如何做圖片壓縮?
22 Aug 2018記錄圖片壓縮要做的事情、推薦圖片壓縮和效能檢測的工具。
去除中繼資料
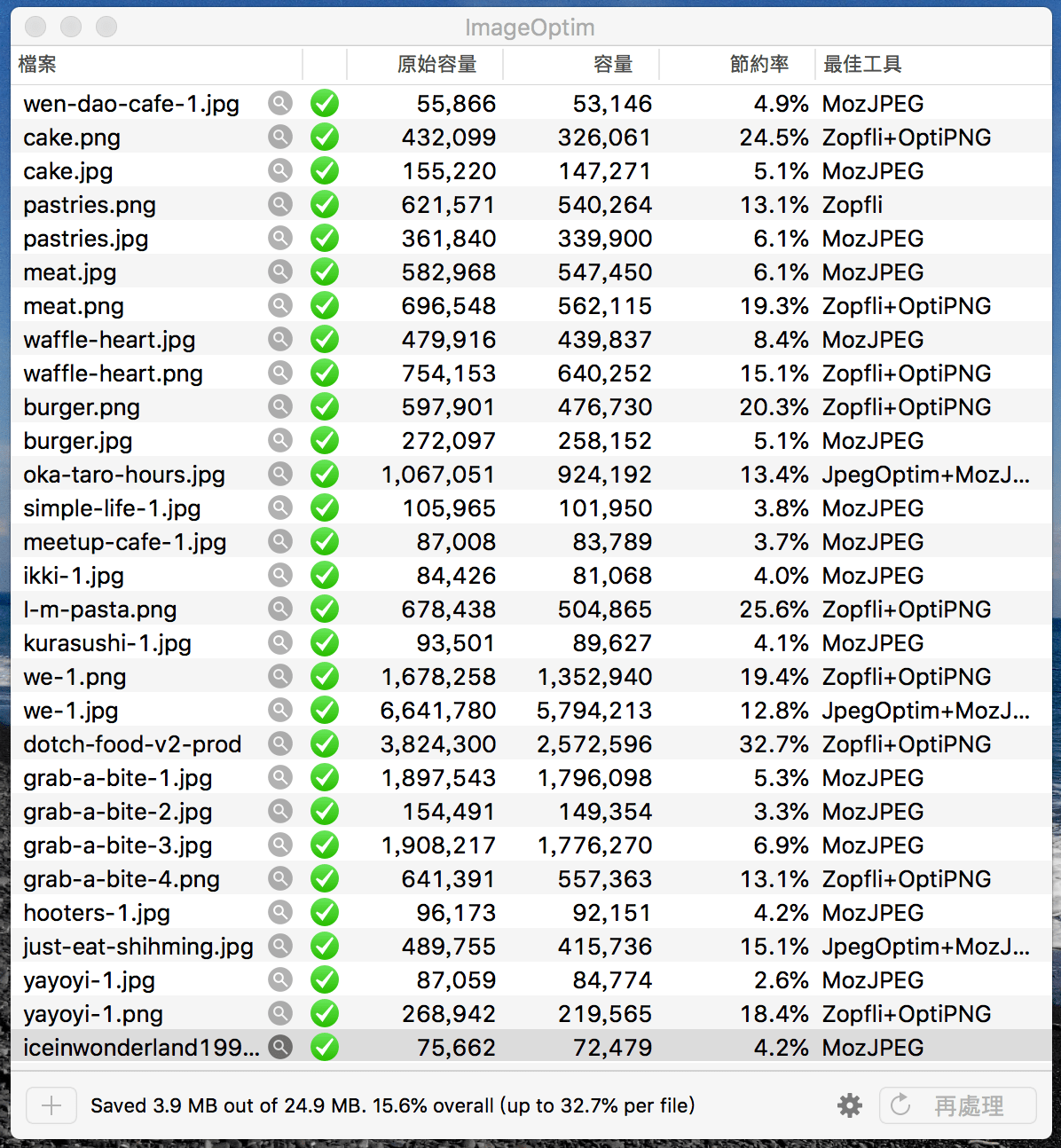
使用 ImageOptim 去除中繼資料,主要都是 png 檔縮小較多,幾乎都可以縮小 3~5% 以上。
如下圖,ImageOptim 會列出處理進度、檔案原始大小、壓縮後的大小、節省的比例和推薦壓縮效果最好的工具。若無法再壓縮,檔名後綠色的圓圈裡會是叉叉。

壓縮圖檔
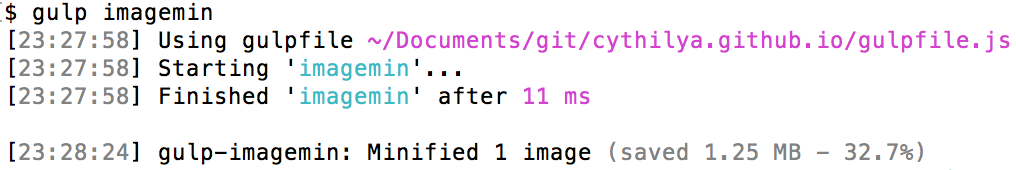
這裡推薦 gulp-imagemin 和 gulp-responsive 兩種工具,都可以設定參數,例如:壓縮品質、漸進式等,但 gulp-responsive 還能根據參數產出不同尺寸、格式的檔案,見下文說明。

