利用 Cypress 與 Percy 來做 Visual Testing
26 Feb 2022Visual Testing 是什麼?
視覺測試 (visual testing) 是指利用工具自動檢測 UI 變更的一種測試方式。過去我們檢視 UI 的變更,常用的方法大致是 (1) 人眼 (截圖) 比對,比較本次更新與上一版或 mockup 的差異;(2) 工具 diff 由 unit test 或各種測試所產生的快照 (snapshot test)。但這兩種方式都無法很直覺很明確的在第一時間告訴我們到底改了什麼?若能產生指定頁面或元件的圖檔,並且標註更新的部份,這樣在 review 的時候,就更省時更便利了。
不過,大家最在意的應該是 Visual Testing 可以吃嗎?要怎麼吃?到底好不好吃? 關於這個議題留待結論再來探討。
利用 Cypress 與 Percy 實作 Visual Testing
怎麼在專案建立 visual testing 機制呢?簡單來說在本文使用的方式是
- 利用 Cypress 寫 end-to-end testing 決定要為哪些頁面或元件做快照。
- 利用 Percy 產生快照並與前一版本比對差異。
- 利用 GitHub Actions 協助定期為產品做 visual testing。
記錄一下詳細步驟…
第一步,可建立一個專門跑測試的專案,在註冊 Percy 完成後,將 Percy 與此專案連結,並且在專案設定 percy token secret,設定可參考這裡。
第二步,在專案寫一些測試案例,範例如下,先到我的部落格的自我介紹頁,然後用 Percy 產生此頁的快照。
describe('Visual Testing with Percy and Cypress', () => {
it('should take percy snapshot', () => {
cy.visit('https://www.cythilya.tw/about/');
cy.percySnapshot();
});
});
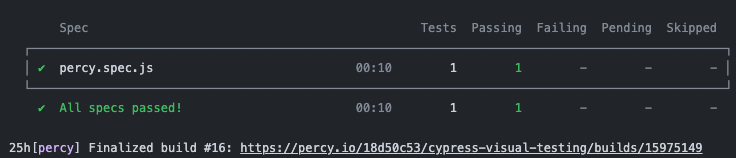
在 package.json 的 scripts 新增 "cy:percy": "percy exec -- cypress run",稍後執行 cy:percy 即可跑這個範例測試、產生快照並上傳到 Percy。
