從搜尋到社群 - Semantics、Rich Snippets、Social Meta Tags
01 Feb 2014
搜尋引擎提供使用者想要的資訊,而社群平台提供這些資訊更多露出的機會。我們希望將優質的內容提供給使用者,並利用社群的力量推廣出去。
搜尋引擎不但想提供資訊,更想精準地回答問題-如何讓搜尋引擎了解網頁內容呢?於是「Semantics」(語意學)便成為 SEO 的重要議題。漸漸的,搜尋引擎可以了解網頁的內容,於是能透過各種技術將適當的內容呈現給使用者來解決各種問題。

上圖說明
- 使用者對搜尋引擎輸入字串。
- 搜尋引擎找出網路上符合者需求的資訊。
- 對於使用者與搜尋引擎的影響
- 資訊觸發使用者更多想法,提出更多需求或想要改進。
- 搜尋引擎希望提供更適合、更有用的資訊而不斷改進演算法、結合更多技術等。
這就變成一個正向的循環,科技刺激人類的思考,而思考推動技術的演進。
SEO 1.0, SEO 2.0, SEO 3.0
- SEO 1.0 完全依賴 Title、Meta Tag 來判斷網站的類型,此時 SEO 技術多在做 HTML 結構的改善,即站內優化(On-Site SEO)。
- SEO 2.0 開始注重 Backlink、PageRank,將重點轉移至站外優化(Off-Site SEO)。
- SEO 3.0 搜尋引擎開始修正演算法解決 Spam 的問題而加入語意搜尋,整個網站的優化才是真正的 SEO。
Semantic Web 與 Semantic Search(語意網與語意搜尋)
搜尋引擎必須藉由標記符號來了解網頁的內容,進而將符合搜尋條件的結果呈現在搜尋結果中。而標記方式有微資料、微格式、RDFa,搜尋引擎了解網頁內容,就會將結果呈現得更為精準豐富,即 Rich Snippets(複合式摘要)。
Rich Snippets(複合式摘要)
Rich Snippets 是指在自然搜尋結果列表中,Google 為了讓使用者能夠更清楚的瞭解搜尋結果中的每一個項目到底是什麼內容的網頁,而顯示比原先更多資訊的區塊。
什麼是 Rich Snippets?
我們來看看 Google 如何介紹 Rich Snippets。
Rich Snippets 的範例
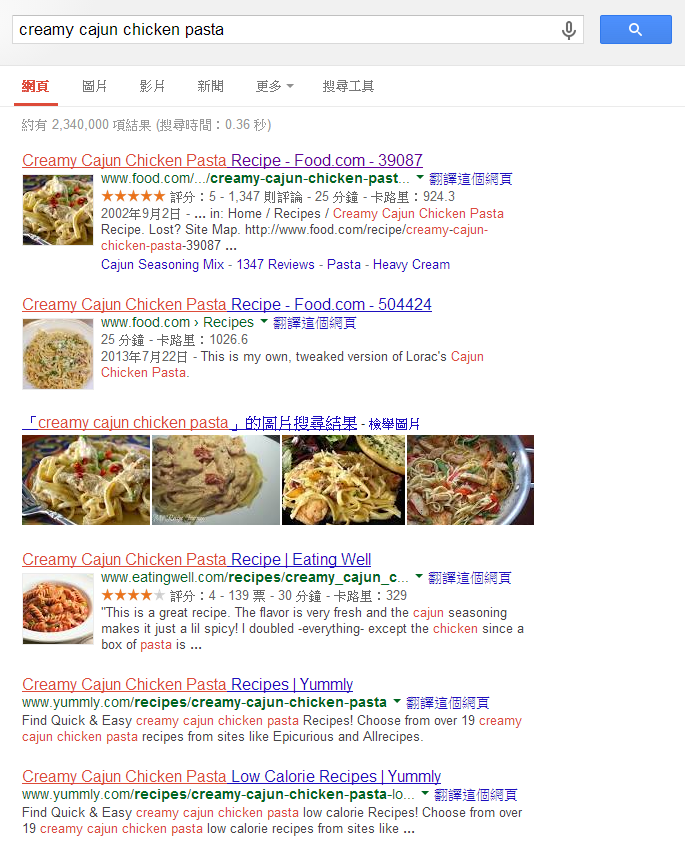
看看 Rich Snippets 的範例吧!搜尋「creamy cajun chicken pasta」後結果列表出現…

一般的搜尋結果會出現的摘要(Snippets)大概是這樣:

而 Rich Snippets 是如下的呈現,此例中多了評價等資訊。

由於多了更多資訊提供給使用者,使用者可以判斷那些搜尋結果是他想要的。當我們正確呈現給使用者想要的東西時,同時也帶入得更多的流量。
如何使用 Rich Snippets?