壓縮完畢會報告處理過的檔案數和所節省的空間。
產生不同尺寸或格式的圖片
使用 gulp-responsive,含轉換檔案格式、最佳化(例如:壓縮品質、漸進式)等。我在這裡將圖片轉為 jpg 格式,明顯縮小檔案體積。
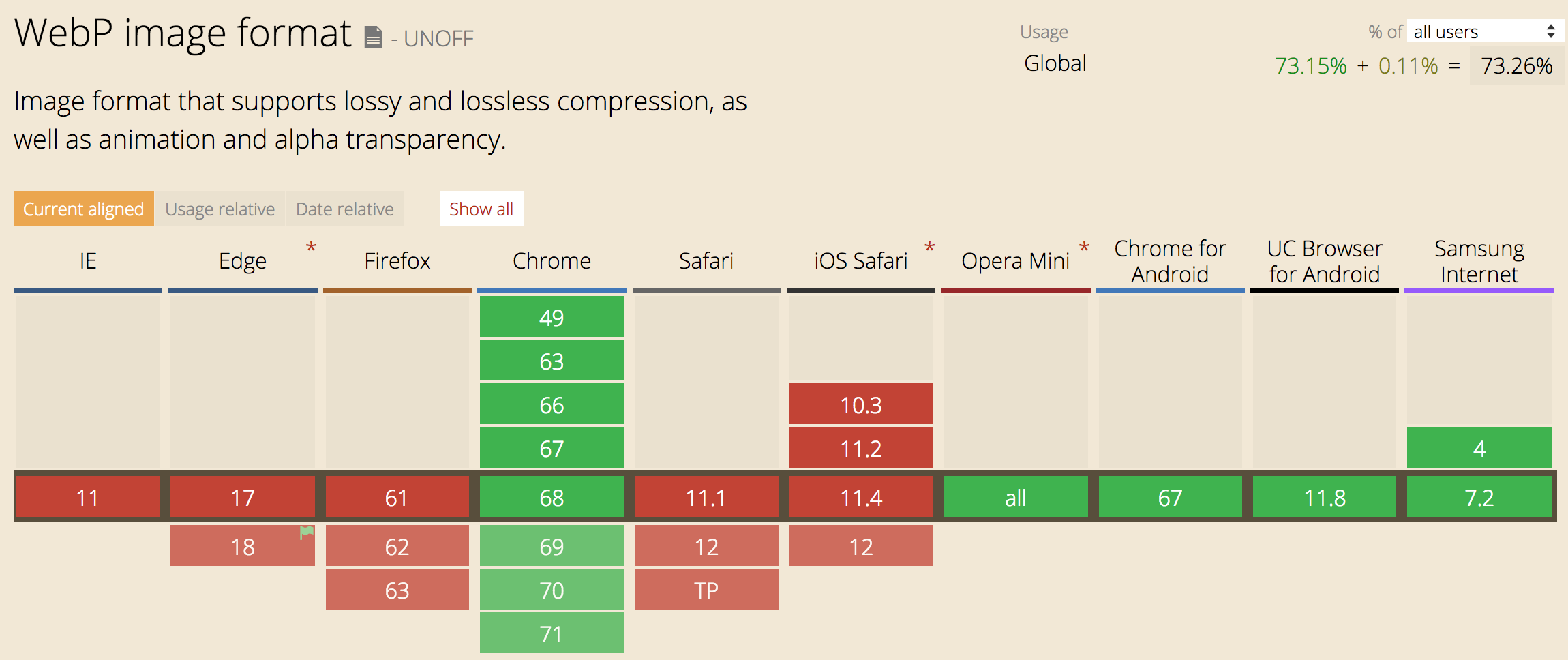
雖然 gulp-responsive 在官網上表示可產生 webp 格式檔案,但我一直產不出來,所以改用 gulp-webp 將圖檔轉為 webp,當使用者使用 Chrome 瀏覽網站的時候,只下載 webp 圖檔即可。
Gulp 設定
以上的壓縮工具都可整合在 Gulp 中自動完成。這裡有三個工作
- imgmin:將 assets 資料夾裡面的所有圖檔都經過 gulp-imagemin 壓縮,產出檔案放到 dist 資料夾。