第三步,選擇觸發 visual testing 的時機點,大多是選定期與提交 PR,在這裡是以定期做 visual testing 為例。在 GitHub repository 設定 percy token secret 與寫好 workflow 後,就會開始依照設定的頻率定期來做 visual testing 了!
- 利用 GitHub Actions 整合 Percy 的官方文件,可參考這裡。
- workflow syntax 範例如下。
name: Visual Testing
on:
schedule:
- cron: '0 */3 * * *'
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
- name: Install
run: yarn
- name: Percy Test
uses: percy/exec-action@v0.3.1
with:
command: 'cypress run'
env:
PERCY_TOKEN: $
這裡是利用 GitHub Actions 的 schedule 設定來達成固定頻率跑特定工作,例如,*/5 * * * *:每 5 分鐘跑一次。注意!GitHub Actions 允許最小頻率是 5 分鐘。如果不確定自己到底設定了什麼,可以用這個工具 crontab guru 檢視看看。像是一開始想要每三小時跑一次就這樣寫 * */3 * * * 變成每三個小時跑了好幾次 (錯誤示範不要學),但其實正確的是這樣 0 */3 * * *。
關於 GitHub Actions 入門可參考這篇文章。比起老爺爺,GitHub Actions 是更輕量的 CI/CD 工具吧 😂 🤔
工作流程
目前在工作流程的計畫是這樣的…
- 定期與提交 PR 後產生的 build 做 visual testing。
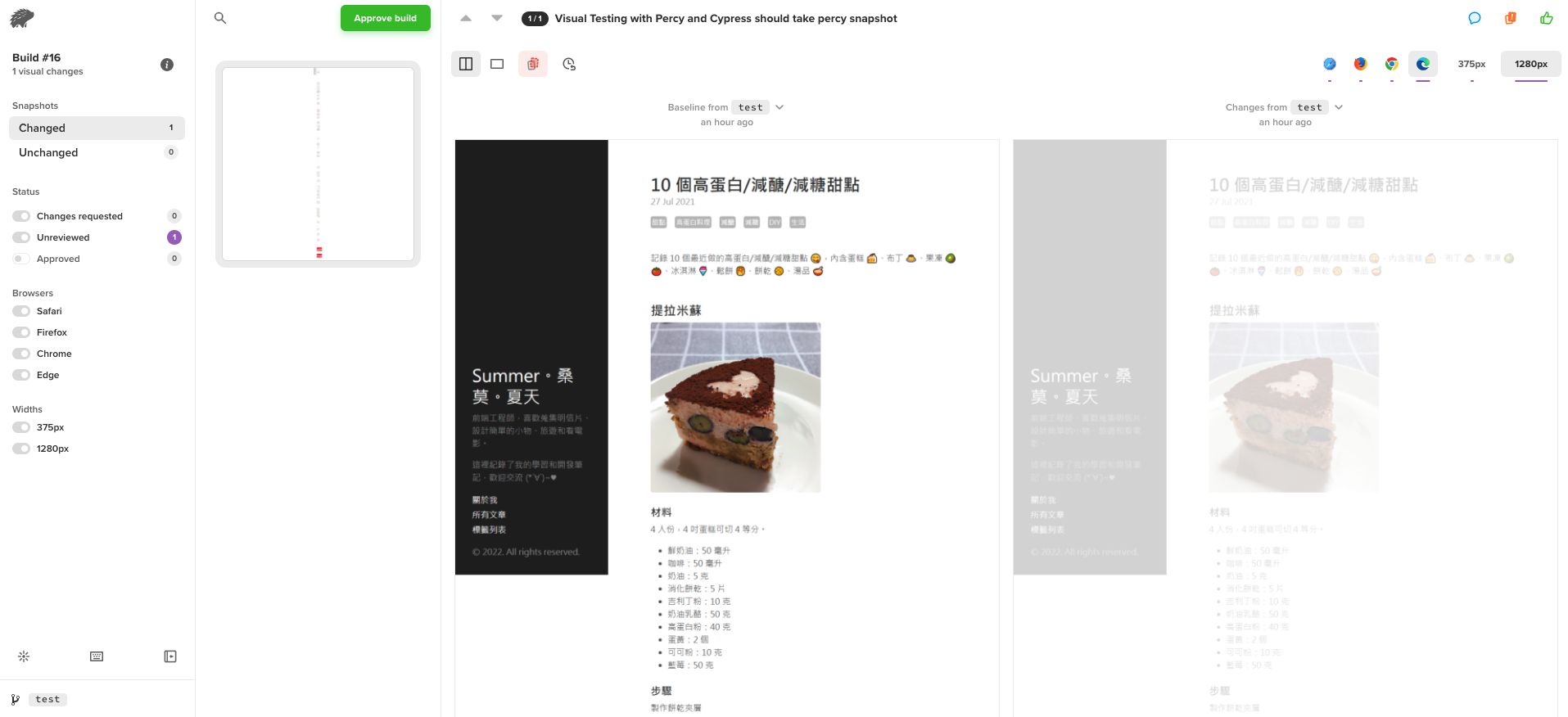
- 在 Percy 上做圖檔比對並決定是否要 approve 這個 build。
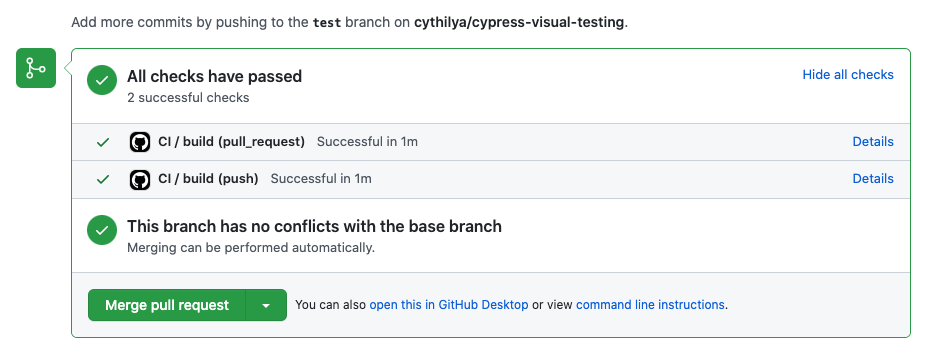
例如,提交 PR 後,觸發 GitHub 的 CI 來利用 Percy 做 visual testing 所產生的圖檔的資訊來比對。

