結構化資料之「活動」範例(Part 1)
18 Jun 2015
圖片來源:How To Add Rich Snippets To Your WP Blog Posts The Easy Way
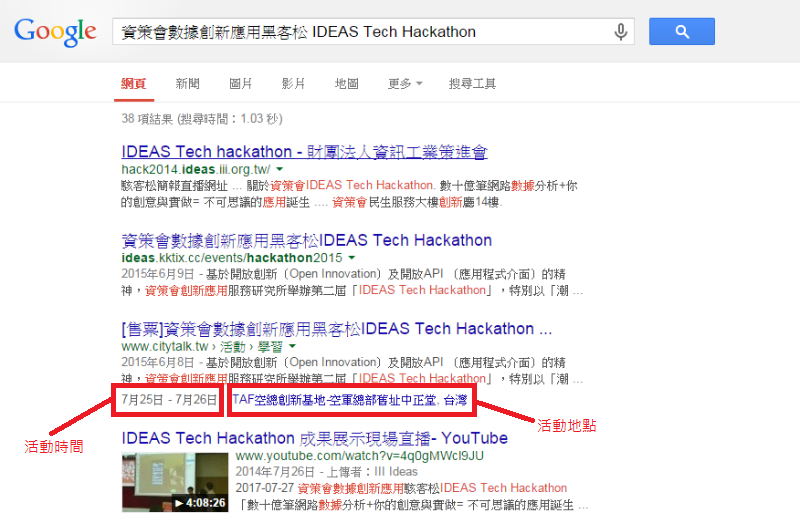
「Promote Your Content with Structured Data Markup」,搜尋引擎愈來愈人性化,提供愈來愈多實用的資料給使用者做決策。因此,前端工程師的切版不再只是依照設計稿呈現美麗的畫面和特效而已,還要能利用結構化資料,讓網站內容在搜尋結果上顯示更多資訊。拿活動來說,如下圖紅框所示,搜尋活動「資策會數據創新應用黑客松 IDEAS Tech Hackathon」,第三則結果出現了活動時間「7 月 25 日 - 7 月 26 日」和活動地點「TAF 空總創新基地 - 空軍總部舊址中正堂, 台灣」。使用者不但能在搜尋結果知道活動標題、短描述和網址外,還能馬上知道日期(區間)、地點。

