加載效能檢測工具
05 Sep 2018在檢測加載效能時,我們會使用一些工具做測量,而使用這些工具的目的是為了量化效能優劣狀況(來做比較),找出潛在問題並改善,例如:圖檔大小、HTTP Request 數量、程式碼是否最小化、壓縮、快取等。
試用工具如下。
Lighthouse
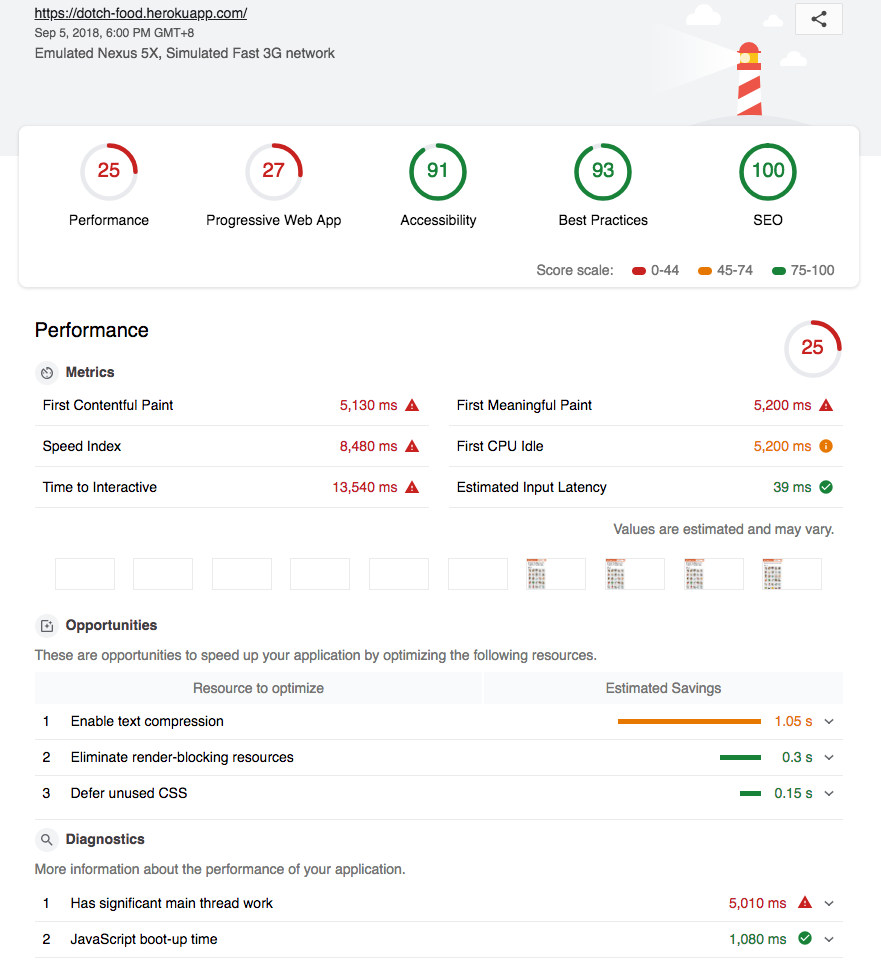
Lighthouse 可檢測加載效能、無障礙、PWA(Progressive Web App)和 SEO,提出潛在問題與解法,解法都附有官方詳細說明。Lighthouse 有 Chrome Extension、Node CLI,也可和自動化工具結合-webpack-lighthouse-plugin。
