加速行動版網頁(AMP, Accelerated Mobile Pages)
21 Aug 2016
加速行動版網頁(AMP, Accelerated Mobile Pages)是 Google 推出的一套框架,用來使行動裝置網頁能快速載入。 在 Search Console 上會看到提示建議 Webmaster 使用與提交這樣的頁面。

官網的教學會一步一步帶著完成一個 AMP 頁面,接下來還可以從撰寫好的範例中看看怎麼實際使用到現實專案上。
AMP 共分三部份
- AMP HTML:HTML 必須按規格撰寫,例如:圖 / 影音檔、廣告、社群分享或 UI 元件等必須使用 AMP 指定的標籤,像是:
<amp-img>、<amp-carousel>等。 - AMP JS:只能使用 AMP 的元件,不允許使用自己撰寫或第三方的 JS,如果要使用必須放在 sandboxed iframe 裡面。 但 AMP 開發的元件選擇其實很少。
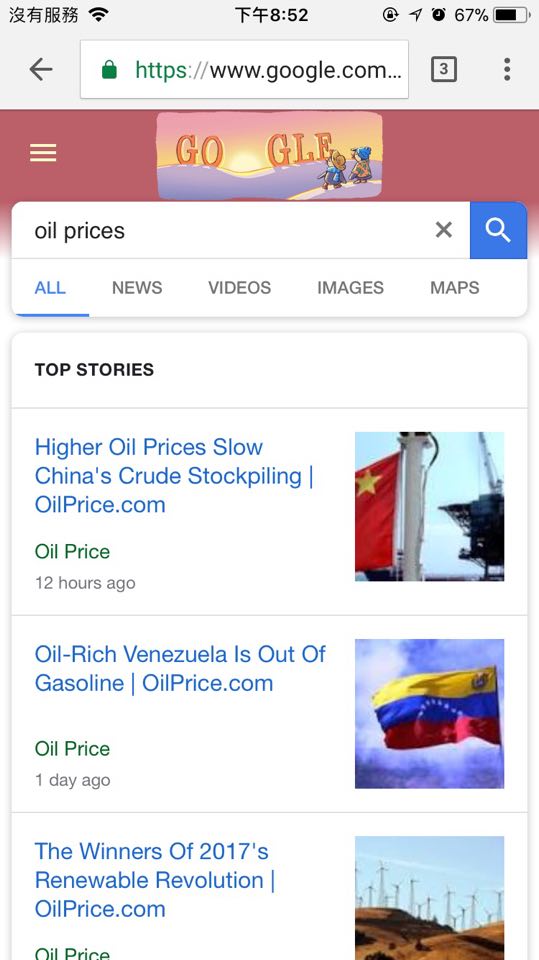
- Google AMP Cache:格式正確的 AMP 頁面會放到 Google AMP Cache,顯示在 Google Search 的 Top Stories 版位。
優點/成效
來說說使用 AMP 的優點,也就是使用後的成效。
- 頁面載入速度快
- 跨瀏覽器支援:Chrome, Firefox, Edge, Safari and Opera。 注意,如果使用 Windows Phone,IE 只能用 Edge 噢。
- 在 Google 搜尋結果頂端的 Top Stories 以卡片呈現內容,吸引使用者點擊瀏覽該頁面。
限制
使用 AMP 的限制非常多,而 Google 也解釋,這些限制是因為希望提供較佳的效能。
- 基本上 AMP 只能是靜態頁面。如果需要使用 JS,只能使用 AMP 的元件(但元件選擇很少)。不允許使用自己撰寫或第三方的 JS。若要使用第三方的 JS,則必須放在 sandboxed iframe 裡面,避免阻擋頁面載入。其中 iframe 必須距離頂端 600px 或 75%。
- 外部資源的引用(例如:圖檔、廣告、iframe 等)必須在 HTML 中宣告大小,讓 AMP 確定每個元件的大小和位置,使得頁面載入時避免等待由於某些資源的載入、重新安排與計算 layout 的問題。
- 字型若要使用外部檔案,只能使用特定供應商的字型。
- 只允許 inline styles,並且只能放在
header的<style amp-custom></style>之內,大小必須小於 50KB。不允許使用 inline style attributes。 - 只能使用 GPU-accelerated animations。
- 會對下載的資源的優先順序進行管控。例如:對需要優先下載的資源做 prefetch、圖檔和廣告只有需要被看見時才載入。
電商網站的範例:eBay
目前使用 AMP 的頁面大多是新聞網站的頁面,而很特別的是,eBay 居然宣布開始使用 AMP 了。但我很好奇,Top Stories 的類型多為新聞、食譜,目前沒有看到商品,eBay 做這個是為未來 Top Stories 新增商品類型做準備嗎?
eBay 製作的 AMP 頁面是站內搜尋頁,而它的站內搜尋頁有兩個版本:未使用 AMP、使用 AMP。點開下面的連結來看看使用與未使用 AMP 的差異:
實作
我也幫「吃什麼,どっち」做了一個 AMP 的頁面,可以用手機點開來看。
測試與驗證
網址後加上 #development=1,即可在瀏覽器的 JavaScript Console 檢視錯誤訊息。
備註
- 做好 AMP 的頁面後,必須要讓搜尋引擎爬到。因此可以連接 AMP 與非 AMP 版本的頁面、使用 RSS 提交等方式。
- 可結合結構化資料使用,畢竟使用 AMP 之後要使用 Microdata 是很辛苦的阿。
結論
目前台灣在 Google SERPs 上是沒有看到 Top Stories(如果有看到請跟我說),所以扣除 AMP 可以在 Top Stories 吸引使用者點閱外,就只剩下使用行動裝置瀏覽時能快速載入的優點了。因此,目前對我來說,AMP 就是個類似 Bootstrap 的前端框架,依照規格撰寫與應用,組成行動裝置版本的網頁,然後優點是效能很好。
後記
(2018/01/01 更新)
Top Stories
Top Stories 可吸引使用者點閱,帶目前台灣在 Google SERPs 上是沒有看到 Top Stories,測試的時候我都需要把手機定位關掉或改為美國才能找到。

