Nightwatch101 #18:依照分組做測試(Test Groups)
28 Dec 2017
Nightwatch 允許開發者將測試程式分組(group)測試,分組的方式就是將測試程式碼放進同一個資料夾,群組名稱即資料夾名稱。
♡(´∀`)人(´∀`)♡
本系列文章皆使用這個專案,可以拉下來玩玩;有什麼問題都可以提出 issue。
依照分類跑測試
範例如下,這裡有兩個資料夾 class 和 point,與一個單檔 testDemo.js。
tests/e2e
├── class
| ├── testMainCategory.js
| └── testSubCategory.js
├── point
| ├── test1111.js
| └── testHotTopics.js
└── testDemo.js
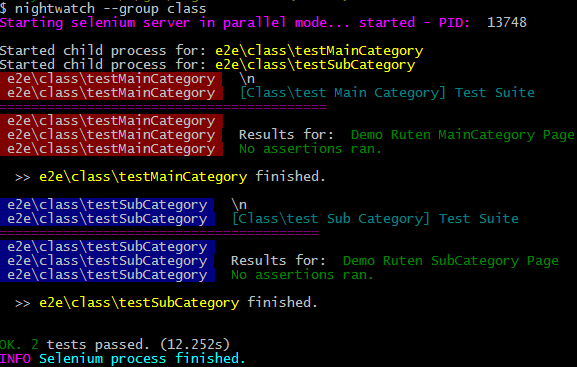
指定只跑 class 這整個資料夾內的測試程式。如下圖所示,跑了 class 內的兩支檔案 testMainCategory.js 和 testSubCategory.js。
nightwatch --group class

依照分類忽略測試
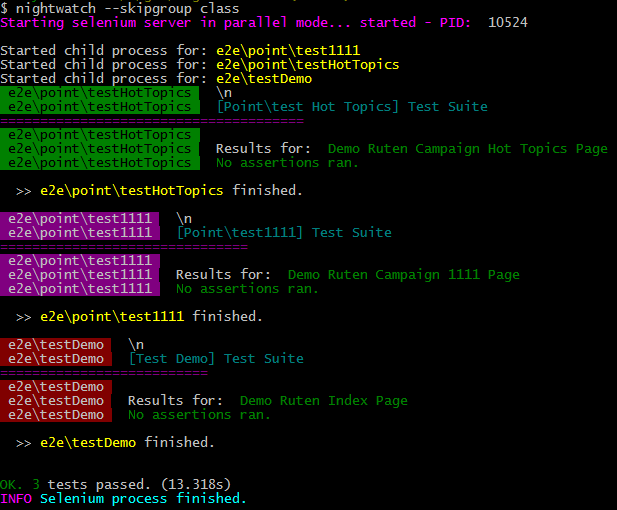
忽略(不跑)class 這個資料夾的測試程式,但其他的都要跑。這裡就會看到跑了 point 資料夾內的所有測試程式和單檔 testDemo.js。
nightwatch --skipgroup class

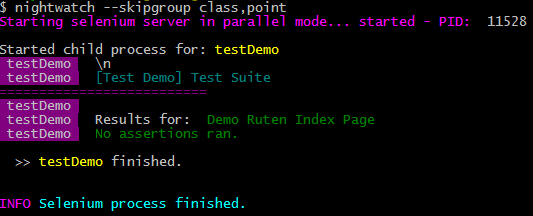
忽略多個資料夾,用逗點分隔即可,所以只跑 testDemo.js。備註:逗點後不可有空格。
nightwatch --skipgroup class,point

總結
在上一篇 Nightwatch Test Runner 提到常用 Command-line 選項設定,在本篇於是學到了如何使用 nightwatch --group [class_name](或簡寫 nightwatch -g [class_name])來做分組測試,這在我們只想跑特定類型、垂直分類的測試時很有用。

下一篇來看 Test Tags,指定只跑特定標籤的測試程式。