範例如下,檢測吃什麼,どっち 首頁,發現很多問題 XD Lighthouse 對於檢測出的議題都會有解法和詳細說明,例如,針對「JavaScript boot-up time is too high」這一項的解法,就可參考這裡,不怕看不懂、不知道怎麼解,很貼心。關於效能測量的指標,例如:First Paint(FP)、First Contentful Paint(FCP)與 First Meaningful Paint(FMP),可參考這裡。

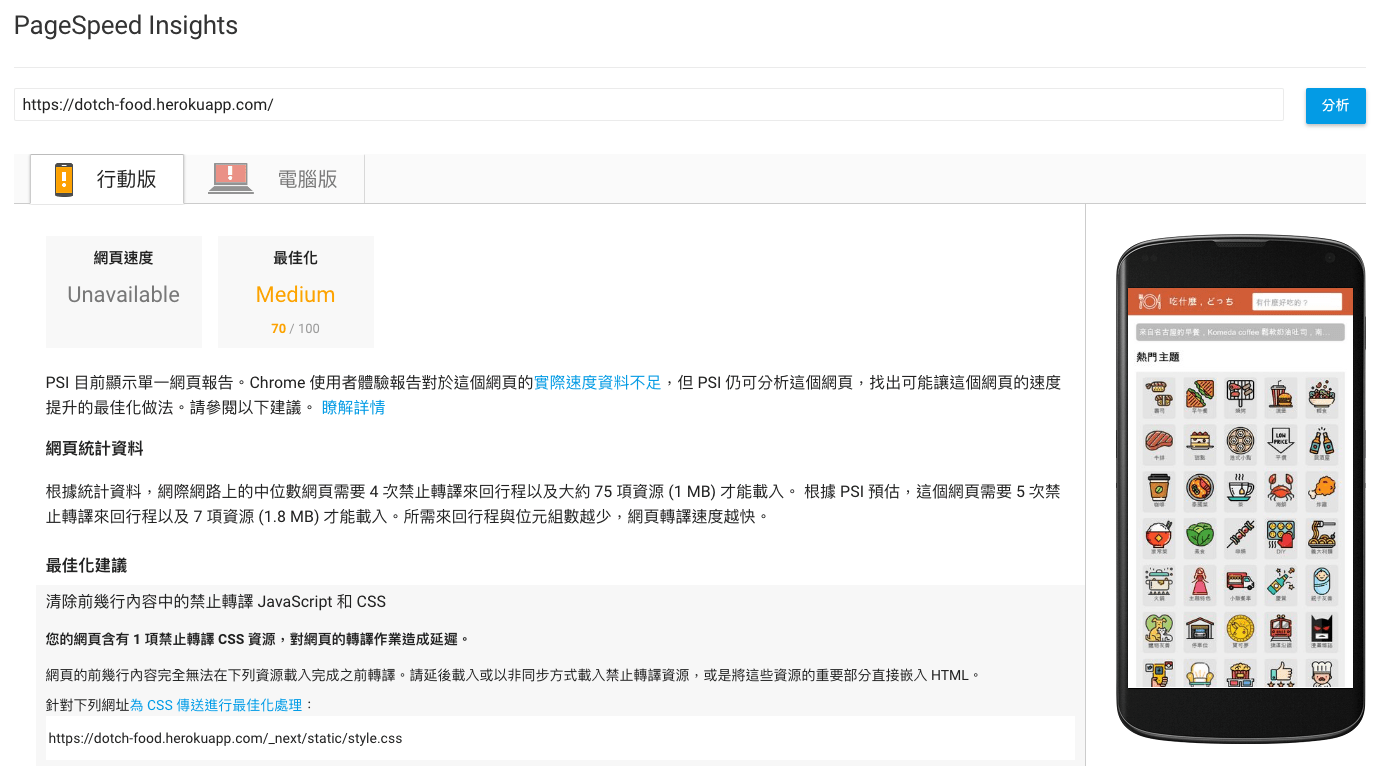
PageSpeed Insights
PageSpeed Insights 分別提供桌機版和手機版的檢測,同樣也附上官方說明和解法。