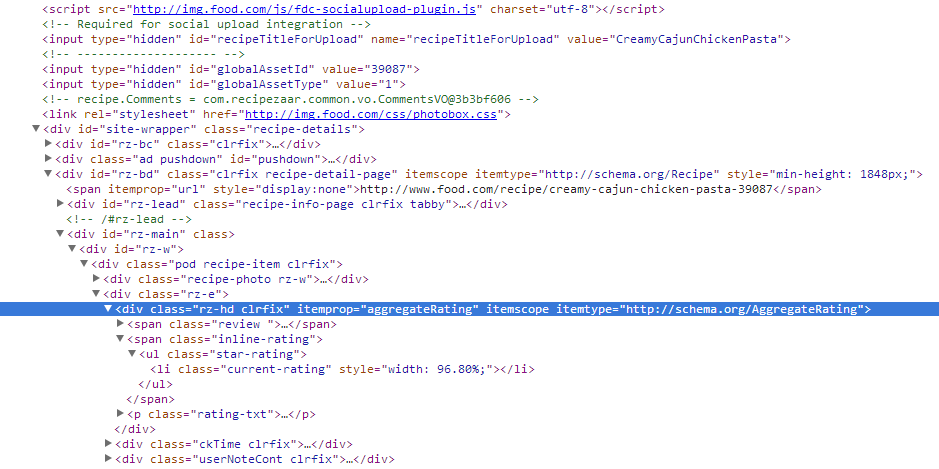
我們連到剛剛搜尋到的網站 Creamy Cajun Chicken Pasta,並看看它的原始碼。

它使用了微資料(Microdata) 的方式來標記評分,所以在搜尋列表上可以看到這樣的資訊。Google 提供三種標記格式 - 微資料、微格式、RDFa,其中「微資料」是 Google 的建議選項。另外,Google 目前支援以下內容類型的 Rich Snippets
關於標記內容的方法皆可在 Google 官方說明網站 - Mark Up Your Content Items 中找到相關資訊。
使用 Rich Snippets 的注意事項
如果使用了 Rich Snippets 的標記方式,但卻在搜尋結果列表上沒有看到正確的顯示,Matt Cutts 做了以下的解答。
Matt Cutts 提到,只要正確的使用標記方式,並使用結構化資料測試工具驗證提交,請不要擔心並耐心等候,因為大約必須等待一~兩個月的確認作業,才會在自然搜尋中顯示出來。
Google Data Highlighter (資料螢光筆)
如果以上的標記方式都覺得太麻煩,可以考慮 Google Data Highlighter,不需要撰寫任何程式碼,透過滑鼠簡單操作即可達到標記的目的。
來看看 Google Data Highlighter 的介紹影片。
 Google Data Highlighter 是 Google 在 2012 年 12 月所推出來的網站管理工具,用來標示活動方面的訊息,讓 Google 可以藉此了解網站上活動訊息的資料結構。原本只支援英文的活動訊息,到了 2013 年 2 月,便開始支援所有的語言。使用方法可參考官網說明 - Google 關於資料螢光筆, 阿德雷德的資料螢光筆 Data Highlighter 簡易教學也有詳細解說。
Google Data Highlighter 是 Google 在 2012 年 12 月所推出來的網站管理工具,用來標示活動方面的訊息,讓 Google 可以藉此了解網站上活動訊息的資料結構。原本只支援英文的活動訊息,到了 2013 年 2 月,便開始支援所有的語言。使用方法可參考官網說明 - Google 關於資料螢光筆, 阿德雷德的資料螢光筆 Data Highlighter 簡易教學也有詳細解說。
以上我們看到了從原始的搜尋到現今結合社群嶄露資訊的方式,以下會詳細解說這些標記符號的定義、用法和如何放到我們的網站(產品)。
Usual Tags(一般常用的標記符號)