- imgrwd:將 assets 資料夾裡面的所有圖檔都轉為指定尺寸和格式的檔案,產出檔案放到 rwd 資料夾。注意,如果需要處理子資料夾內的圖檔,必須將檔案來源設為
folder/**/*.*(issue 28: match any file and any subfolder)。 - imgwebp:將檔案轉為 webp 格式,產出檔案放到 webp 資料夾,目前只有 Chrome 支援此類圖檔,點此看支援度。

const gulp = require('gulp');
const plumber = require('gulp-plumber');
const imagemin = require('gulp-imagemin');
const responsive = require('gulp-responsive');
const webp = require('gulp-webp');
gulp.task('default', ['imgmin', 'imgrwd', 'imgwebp']);
gulp.task('imgmin', () => {
gulp.src('assets/*')
.pipe(plumber())
.pipe(imagemin())
.on('error', (err) => {
console.log(err);
})
.pipe(gulp.dest('dist'));
});
gulp.task('imgrwd', function () {
const settings = {
base: 200,
quality: 70,
};
return gulp.src(['assets/**/*.*',])
.pipe(plumber())
.pipe(responsive({
'**/*.*': [
{
width: settings.base * 1,
rename: { suffix: '-1x' },
format: 'jpeg',
progressive: true,
quality: settings.quality,
},
{
width: settings.base * 2,
rename: { suffix: '-2x' },
format: 'jpeg',
progressive: true,
quality: settings.quality,
},
{
width: settings.base * 3,
rename: { suffix: '-3x' },
format: 'jpeg',
progressive: true,
quality: settings.quality,
withoutEnlargement: false,
},
]
}))