若想看詳細資料,可找到 build 與連結連到 Percy 上來看圖檔差異。

在 Percy 上看到圖檔比對並決定是否要 approve 這個 PR。

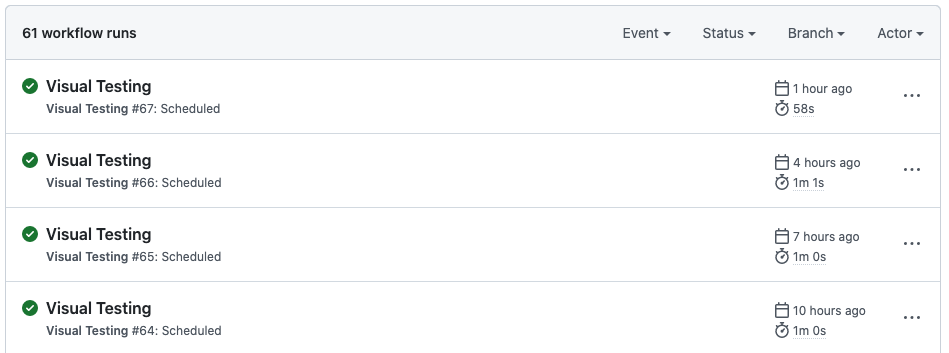
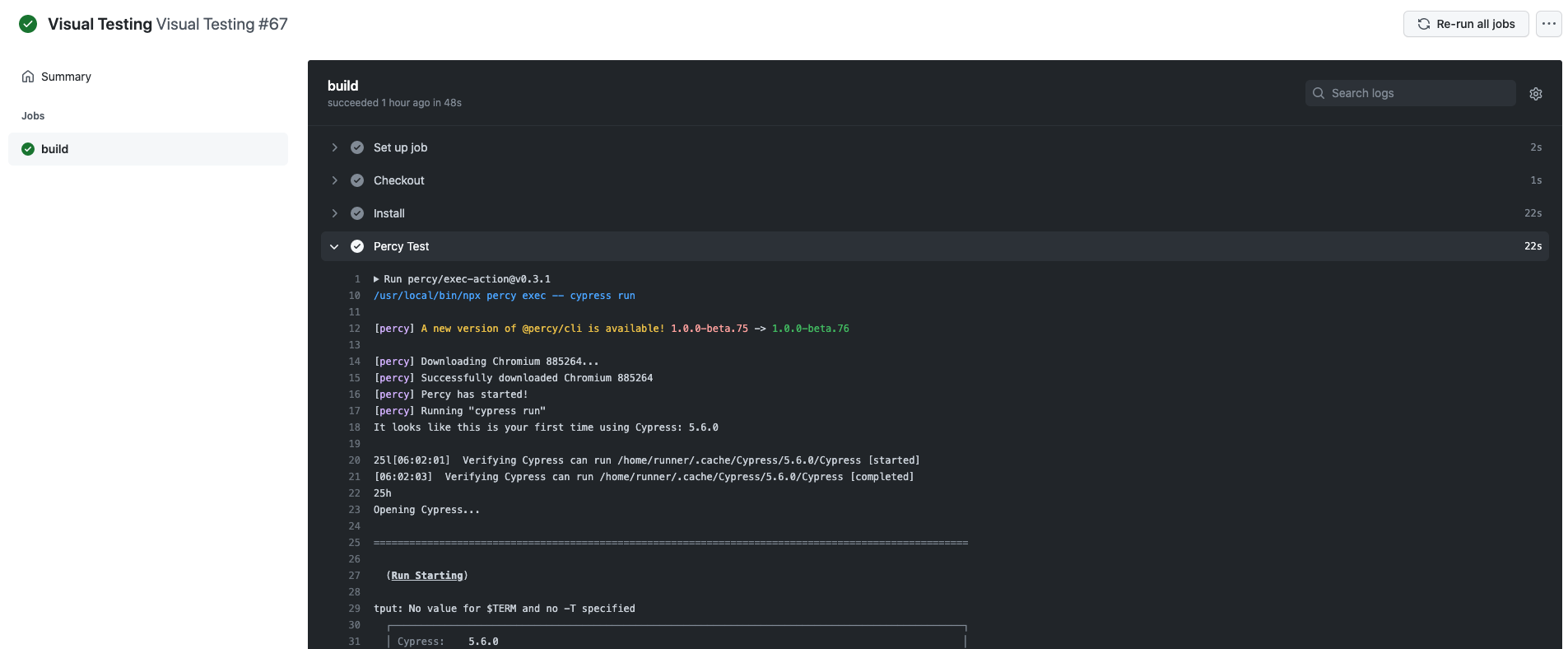
又例如,定期利用 GitHub Actions 做 visual testing。

點進去看細節。

結論
- 由於目前在工作上還是處於 POC 階段,所以 visual testing 尚未成為 PR 是否會被 approve 或是 build fail 的必要條件;再來,對現在來說比較有價值的倒不是原本預期的視覺設計上的比對,而是
- wording - 尤其在 i18n 的處理上能讓我們更容易辨識文字的差異 (非母語就是這麼麻煩?)。
- 補足無法用 uni test 測試的視覺上的狀況,像是 table 文字破版。
- 最推薦 UI library 的開發團隊的 designer 或 developer 使用!這對維持產品品質會有很大的幫助,像是在 upgrade UI library 的版本差異。
- 如果該頁有會變動的內容 (例如:廣告),整頁做 snapshot 來比對是一定會失敗的,建議做元件的 snapshot 比對就好;或說網頁本由元件堆疊而成,測元件是最基本的策略 - 可參考這裡或那裡結合 Storybook 來做 visual testing。