18 Meta Tags Every Webpage Should Have in 2013 這篇文章從一般標記符號到現今使用的社群 Tag 做了詳細的總整理。我們先從一般的標記符號開始看吧!
Title、Meta Description
關於 On-Page SEO 在網路上有非常多文章在探討 Title、Meta Description 的意義與用法,The On-Page Search Engine Optimization (SEO) That Counts 這篇文章做了相當好的整理並提供範例。其中我想補充的是注意每一頁的 link 數(建議低於 100),這原先當然和資料庫的欄位儲存限制有關,但現在是以使用者經驗和 link juice 的分配為主要考量。
Authorship Markup
如果你是搜尋引擎,你會希望將怎樣的文章放在搜尋列表的最前方?Google 將提供作者的內容視為較可靠的資料來源,並且,提供作者資訊(名稱、圖片)在搜尋列表上也較能吸引使用者的注意而帶入更多流量。
-
Rel-Author 我們可以將內容的作者連結至 Google+ 的個人檔案。 在
<header>...</header>宣告<link href="https://plus.google.com/[YOUR PERSONAL G+ PROFILE HERE]" rel="author">或使用https://www.blogger.com/[profile_url]?rel=author。 -
Rel-Me XFNversion 版本的 Rel-Author。
https://plus.google.com/[YOUR_PERSONAL_G+_PROFILE_NUMBER] -
Rel-Publisher
<link href="https://plus.google.com/[YOUR_BUSINESS_G+_PROFILE_HERE]" rel="publisher">用於商業行為的內容。
Social Meta Tags
社群網站是一個好的呈現資料的地方,但原始給搜尋引擎使用的 Meta Tags 已經不夠用了,因此我們將使用這些社群平台提供的 Meta Tags,不僅可針對各個平台做最佳呈現(標題、描述、圖片),也可因最佳呈現而得到使用者的共鳴,獲得更多的流量。
Facebook - OpenGraph Tags
- og:title 這是分享內容的標題。可放 95 個英文字。使用語法:
<meta property="og:title" content="標題"/> - og:type 這是內容的類別,類別可為 blog、website 或 article。使用語法:
<meta property="og:type" content="article"/> - og:image 內容預覽圖,為了在 FB 上做最好的畫面呈現,一般會希望為正方形,大小至少是 200x200px,大圖建議寬是 1200px。如果沒有做指定,就會由 Facebook 任意在分享內容上抓預覽圖了(但你總不會希望抓到的是不相關或是醜醜的圖片吧 XD,然後使用者還傻傻的直接分享上去了…)。使用語法:
<meta property="og:image" content="圖片連結"/> - og:url 內容的網址。使用語法:
<meta property="og:url" content="內容網址"/> - og:description 內容的短描述,可以放些吸引人或誘導使用者做某些事情的文字。可放 297 個英文字。使用語法:
<meta property="og:description" content="內容描述"/> - fb:admins 這是讓管理者分析流量、了解哪些人按過讚或分享過這篇內容。使用語法:
<meta property="fb:admins" content="USER_ID"/>。更多相關資訊可參考 Facebook Insights。
基本上我們都希望可以將內容發佈給愈多使用者愈好,而不同類型的使用者也有所偏好的平台,所以我們不放過任何一種社群管道,除了 Facebook,當然還有 Twitter、Google+。
Twitter - Twitter Cards
大致上語法和 Facebook 的 OpenGraph Tags 相同,只是標籤名稱不同而已。
- twitter:card 這是指 Card 類型,可以選擇 summary(預設)、photo 或 player。使用語法:
<meta name="twitter:card" content="summary"> - twitter:url 內容的網址。使用語法:
<meta name="twitter:url" content="內容網址"> - twitter:title 標題。可放 70 個英文字。使用語法:
<meta name="twitter:title" content="標題"> - twitter:description 內容的短描述。可放 200 個英文字。使用語法:
<meta name="twitter:description" content="內容描述"> - twitter:image 內容預覽圖,正方形且超過大小 60x60px,預覽圖建議 20x120px,大圖建議 280x150px。使用語法:
<meta name="twitter:image" content="圖片連結">
更多資訊可參考 Twitter Card Documentation。
Google+ - Shema.org
- itemscope=”[pageType]” 類型可選擇 Article、Blog、Book、Event、LocalBusiness、Organization、Person、Product 或 Review。
- itemprop=”name” 標題。可放 140 個英文字。
- itemprop=”description” 內容的短描述。可放 185 英文字。
- itemprop=”image” 內容預覽圖,建議大小是 180x120 pixels,圖片太小則不顯示。
語法可見 Google 的範例:Snippet
<body itemscope="" itemtype="http://schema.org/Product">
<h1 itemprop="name">Shiny Trinket</h1>
<img itemprop="image" src="{image-url}" />
<div itemprop="description">Shiny trinkets are shiny.</div>
</body>
Google+ 找尋資訊的優先順序如下: Schema.org > Facebook OpenGraph > 一般常用的標記符號 > 從頁面內容中猜測。
樣板整理
在這篇文章 Must-Have Social Meta Tags for Twitter, Google+, Facebook and More中,整理了 Twitter、Facebook、Google+ 和 Pinterest 所使用的標籤,並製作成一個 partial view 可直接放到網頁中使用。其中,又再整理成四種樣板 Minimal、Standard、Full Monty 與 Product。
Minimal
最精簡的版本。基本上 Title Tag、Meta Description 是適用於各個平台的,只是有沒有做最佳化的呈現而已。簡單使用 Facebook Open Graph、Twitter Card。
Minimum Social Media Tag Template: Article
<!-- Place this data between the <head> tags of your website -->
