Nightwatch101 #27:進階測試範例
06 Jan 2018
綜合使用前面篇章所提到的內容,我們來做個範例
- 標籤:在這裡為這個 Test Suite 設定標籤「goods」,待之後使用
nightwatch --tag goods執行所有含有此標籤的測試,或執行單檔測試。 - Page Objects:將商品頁包裝成一個 Page Object-goodsPage.js。
- 客製化斷言:使用 count.js 計算指定網頁元素的數目,然後判斷是否等於預期數量。
♡(´∀`)人(´∀`)♡
本系列文章皆使用這個專案,可以拉下來玩玩;有什麼問題都可以提出 issue。
範例
定義露天拍賣的商品頁 Page Object。
- 定義 Element「searchbox」,用於搜尋特定關鍵字
- 定義 Element「submit」,在 searchbox 輸入欲找尋的關鍵字後,可點擊這個提交按鈕
- 定義 Section「goodsInfo」,包含 Element「title」,這是商品的標題
- 定義客製化指令「submit」,若這個提交按鈕可見,則點擊按鈕,用來模擬使用者做提交的動作
var findCommands = {
submit: function() {
this.api.pause(1000);
return this.waitForElementVisible('@submit', 1000)
.click('@submit')
}
};
module.exports = {
url: 'http://goods.ruten.com.tw/item/show?21719229974339',
commands: [findCommands], // 這裡列出這個 Page Objects 的客製化指令
elements: {
searchbox: {
selector: '#keyword'
},
submit: {
selector: '.header-search-submit'
}
},
sections: {
goodsInfo: {
selector: '#mod-goods-main-1',
elements: {
title: {
selector: '.item-title'
}
}
}
}
};
如下測試程式碼所示,打開露天商品頁,並且做一些檢視…
- 移動到指定頁面
- 檢視標題是否為「好ㄘ的布丁(新) test_168 2 - 露天拍賣」
- 檢視符合 selector
table tbody tr的元素是否為 3 個 - 檢視 searchbox 這個元素是否可見
- searchbox 清除欄位值
- searchbox 中鍵入文字 Pusheen
- 按下送出按鈕
- 結束 session,關閉瀏覽器
module.exports = {
'@tags': ['goods'],
'Demo Ruten Goods Page': browser => {
var goodsPage = browser.page.goodsPage();
goodsPage.navigate()
.assert.title('好ㄘ的布丁(新) test_168 2 - 露天拍賣')
.assert.count('table tbody tr', 3)
.assert.visible('@searchbox')
.clearValue('@searchbox')
.setValue('@searchbox', 'Pusheen')
.click('@submit');
browser.end();
}
}
跑測試
執行所有含有此標籤的測試。
nightwatch --tag goods
或執行單檔測試。
nightwatch ./test/e2e/goods/testGoods.js
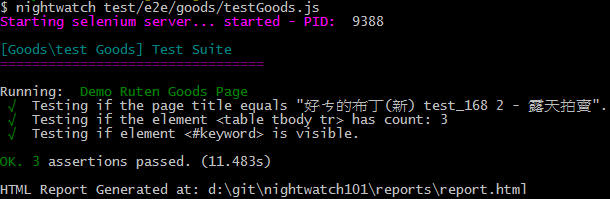
測試結果。

測試報告。