.pipe(gulp.dest('rwd'));
});
gulp.task('imgwebp', () =>
gulp.src('assets/**/*.*')
.pipe(plumber())
.pipe(webp())
.on('error', (err) => {
console.log(err);
})
.pipe(gulp.dest('webp'))
);
成果展示
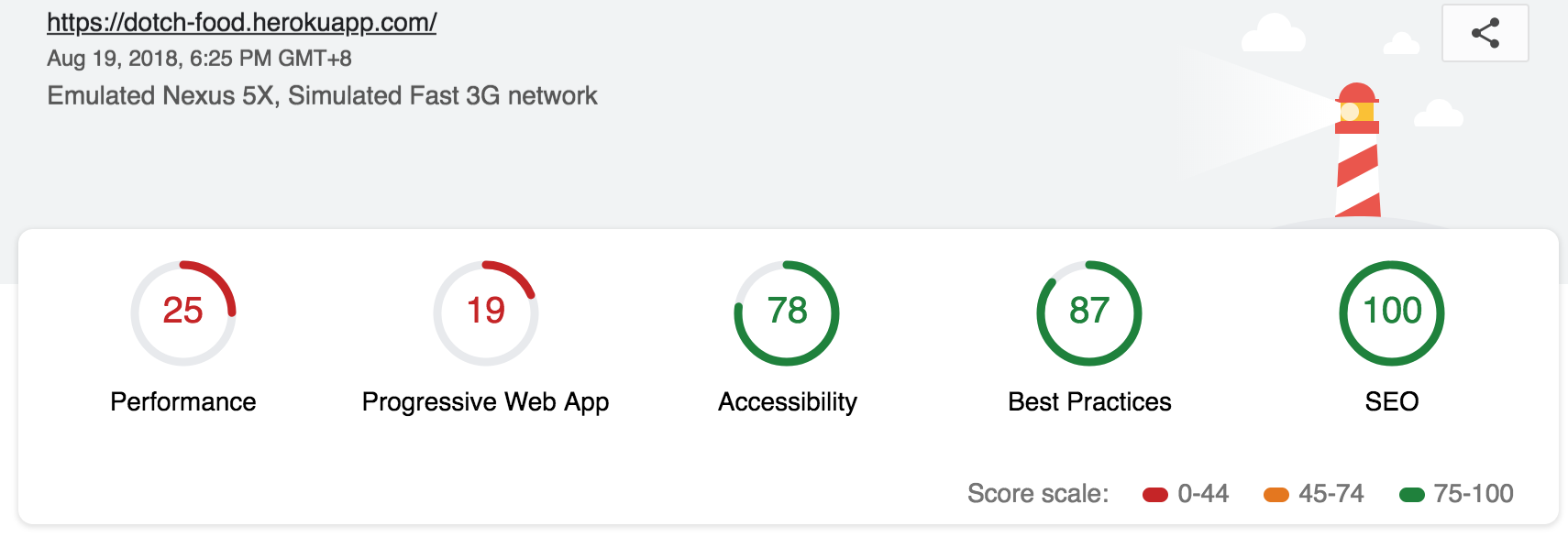
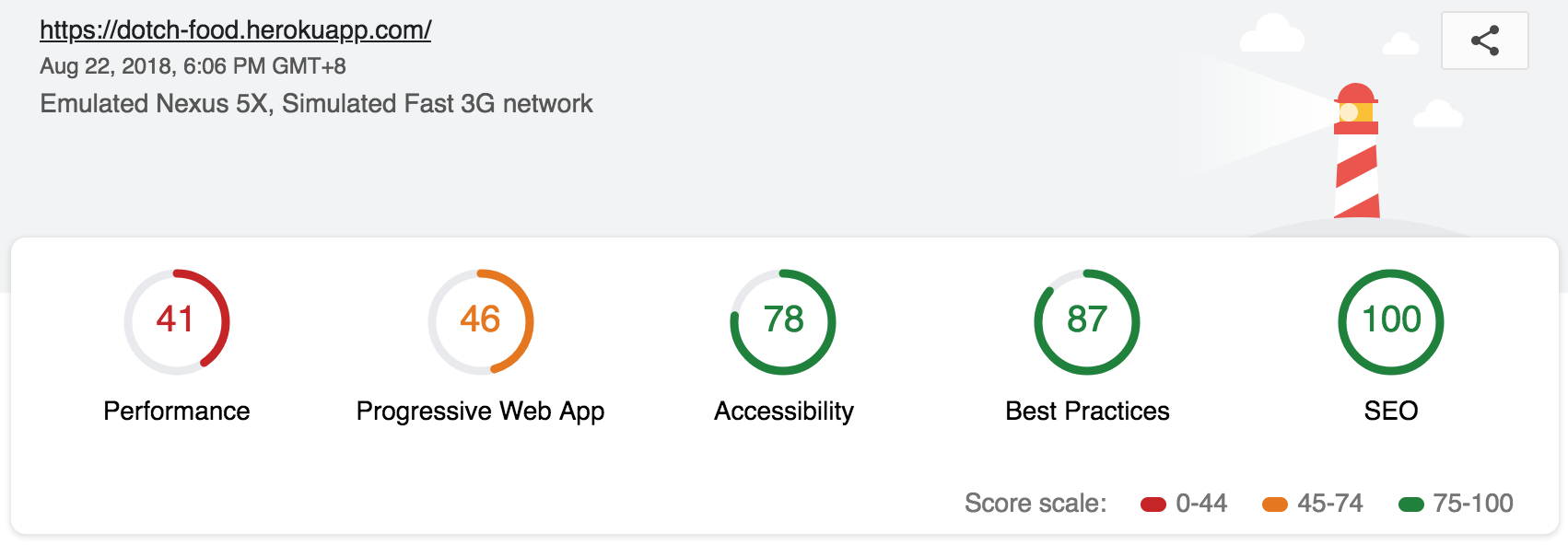
使用 Lighthouse 對我的玩具-「吃什麼,どっち 」做網站檢測。
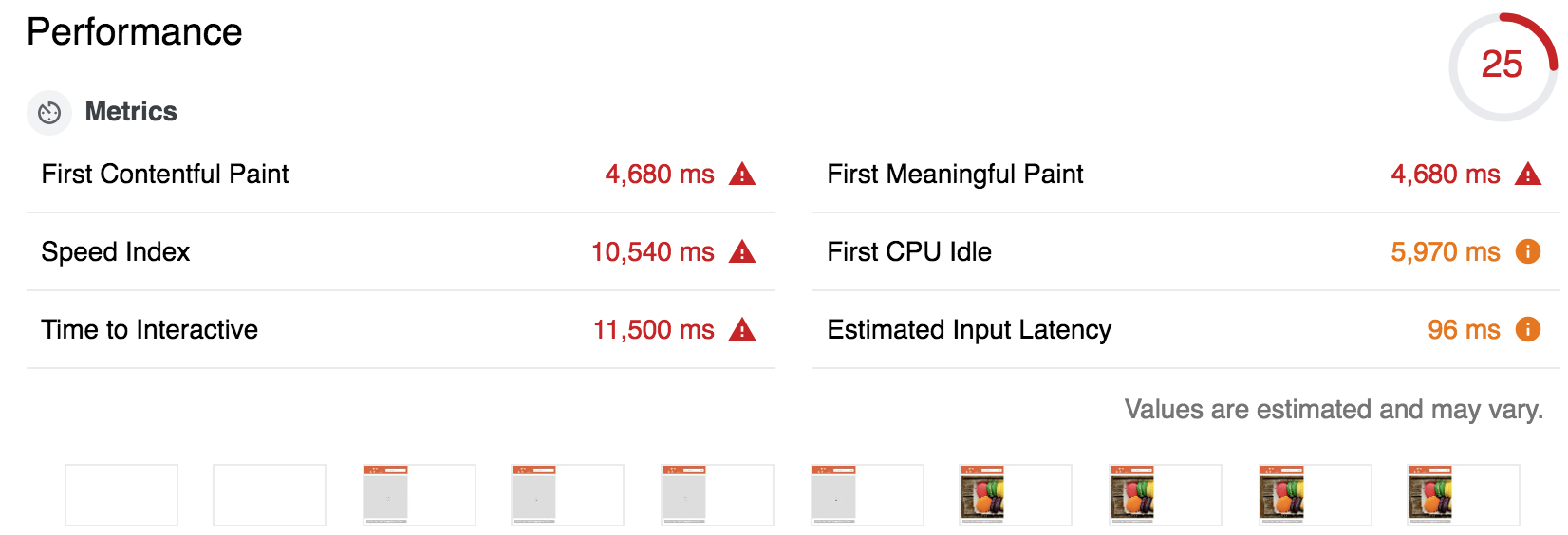
成果如下,效能部份只有 25 分。