<title>Page Title. Maximum length 60-70 characters</title>
<meta name="description" content="Page description. No longer than 155 characters." />
<!-- Twitter Card data -->
<meta name="twitter:card" value="summary" />
<!-- Open Graph data -->
<meta property="og:title" content="Title Here" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://www.example.com/" />
<meta property="og:image" content="http://example.com/image.jpg" />
<meta property="og:description" content="Description Here" />
Standard
包含 Title Tag、Meta Description(適用各個平台)、基本 Twitter Summary Card、Twitter 預覽圖最佳化、Facebook Open Graph、Facebook Page Insights(管理者分析用)。
Standard Social Media Tag Template: Article
<!-- Place this data between the <head> tags of your website -->
<title>Page Title. Maximum length 60-70 characters</title>
<meta name="description" content="Page description. No longer than 155 characters." />
<!-- Twitter Card data -->
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@publisher_handle" />
<meta name="twitter:title" content="Page Title" />
<meta name="twitter:description" content="Page description less than 200 characters" />
<meta name="twitter:creator" content="@author_handle" />
<-- Twitter Summary card images must be at least 200x200px -->
<meta name="twitter:image" content="http://www.example.com/image.jpg" />
<!-- Open Graph data -->
<meta property="og:title" content="Title Here" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://www.example.com/" />
<meta property="og:image" content="http://example.com/image.jpg" />
<meta property="og:description" content="Description Here" />
<meta property="og:site_name" content="Site Name, i.e. Moz" />
<meta property="fb:admins" content="Facebook numeric ID" />
Full Monty
適用於 Google+ 與搜尋結果 Rich Snippets 最佳化、Twitter Card+ 大圖顯示、Facebook Open Graph、Facebook Page Insights(管理者分析用)。
Full Social Media Tag Template: Article
<!-- Update your html tag to include the itemscope and itemtype attributes. -->
<html itemscope itemtype="http://schema.org/Article">
<!-- Place this data between the <head> tags of your website -->
<title>Page Title. Maximum length 60-70 characters</title>
<meta name="description" content="Page description. No longer than 155 characters." />
<!-- Google Authorship and Publisher Markup -->
<link rel="author" href="https://plus.google.com/[Google+_Profile]/posts" />
<link rel="publisher" href=”https://plus.google.com/[Google+_Page_Profile]"/>
<!-- Schema.org markup for Google+ -->
<meta itemprop="name" content="The Name or Title Here" />
<meta itemprop="description" content="This is the page description" />
<meta itemprop="image" content="http://www.example.com/image.jpg" />
<!-- Twitter Card data -->
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@publisher_handle" />
<meta name="twitter:title" content="Page Title" />
<meta name="twitter:description" content="Page description less than 200 characters" />
<meta name="twitter:creator" content="@author_handle" />
<!-- Twitter summary card with large image must be at least 280x150px -->
<meta name="twitter:image:src" content="http://www.example.com/image.html" />
<!-- Open Graph data -->
<meta property="og:title" content="Title Here" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://www.example.com/" />
<meta property="og:image" content="http://example.com/image.jpg" />
<meta property="og:description" content="Description Here" />