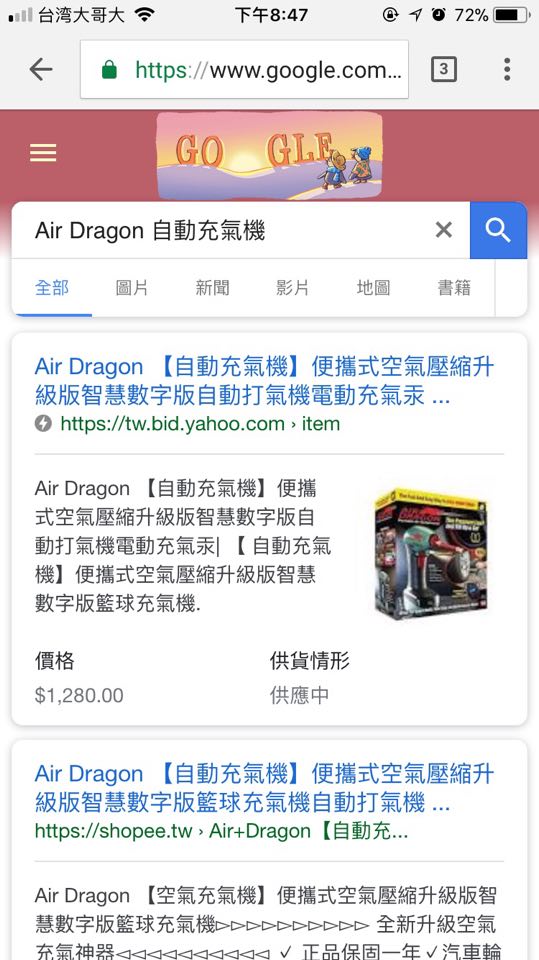
與結構化資料結合
與結構化資料結合,能顯示更多商品資訊。

References
- Accelerated Mobile Pages – A new approach to web performance
- AMP Project
- Diving Into Google Accelerated Mobile Pages (AMP)
這篇文章的原始位置在這裡-加速行動版網頁(AMP, Accelerated Mobile Pages)
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。