或來看一個比較跳 tone 的範例 - 搜尋「葡萄柚茶」,居然出現了菜單。

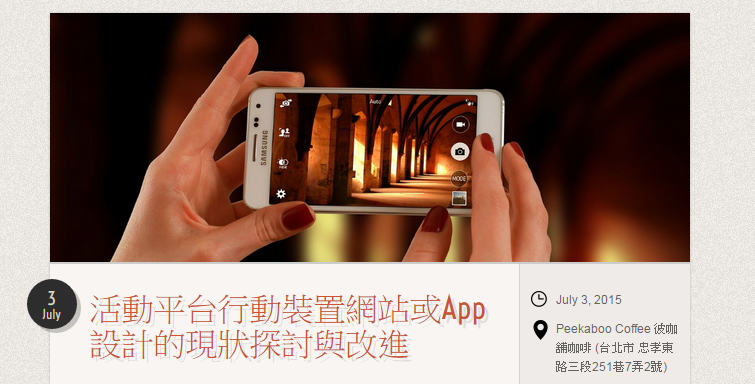
回到結構化資料之「活動」範例,剛好我和夥伴們即將舉行一場讀書會…

活動頁面上有活動時間和地點等資訊,我也希望能在搜尋結果上出現,就必須使用結構化資料來標記。關於活動,我們可以參考
- Enabling Rich Snippets for Events:Google 的官方文件上有範例、欄位說明
- Event - schema.org:對於每一個必要/非必要欄位都有清楚定義和範例
- 當然也可以打開原始碼檢視,看看目前當紅的活動網站是怎麼做的
程式碼範例
我也希望自己的活動在搜尋結果上有這樣的效果,於是做個結構化資料的標記。
[註] 程式碼片段是有美化過的噢,刪除了一些範例中不需要用到的部份。
測試結果
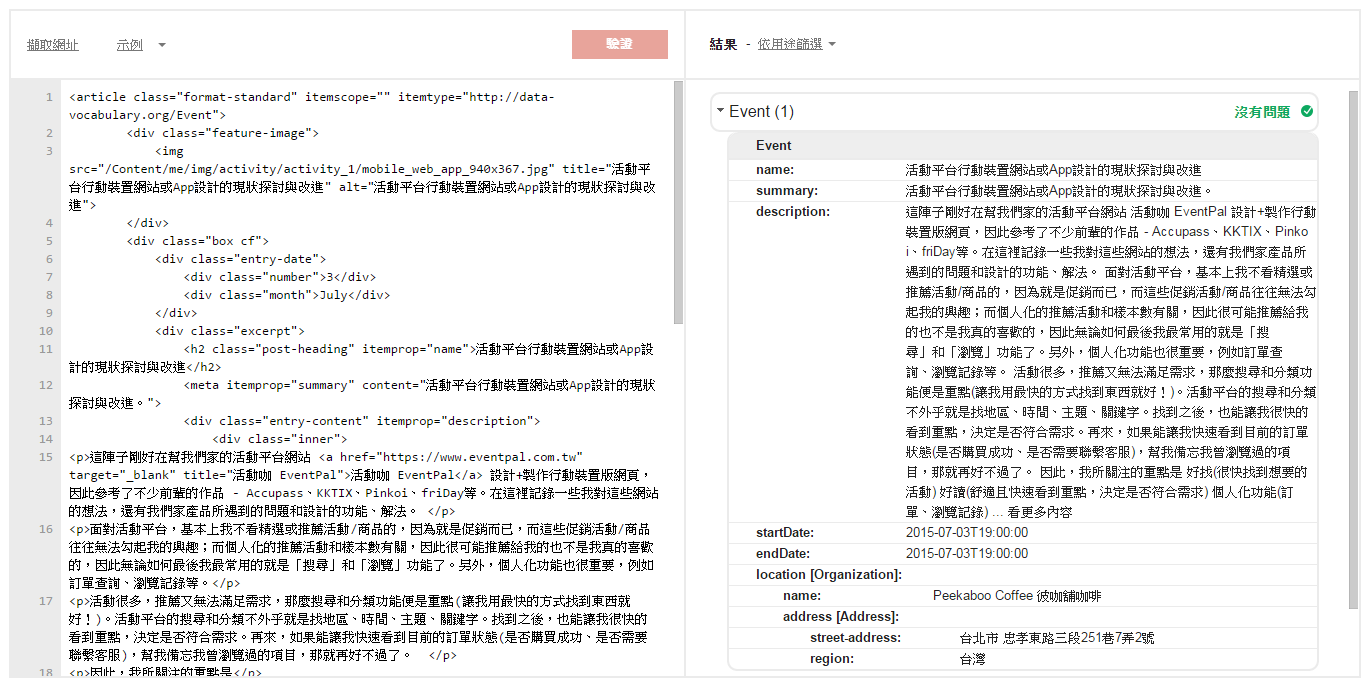
到 Structured Data Testing Tool 測試,可以直接貼網址或程式碼,看看有沒有欄位缺少、格式有誤或相關建議。

看來一切 OK,那就提交給搜尋引擎,等待結果摟。
搜尋結果
可以顯示活動時間與地點,由於這次是使用 Data-Vocabulary.org 的規範,並無提供經緯度(也沒有活動圖片),因此點擊地點之後會到活動頁面,而非地圖。
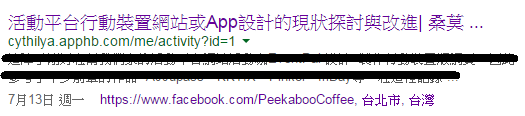
結果 1
地點顯示 Facebook 粉絲頁連結,但點了之後其實還是到活動頁面。

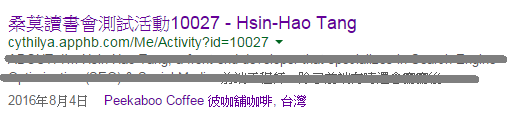
結果 2
描述抓到一些害羞的內容…於是遮起來(羞)。

結果 3
列表呈現。

遇到的問題
結構化資料測試工具 - Structured Data Testing Tool 測試沒有問題,但仍無法在搜尋結果上出現其活動時間、地點?
原因
- 結構化資料可能沒被搜尋引擎看懂?資料不夠完備,欄位有誤或缺失?格式不正確?
- 網站不夠龐大
等等相關的疑難雜症都可以參考-SERP Optimization – Schema Structured Data或 FAQ: Rich Snippets - Google Webmaster Help。而我這次遇到的問題是網站不夠龐大,因此特別製造了 1000 筆活動假資料來測試。感謝食夢黑貘大大提點網站頁面量必須超過 300 頁才能顯示。
同場加映 - 資料螢光筆(Data Highlighter)
如果覺得使用結構化資料很麻煩,那就試試看資料螢光筆。它的功能其實是有限制的,必須仰賴畫面上看得見的資訊來提供資料,像是經緯度這種會用<meta>標籤標註給搜尋引擎看但使用者看不到的,就無法使用資料螢光筆來標註了。
後記
續集-結構化資料之「活動」範例 (Part 2) - 使用 Microdata 與 JSON-LD:使用 Microdata 與 JSON-LD 來標記資訊,並記錄更多實作上的疑難雜症。
推薦閱讀
- 初探 JSON-LD & microdata:前輩 Paul Li 的文章,介紹 JSON-LD 與 Microdata。
- FAQ: Rich Snippets - Google Webmaster Help:結構化資料的疑難雜症的解答。
這篇文章的原始位置在這裡-結構化資料之「活動」範例(Part 1)
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。