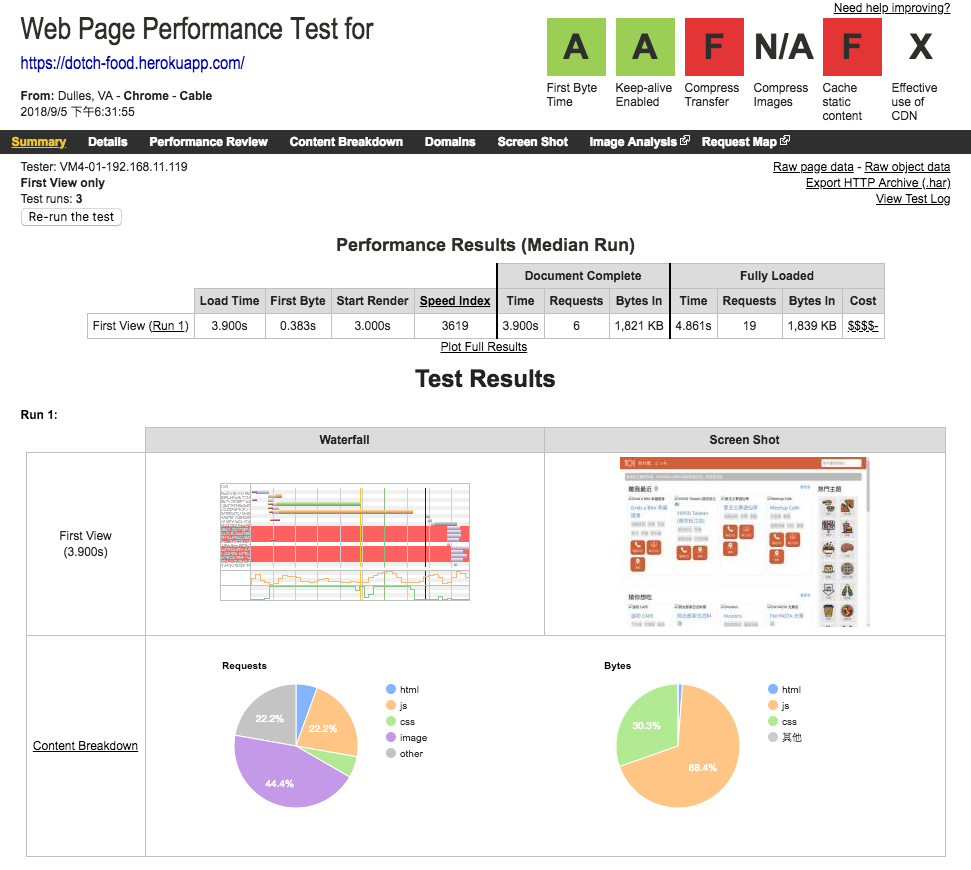
WebPage Test
WebPage Test 模擬手機等行動裝置在真實環境的狀況,它也會利用 Chrome 的用戶體驗報告來反映真實用戶會如何體驗這個網站。
WebPage Test 的測試報告滿詳細的,從 tab 處可點選 Details、Performance Review、Content Breakdown、Domains、Processing Breakdown、Screen Shot、Image Analysis 和 Request Map,並針對各個細部項目中提出建議,但就沒有像是 Lighthouse 或 PageSpeed Insights 這麼貼心的說明,如果看不懂就要自己查了。