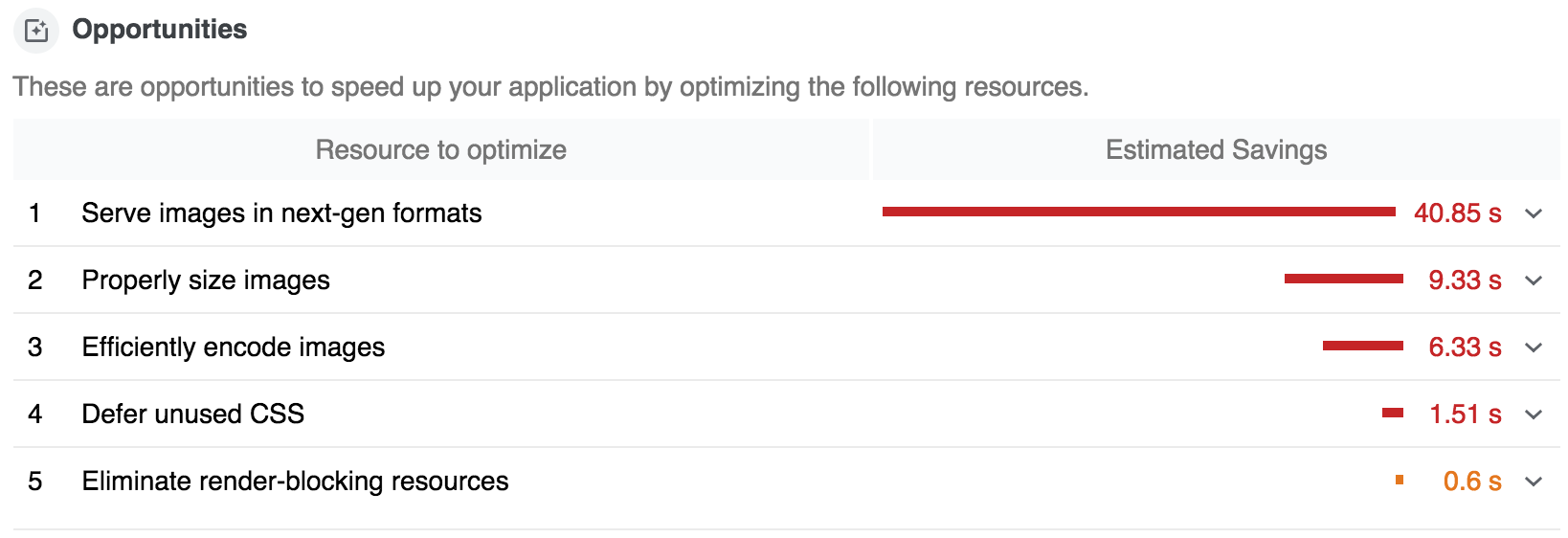
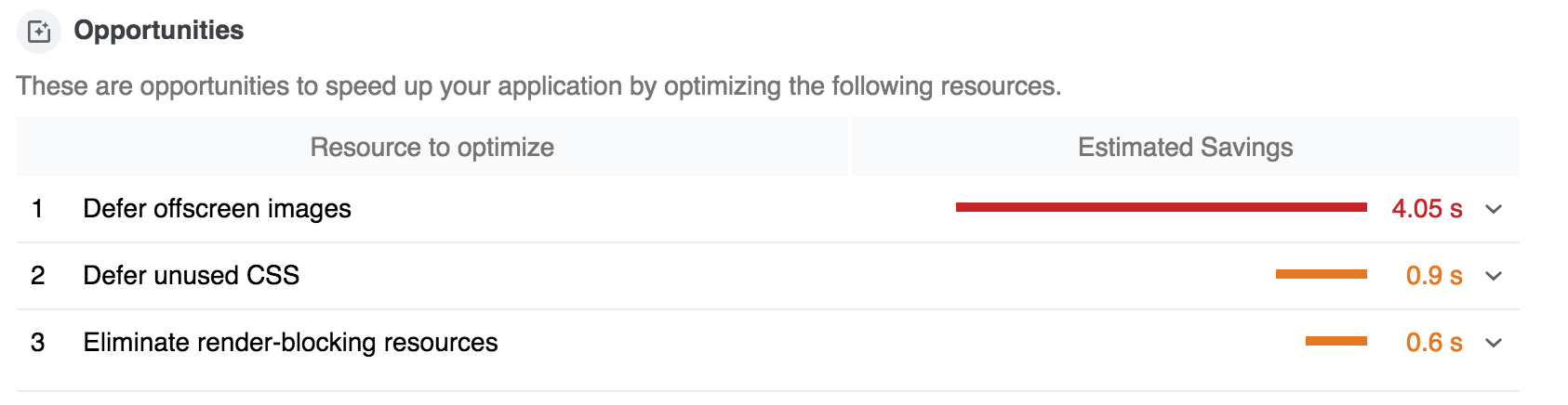
其中關於圖片優化方面,建議
- 可使用新的圖檔格式(例如:JPEG 2000、JPEG XR 或 WebP),圖檔能壓縮得更小。
- 適當壓縮圖檔,調整壓縮品質的參數。
- 使用 Responsive Images,根據需要給予適當大小的圖檔。

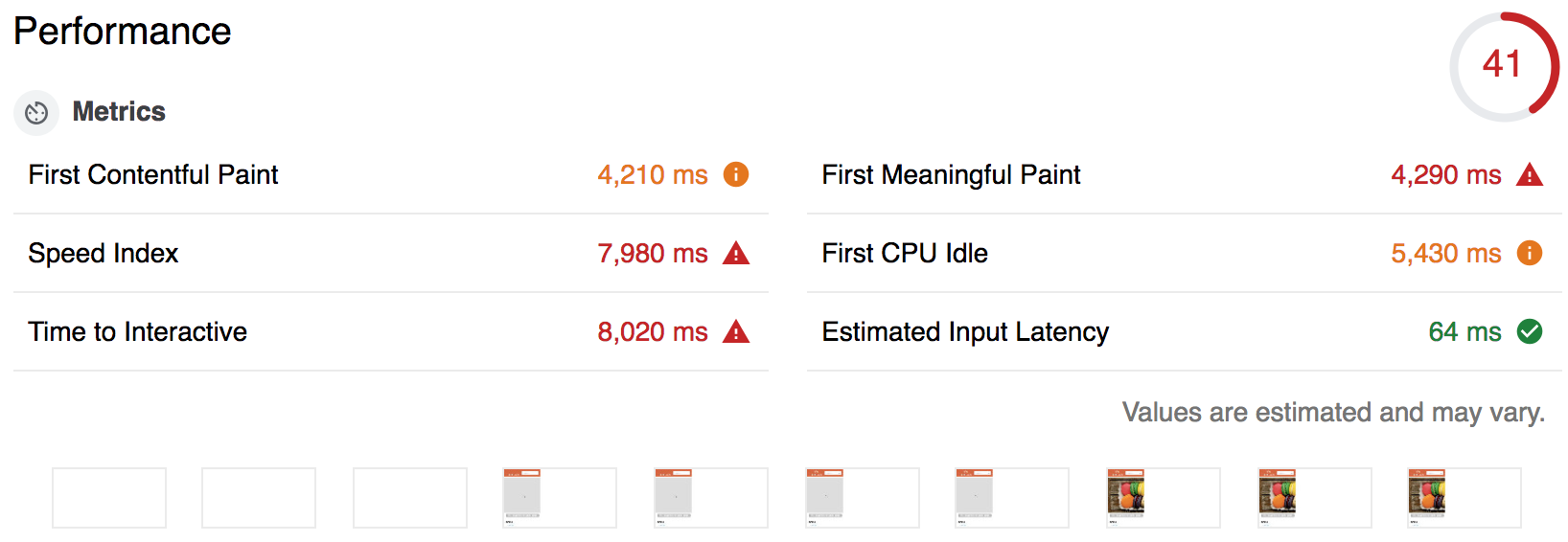
再經過以上去除中繼資料、檔案格式的轉換和適度壓縮後,效能部份改善為 41 分(多 16 分)。


建議也由基本的圖檔優化變成較為進階的延遲圖片載入和 CSS 相關的項目了,繼續努力吧! (๑•̀ㅂ•́)و✧

分數其實不太重要,因為會因瀏覽器的資源分配狀態而有所不同,從建議得到改進方向才是最重要的!




