粉多任務 x 一品禪 - 使用 Microdata 標記的網頁實例
21 Apr 2014
什麼是 Microdata?
Google 官方的定義
Microdata is a specification to embed machine-readable data in HTML documents. Microdata consists of name-value pairs (known as items) defined according to a vocabulary. A collection of commonly used markup vocabularies are provided by schema.org.
白話就是寫給搜尋引擎的 bot 看的重點整理。
有興趣的可以參考從搜尋到社群 - Semantics、Rich Snippets、Social Meta Tags,這些標記符號的用途在於讓搜尋引擎有效讀懂網頁的內容,進而達到搜尋時呈現我們所提供的資料的方法。 畢竟直接告訴搜尋引擎重點在哪裡-告訴它這是一篇文章的標題、內文、圖片和圖片說明,或告訴它這是商品區塊、這些文字是商品名稱或廠商名稱、告訴它這些數字是價錢(而非無意義的數字),是比較有效率和精準的,文中也會說明標記如何撰寫和測試。
範例
粉多任務的產品對於 SEO 是重視的,因此自家產品都會對 SEO 做加強,除了熟知的 Ranking Factors (Ref:SEO Ranking Factors – Rank Correlation 2013 for Google US) 外,這次在一品禪頁面上標註 Microdata 也花了不小的工。
粉多任務 x 一品禪
對於文章的每一個段落都標註此段落的標題、內文、圖片
<div class="article" itemscope="" itemtype="http://schema.org/article">
<h2 itemprop="name">一品禪 素顏手工水餃,讓你吃得好也吃得巧。</h2>
<div class="content">
<div class="thumbnail">
<img
src="../images/thumbnail_1.png"
title="一品禪 素顏手工水餃,讓你吃得好也吃得巧。"
alt="一品禪 素顏手工水餃,讓你吃得好也吃得巧。"
itemprop="image"
/>
</div>
<div class="descriptin" itemprop="description">
《一品禪》傳承中國傳統四季食補的禪學,結合手作工序和當令蔬菜,捏出一顆顆兼具美味及養生的全素食手工水餃。拒絕摻入化學物危害消費者健康、堅持不添加人工素料矇騙消費者味蕾,期待透過每一雙手的溫度,傳達「吃得好也要吃得巧,把健康食物變美味」的理念,讓消費者在繁忙的生活中,也能吃到快速又養生的好料理。
</div>
</div>
</div>
商品區塊:指名此區塊是單一商品,且告知商品名稱、廠商名稱、圖片、價格
<div class="item" itemscope="" itemtype="http://data-vocabulary.org/Product">
<div class="content">
<div class="brand" itemprop="brand">一品禪</div>
<div class="thumbnail">
<a href="#" title="高麗菜純手工水餃(螺旋藻皮)" target="_blank">
<img
itemprop="image"
src="../images/product_1.jpg"
title="高麗菜純手工水餃(螺旋藻皮)"
alt="一品禪 高麗菜純手工水餃(螺旋藻皮)"
/>
</a>
</div>
<h2 itemprop="name">高麗菜純手工水餃(螺旋藻皮)</h2>
<div class="price">
特價$
<span class="number" itemprop="price">155</span>
</div>
</div>
</div>
當然也有標明此頁面的 Navigation 和 Footer,因為這裡放了我們的重要連結與 Anchor Text。
檢測工具
撰寫完畢一定要做測試:Google Structured Data Testing Tool
後記
(2017/04/08 更新)
使用結構化資料 (Structured Data) 標記資料有多種方法,例如:JSON-LD 和 Microdata,目前最常用的是 JSON-LD。依照內容的類別標記後,會在搜尋結果出現更豐富的資訊,稱之為複合式摘要 (Rich Snippets)。
露天拍賣的商品頁使用結構化資料的 JSON-LD 標記商品、店家和圖片資訊。
以下是商品資訊,包含商品名稱、描述、價格和評價等。
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "電磁閥自動澆水器滴灌組(DDA)適20盆栽,全中文面板保固一年!灌溉定時器定時灑水器自動灑水器澆水澆花水管種植箱",
"image": "http://b.rimg.com.tw/s2/5/e1/de/21408183472606_917.jpg",
"description": "直購價:1,930元。物品狀態:全新。支付方式包含PChomePay支付連、郵寄、超商取貨付款。(21408183472606)。露天拍賣提供EZ LIFE@專業水管的生活、居家 , 庭院、花草園藝 , 花架、花盆等眾多商品,歡迎參觀選購!",
"productId": "21408183472606",
"brand": {
"@type": "Thing",
"name": "750499"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"reviewCount": "5969"
},
"offers": {
"@type": "Offer",
"priceCurrency": "TWD",
"price": "1930",
"availability": "http://schema.org/InStock"
}
}
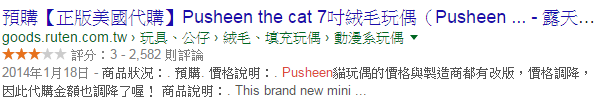
搜尋「pusheen 露天」

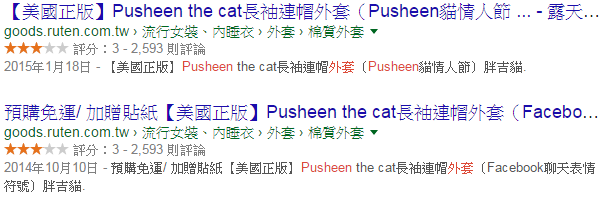
搜尋「pusheen 外套」

Rich Snippet 並非 Ranking Factor,而其對於排名的幫助是透過 click rate 間接影響提升的。
推薦閱讀
這篇文章的原始位置在這裡-粉多任務 x 一品禪 - 使用 Microdata 標記的網頁實例
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。