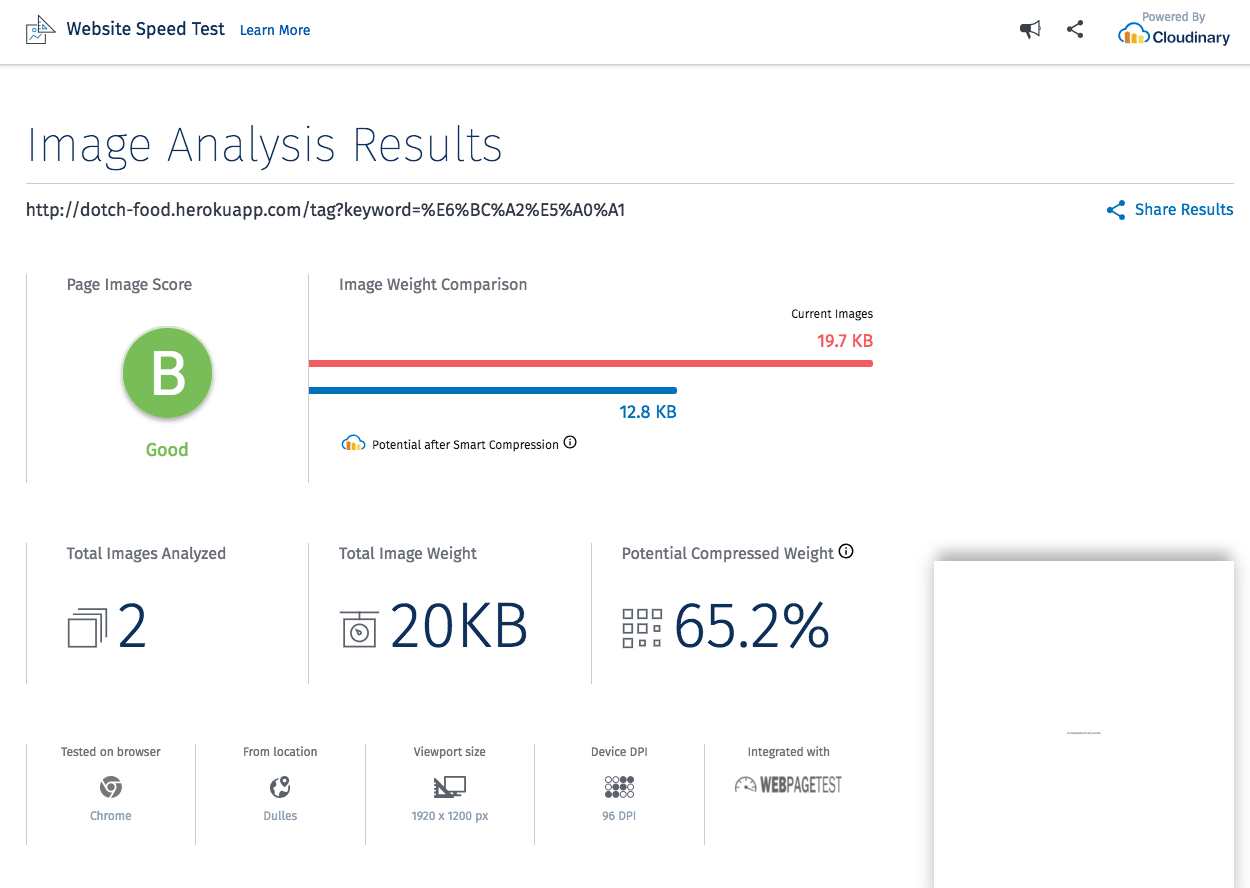
Image Analysis 和 Request Map 是 Cloudinary 做的,它們兩個很 fancy!
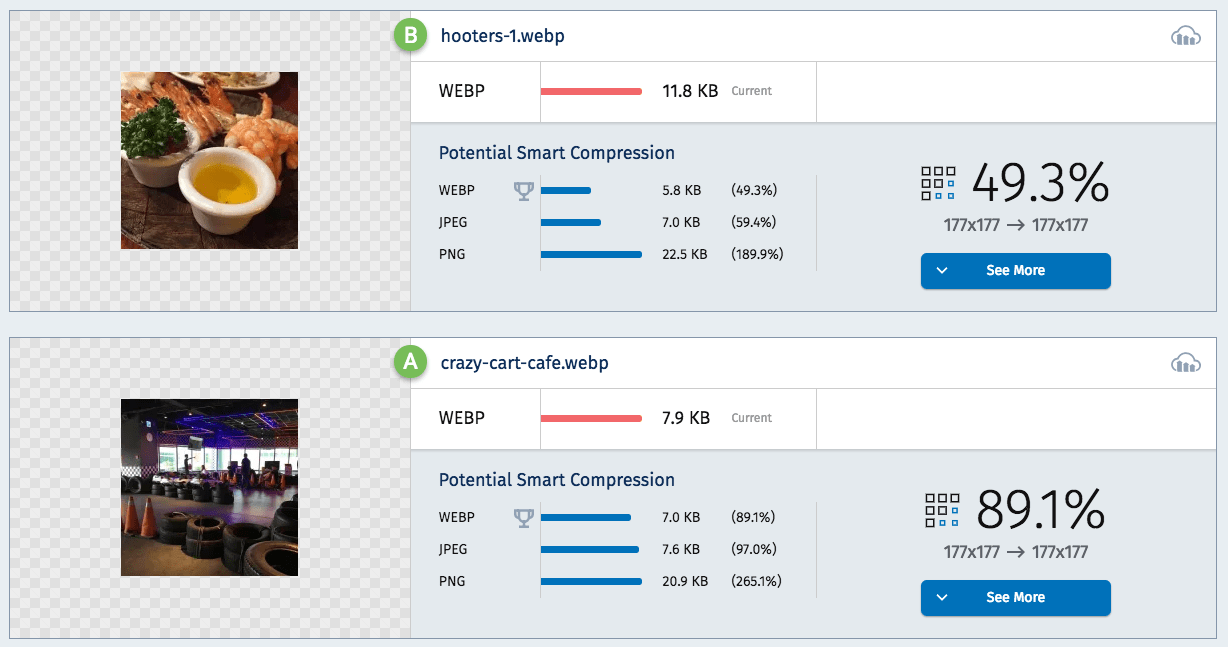
Image Analysis 說明該網頁圖片的狀況和潛在可優化的項目,例如還可壓縮多少體積。

對於個別圖片解說在不同檔案類型下,還能壓縮多少體積,若有針對不同瀏覽器支援更先進的檔案格式(例如:針對 Chrome 提供 Webp 檔案)就可參考一下,會省很多空間的!

