使用 Bootstrap 建立一個 RWD Template(Twitter Bootstrap in Responsive Web Design)
27 Feb 2015使用 Bootstrap 建立一個 RWD Template 的筆記。

過年在家還是持續閱讀、學習。做 RWD 網頁,除了自己建一套樣版或框架外,最方便省時的方法還是用別人已經寫好的工具,例如大名鼎鼎的 Bootstrap。前陣子看到 Udemy 有免費課程帶著走一遍就來聽聽。更多詳細資訊可參考-Twitter Bootstrap in Responsive Web Design,共 15 堂課,解說清楚、免費。
建立方法 / 觀念
一個頁面能成為 RWD,需要 Fluid Layout、Flexible / Fluid Images 與 CSS3 Media Query。
Fluid Layout
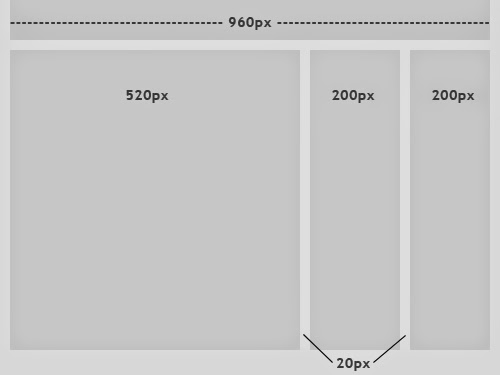
傳統的 Fixed Layout 在不同解析度上,是呈現固定寬度的。

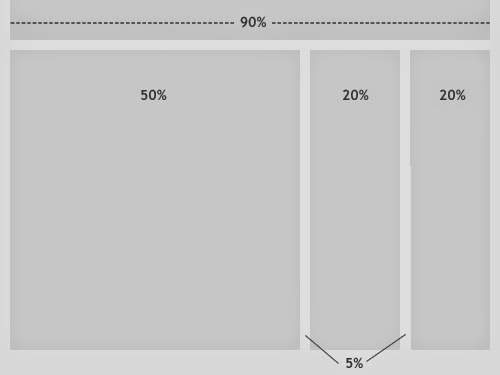
但這樣的頁面在手機、平板等行動裝置上非常不易閱讀,使用者可能要常常做放大、縮小的動作來觀看網頁內容。因此,我們希望在這些行動裝置上的排版可以不一樣,以適應不同裝置上的瀏覽方式。寬度的設定不再使用 px 等固定單位,而是使用百分比(%)。

圖片來源:Fixed vs. Fluid vs. Elastic Layout: What’s The Right One For You?
Flexible / Fluid Images
不設定圖片為固定的寬度(例如:width: 100px),而是使用百分比(%),讓圖片隨著容器大小而改變寬高。
img {
width: 100%;
}
CSS3 Media Query
RWD 中最重要的就是 Media Query,它讓版面在不同解析度下能有不同的呈現。例如:依據不同寬度做不同的調整。
@media (max-width: 768px) {
.navbar-right form {
display: none;
}
}
@media (max-width: 568px) {
.jumbotron {
text-align: center;
}
footer {
text-align: center;
}
}
備註
其它需要注意的地方。
- Viewport meta tag - zoom in, zoom out
- Mouse vs. Touch:手機和平板沒有滑鼠,而是觸控、滑動
- Images / Graphics:不同銀幕解析度需要不同解析度、Size 的圖片,有個 Image Server 就更好了
- Amount of content:功能與內容的增減(可能還有流程調整),以適於不同裝置的瀏覽習慣
使用 Bootstrap 建立一個 RWD Template
建立基本外殼
複製 Bootstrap 的範本作為外殼,範本位置:Basic template,去除不需要的片段,精簡如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap Template</title>
<link href="css/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Navbar、Jumbotrol
- 取得 Navbar 樣版,並將程式碼片段貼在樣板上。
- 取得 Jumbotrol 樣版,並將程式碼片段貼在樣板上。
Grids
由於在這裡我們希望三個小方塊(box)可以依據解析度而有不同的排列方式,因此使用 Bootstrap 的 Grid System。規則如下:
- 結構依序為如下:container -> row -> column
- 所有的「row」都要放在「container」之下,「
col-*」(column)要放在「row」之下。 - column 為最小單位的方格,且有間格將彼此格開。
- 由「row」校正 colume 左右多出來的左右 padding。
- 基本上一個 row 放置 12 個 column,若有一個 row 超過 12 個 column,則會斷行放置多出來的 column。
column 命名規則:
.col-xs-*:只是 scale down.col-sm-*、.col-md-*、.col-lg-*:在特定範圍下是維持 Horizontal,以下則 Stack Vertically- Small grid (≥768px) =
.col-sm-* - Medium grid (≥992px) =
.col-md-* - Large grid (≥1200px) =
.col-lg-* .col-md-offset-*:間格
詳細資訊可參考
Panel、Forms、Wells、Footer
另外,我們會再放佔 8 個 Grid 的 Panel(Panel 樣版)、佔 4 個 Grid 的 Form 進去(Form 樣版)、Well(Well 樣版)、Sticky Footer。
因此將以下的三個小方塊、Panel、Form、Well、Sticky Footer 程式碼片段放到樣版中。
<div class="container">
<div class="row">
<div class="col-sm-4 panel-item">
<div class="box">
<div class="box-heading">
<img src="images/food_bread.jpg" />
</div>
<div class="box-body">
<h3>Bread</h3>
<p>
Li Europan lingues es membres del sam familie. Lor separat existentie es un myth. Por
scientie, musica, sport etc, litot Europa usa li sam vocabular. Li lingues differe
solmen in li grammatica, li pro
</p>
</div>
</div>
</div>
<div class="col-sm-4 panel-item">
<div class="box">
<div class="box-heading">
<img src="images/food_coffee_beans.jpg" />
</div>
<div class="box-body">
<h3>Coffee Beans</h3>
<p>
The European languages are members of the same family. Their separate existence is a
myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages
only differ in their grammar.
