Why did you update: 檢測 React 元件是否需要重新渲染的工具
21 Jun 2018效能優化其中之一方法是「減少不必要的渲染」,這裡提供一個檢測的工具「Why did you update」。
簡介
Why did you update 是一個用來檢測 React 元件是否需要重新渲染的工具。若被判定不需要重新渲染,會 console 出這個元件先前與目前的 props 和 state 和建議,作為開發者調整的依據。
下載與安裝
使用 npm 下載。
npm install --save-dev why-did-you-update
或使用 yarn 下載。
yarn add -D why-did-you-update
只可用於開發環境,可將以下程式碼加到專案中。
import React from 'react'
if (process.env.NODE_ENV !== 'production') {
const { whyDidYouUpdate } = require('why-did-you-update');
whyDidYouUpdate(React);
}
它可設定的選項有是否要檢測特定檔案、訊息以元件為單位包好、客製化訊息等,看詳細資訊。
範例
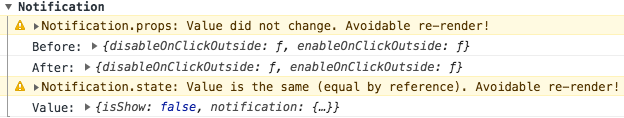
打開瀏覽器後,會在 console 上看見被認定是產生不必要渲染的元件,如下圖。

圖中的解法可為
- 避免傳入不必要或改變 props 和 state。
- 使用 PureComponent,只有當 props 或 state 改變時才重新渲染元件。
- 使用
shouldComponentUpdate,或 react-immutable-render-mixin 的shouldComponentUpdate,比對是否需要重新渲染元件。
More
效能調校的觀念和解法。