來使用 Website Speed Test Image Analysis Tool 做圖片檢測吧!用它們家的 CDN 做圖檔優化也是不錯的選擇喔。
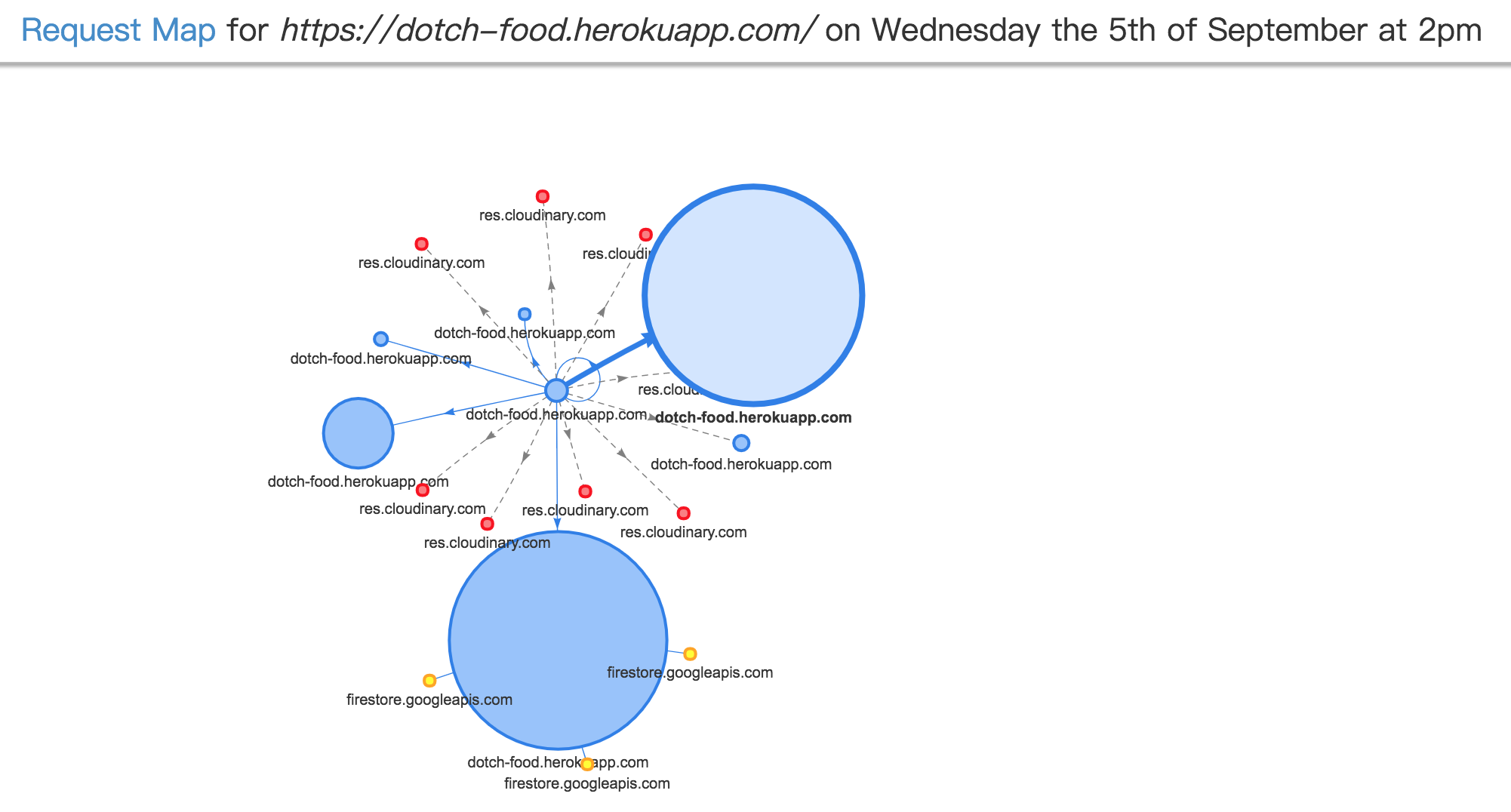
Request Map 說明資源從哪些地方取得,點擊節點可看詳細說明。

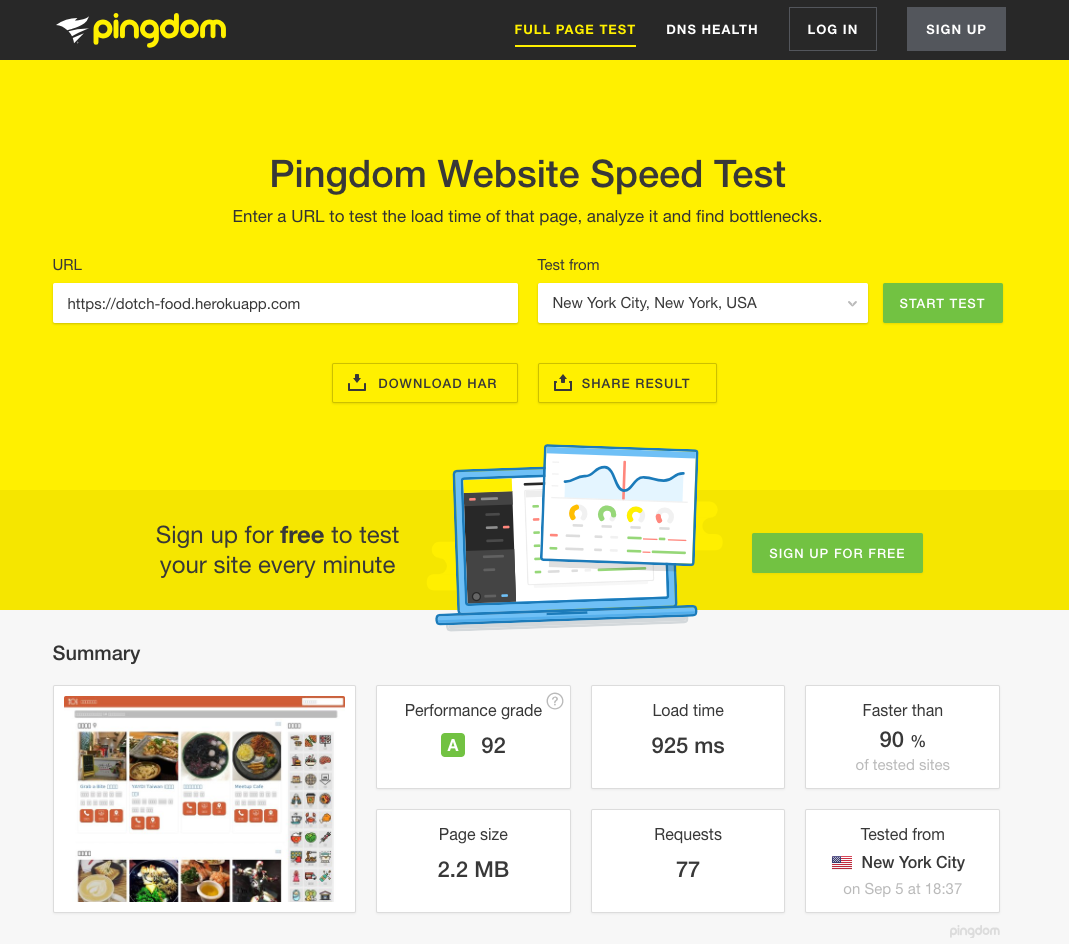
Pingdom
Pingdom 檢測網頁加載效能,會分別列出檢測項目與是否達到標準並附上說明和解法,解法是使用 PageSpeed Insights 的內容。稍微與其他工具不同的地方是,可指定測試的站點,例如:紐約、斯德哥爾摩等,並且測試結果會再針對不同檔案類型、Domain 等項目來做數據呈現,也會列出每個檔案從 DNS 解析、送出請求到取得檔案的每個階段花了多少時間,但這資料其實也可以從 Chrome DevTools 的 Network 看到。介面很漂亮,簡單易讀。

後記
目前我是使用 Chrome DevTools 再加上 Lighthouse 搭配著檢測,其他的工具(PageSpeed Insights、WebPage Test 和 Pingdom)基本上都大同小異,選個自己看得順眼、能理解到底要改什麼的工具就好了!
(2018/09/11 更新)後來也整理了一篇類似主題的文章-看這裡,那篇是針對工具提出的建議做修改的範例,與本篇是對於各種檢測工具的簡介和小小的比較,稍有不同。