</p>
</div>
</div>
</div>
<div class="col-sm-4 panel-item">
<div class="box">
<div class="box-heading">
<img src="images/food_strawberry.jpg" />
</div>
<div class="box-body">
<h3>Strawberry</h3>
<p>
A wonderful serenity has taken possession of my entire soul, like these sweet mornings
of spring which I enjoy with my whole heart. I am alone, and feel the charm of existence
in this spot, which was.
</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-8">
<div class="panel panel-default">
<div class="panel-heading">
Welcome
</div>
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="well">
<form>
<div class="form-group">
<label for="exampleInputName">Name</label>
<input type="password" class="form-control" id="exampleInputName" placeholder="Name" />
</div>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input
type="email"
class="form-control"
id="exampleInputEmail1"
placeholder="Enter email"
/>
</div>
<div class="form-group">
<label for="exampleMessage">Message</label>
<textarea class="form-control" id="exampleMessage" placeholder="Messages"></textarea>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</div>
<hr />
<footer>
<div class="row">
<div class="col-lg-12">
<p>Copyright © 2015, Food Sense</p>
</div>
</div>
</footer>
</div>
完整的 HTML Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap Template</title>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/custom.css" rel="stylesheet" />
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button
type="button"
class="navbar-toggle collapsed"
data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1"
>
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Food Sense</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">Home<span class="sr-only">(current)</span></a>
</li>
<li>
<a href="#">About</a>
</li>
<li class="dropdown">
<a
href="#"
class="dropdown-toggle"
data-toggle="dropdown"
role="button"
aria-expanded="false"
>Foods<span class="caret"></span
></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Bread</a></li>
<li><a href="#">Coffee Beans</a></li>
<li><a href="#">Strawberry</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search" />
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<li><a href="#">My Account</a></li>
</ul>
</div>
</div>
</nav>
<div class="jumbotron">
<div class="container">
<div class="row">
<div class="col-md-7 jumbo-text">
<h1 class="tagline">Food Sense</h1>
<p class="lead">A wonderful serenity has taken possession of my entire soul</p>
<a href="#" class="btn btn-default btn-lg">Read More</a>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4 panel-item">
<div class="box">
<div class="box-heading">
<img src="images/food_bread.jpg" />
</div>
<div class="box-body">
<h3>Bread</h3>
<p>
Li Europan lingues es membres del sam familie. Lor separat existentie es un myth.
Por scientie, musica, sport etc, litot Europa usa li sam vocabular. Li lingues
differe solmen in li grammatica, li pro
</p>
</div>
</div>
</div>
<div class="col-sm-4 panel-item">
<div class="box">
<div class="box-heading">
<img src="images/food_coffee_beans.jpg" />
</div>
<div class="box-body">
<h3>Coffee Beans</h3>
<p>
The European languages are members of the same family. Their separate existence is a
myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages
only differ in their grammar.
</p>
</div>
</div>
</div>
<div class="col-sm-4 panel-item">
<div class="box">
<div class="box-heading">
<img src="images/food_strawberry.jpg" />
</div>
<div class="box-body">
<h3>Strawberry</h3>
<p>
A wonderful serenity has taken possession of my entire soul, like these sweet
mornings of spring which I enjoy with my whole heart. I am alone, and feel the charm
of existence in this spot, which was.
