼有提供經緯度等詳細資訊。範例頁面。
-
程式碼。
<span class="shopName">Peekaboo Coffee 彼咖舖咖啡</span> <span class="shopInfo"> <a class="locationMap" href="https://www.google.com.tw/maps/place/台北市忠孝東路三段251巷7弄2號" target="_blank" >地圖</a > / <a class="shopWebsite" href="https://www.facebook.com/PeekabooCoffee" target="_blank">網站</a> </span> -
畫面。

-
搜尋結果。

-
-
店名、地圖、網站,點店名或地圖皆連到 Google Map,點網站連到店家的官網或 Facebook 粉絲頁。後續的程式碼有提供地址、經緯度等詳細資訊。範例頁面、範例頁面。
-
畫面。

-
搜尋結果。


查了一些國外的網站後,發現大家也都是不能連到地圖,只會連到活動頁面。

原來提供地址和經緯度的作用是跟Local Ranking有關(參考Structured Data First Steps: Adding Schema Location Markup to Your Website)。點擊地點是不會到 Google Map 的,
請發揮工程師實事求是的精神,不要以訛傳訛啦XD
-
總結
看到這裡開始有點疑惑,能否出現或出現什麼要怎麼實作呢?總結一下好啦~
- 只要活動有標記結構化資料,不論使用 Microdata、JSON-LD 或 Data-Vocabulary,提交後過一陣子即可在搜尋結果頁上看到結果,只是呈現的資料是不是我們預期的而已。例如,如果像我一樣亂包標籤和屬性,顯示的當然就不是我要的資訊了。更正完後提交後還要再過一陣子,等搜尋引擎清掉之前存在 DB 的資料,才能正確顯示修改過後的結果。
- 無法期待位於同一個平台的同一個活動,利用(各種)不同關鍵字做搜尋的搜尋結果都出現 Rich Snippets。如果真的要檢視是否有效果,可用 site 指令。例如:
site:cythilya.apphb.com。 -
集合頁、有推薦活動的活動單頁就可以呈現多筆活動資料的效果。如下圖:

從測試工具可以看到其實有不少推薦活動在這個活動單頁裡面,才有這種效果。

從 SEO 的角度來看單頁的設計,單頁上若有推薦相關活動或文章(新聞)的區塊,除了可以增加內部連結,讓 crawler 更好爬、爬更多之外,也是讓 Rich Snippets 揭露更多資訊的好方法。
後記
前情提要-結構化資料之「活動」範例(Part 1)
推薦閱讀
這篇文章的原始位置在這裡-結構化資料之「活動」範例(Part 2)- 使用 Microdata 與 JSON-LD
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。