結構化資料之「商品」範例 - 使用 JSON-LD
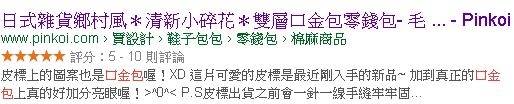
17 May 2016假設想在搜尋結果頁(SERPs)上對 單一商品 呈現更為吸引人的 Rich Snippet 效果,例如出現星等、評論數(如下圖),就需要利用結構化資料(Structured Data)來達成。

至於資料格式種類和需要哪些欄位,Google 有很詳細的說明文件-Enabling Rich Snippets for Products,當然也可以參考更詳細的-Product - schema.org。
程式碼範例
我在個人實驗網站上做了一個小商城,幫裡面的商品單頁撰寫結構化資料(使用 JSON-LD)。範例頁請見泰迪熊盪鞦韆 (ID: 6) | 拍賣桑莫的生活。SEO 遊樂場。抽出商品部份如下所示。由於官方文件對於個欄位都有很詳細的解說,在此就不做說明了。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 100
},
"description": "可愛的泰迪熊在盪鞦韆呢!快買一個回家玩吧!",
"name": "泰迪熊盪鞦韆",
"productId": "6",
"offers": {
"@type": "Offer",
"availability": "http://schema.org/InStock",
"price": "99999",
"priceCurrency": "TWD"
},
"image": "http://cythilya.apphb.com/content/eshopper/images/product/bear_on_hanging_seat.jpg",
"brand": "泰迪熊盪鞦韆",
"review": [
{
"@type": "Review",
"author": "Summer",
"datePublished": "2015-06-24",
"description": "值得買,很超值!",
"name": "泰迪熊盪鞦韆",
"reviewRating": {
"@type": "Rating",
"bestRating": "5",
"ratingValue": "4.5",
"worstRating": "1"
}
},
{
"@type": "Review",
"author": "Lucas",
"datePublished": "2015-07-07",
"description": "再買一個都不為過!",
"name": "泰迪熊盪鞦韆",
"reviewRating": {
"@type": "Rating",
"bestRating": "5",
"ratingValue": "4",
"worstRating": "1"
}
}
]
}
</script>
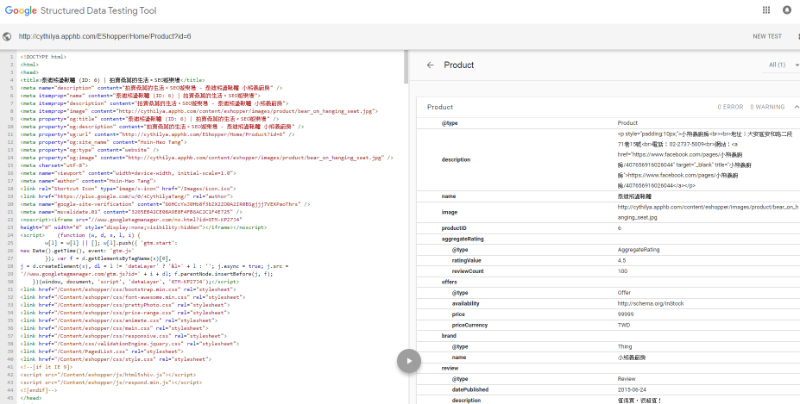
測試
到 Structured Data Testing Tool 測試一下 - 結果正確。

注意,結構化資料的欄位是會變動的,這段時間也許是用這些欄位,過些時間或許就更新了。可以關注 schema.org project - Github presence for schema.org project 所提出的相關 issues。
搜尋結果

這些測試用的商品頁面大概是去年底做好的,但直到這個月才發現在搜尋結果頁上出現 Rich Snippet 的效果。所以,如果你幫商品頁撰寫了結構化資料,測試也沒問題,甚至 webmaster 上也看到 index 了,但就是無法在搜尋結果上看到成效-等等吧!可能會需要等好長一段時間噢!
後記
這篇文章 6 rich snippet formats any e-commerce site can use to its advantage 整理電商了會用到的結構化資料相關應用。其中商品圖片與影片的呈現,這在目前 Product 的 Rich Snippet 上是缺少的,但可以用這篇文章提出的方式「VideoObject Schema」和「ImageObject Schema」補足。
自從轉行以後(其實也不是轉很大,只是從活動相關網站轉到電商而已),更是深刻體悟到一個網站的行銷概念、流程、UI 設計會影響後續的數據蒐集與分析。而做一個 SEO Engineer 最有趣的地方,就是和一般只關心開發(開規格和寫程式)的工程師不同-必須參與產品規劃、思考資料蒐集與分析方法、時時調整和去除無法達成目標的變因等。幸運如我,在廣大的前端領域中找到了一個真心喜歡的小天地 :)
推薦閱讀
這篇文章的原始位置在這裡-結構化資料之「商品」範例 - 使用 JSON-LD
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。