<meta property="og:site_name" content="Site Name, i.e. Moz" />
<meta property="article:published_time" content="2013-09-17T05:59:00+01:00" />
<meta property="article:modified_time" content="2013-09-16T19:08:47+01:00" />
<meta property="article:section" content="Article Section" />
<meta property="article:tag" content="Article Tag" />
<meta property="fb:admins" content="Facebook numberic ID" />
</html>
Product
用於商品頁,和上面的 article 類型基本上是相同的,但因為陳述主題為商品,所以在某些地方略做修改。
Product Social Media Tag Template
<!-- Update your html tag to include the itemscope and itemtype attributes. -->
<html itemscope itemtype="http://schema.org/Product">
<!-- Place this data between the <head> tags of your website -->
<title>Page Title. Maximum length 60-70 characters</title>
<meta name="description" content="Page description. No longer than 155 characters." />
<!-- Schema.org markup for Google+ -->
<meta itemprop="name" content="The Name or Title Here" />
<meta itemprop="description" content="This is the page description" />
<meta itemprop="image" content="http://www.example.com/image.jpg" />
<!-- Twitter Card data -->
<meta name="twitter:card" content="product" />
<meta name="twitter:site" content="@publisher_handle" />
<meta name="twitter:title" content="Page Title" />
<meta name="twitter:description" content="Page description less than 200 characters" />
<meta name="twitter:creator" content="@author_handle" />
<meta name="twitter:image" content="http://www.example.com/image.html" />
<meta name="twitter:data1" content="$3" />
<meta name="twitter:label1" content="Price" />
<meta name="twitter:data2" content="Black" />
<meta name="twitter:label2" content="Color" />
<!-- Open Graph data -->
<meta property="og:title" content="Title Here" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://www.example.com/" />
<meta property="og:image" content="http://example.com/image.jpg" />
<meta property="og:description" content="Description Here" />
<meta property="og:site_name" content="Site Name, i.e. Moz" />
<meta property="og:price:amount" content="15.00" />
<meta property="og:price:currency" content="USD" />
</html>
使用這些 Tags 必須要做最後的測試。
- Twitter Developers - Card Validator
- Facebook Debugger
- Google Structured Data Testing Tool
- Pinterest Developers - Rich Pins Validator
SEO 是高度競爭下的產物,當然好的內容是必要的,SEO 只是推動這些內容到最佳呈現的手段而已。但這些手段卻著實影響我們的資訊來源,甚至生活…
後記
(2017/03/25 更新)
- 結構化資料的種類非常多,可參考官網 Schema.org 或 github 查看目前的提案討論狀況。
- 目前常用的結構化資料的格式多為 Microdata 和 JSON-LD,JSON-LD 尤其因為不必綁在 HTML 上而更有彈性、更受歡迎。
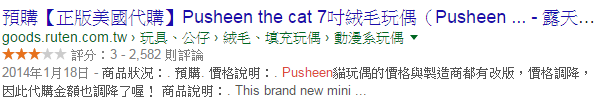
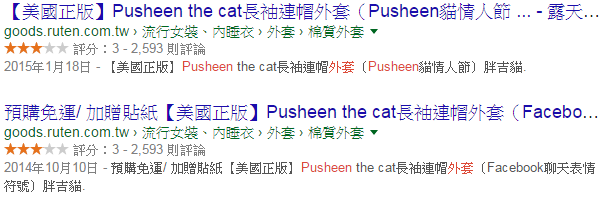
<head>可以放的東西愈來愈多了,可參考 HEAD - A list of everything that could go in the<head>of your document- 露天拍賣實作結構化資料後,真正在搜尋結果頁上 普遍 出現 Rich Snippets 的時間大約花了 4 個月以上的時間,比官網上說的 1 ~ 2 個月還久。
搜尋「pusheen 露天」

搜尋「pusheen 外套」

延伸閱讀
- Google’s Data Highlighter: What If It Conflicts With HTML Markup?
- The On-Page Search Engine Optimization (SEO) That Counts
- How many links per page?
參考資料
- SEO 3.0
- Semantic Web 與 Semantic Search (語意網與語意搜尋)
- Rich Snippets (複合式摘要)
- Google Data Highlighter(資料螢光筆)
- Social Meta Tags
- 18 Meta Tags Every Webpage Should Have in 2013
- Must-Have Social Meta Tags for Twitter, Google+, Facebook and More
- HEAD - A list of everything that could go in the
<head>of your document
這篇文章的原始位置在這裡-從搜尋到社群 - Semantics、Rich Snippets、Social Meta Tags
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。