</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-8">
<div class="panel panel-default">
<div class="panel-heading">
Welcome
</div>
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="well">
<form>
<div class="form-group">
<label for="exampleInputName">Name</label>
<input
type="password"
class="form-control"
id="exampleInputName"
placeholder="Name"
/>
</div>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input
type="email"
class="form-control"
id="exampleInputEmail1"
placeholder="Enter email"
/>
</div>
<div class="form-group">
<label for="exampleMessage">Message</label>
<textarea
class="form-control"
id="exampleMessage"
placeholder="Messages"
></textarea>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</div>
<hr />
<footer>
<div class="row">
<div class="col-lg-12">
<p>Copyright © 2015, Food Sense</p>
</div>
</div>
</footer>
</div>
<script src="js/jquery-1.11.2.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
完整的 CSS Code Snippet
雖然使用 Bootstrap 的框架,但還是做了一些客製化調整。
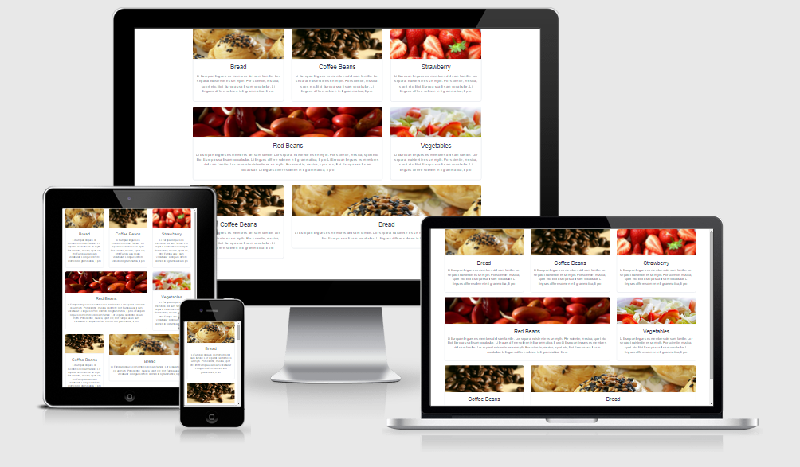
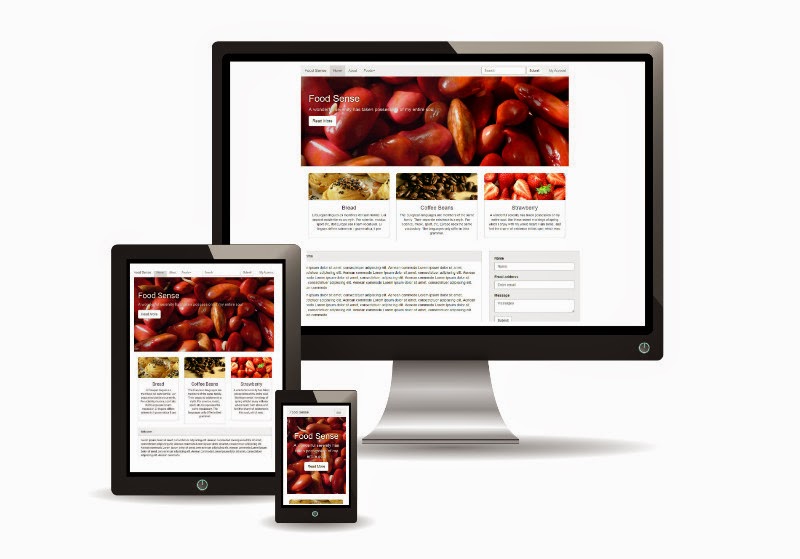
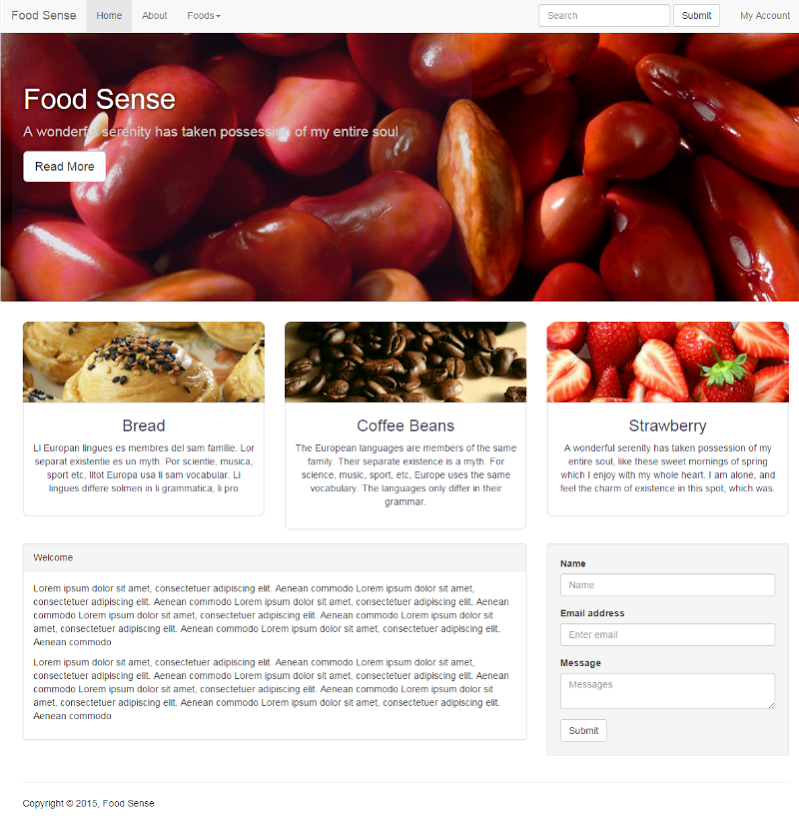
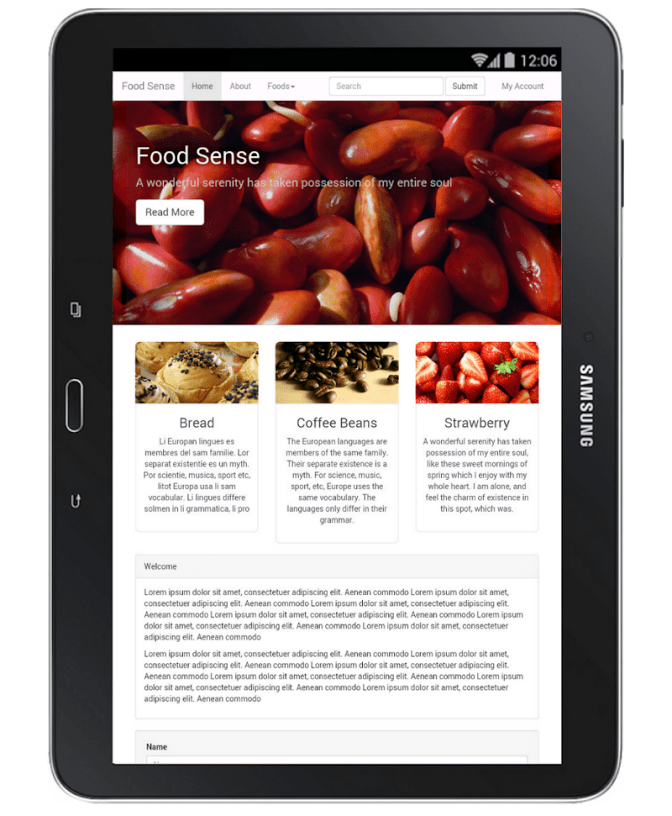
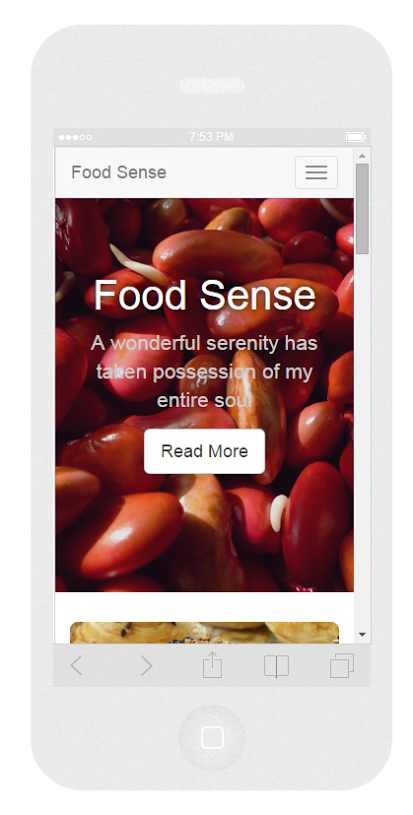
預覽圖
Desktop

Tablet

Mobile

以下備註一些相關資訊。
關於 Viewport Meta Tag
Viewport Meta Tag 並非 W3C 標準的標籤,但仍廣泛使用。格式為
<meta name="viewport" content="" />
屬性 content 的值可為
- Width
- Width-device-width
- Initial-scale
- Maximum-scale
範例:設定寬度為 320px
<meta name="viewport" content="width=320px" />
範例:設定寬度為裝置的寬度
<meta name="viewport" content="width=device-width" />
範例:文檔的初始比例,設定縮放大小為 1 倍。注意,1 是表示 100%,而填寫範圍為 0.1 ~ 10。
<meta name="viewport" content="initial-scale=1" />
範例:設定縮放大小最大為 1 倍,但使用此設定,使用者會無法藉由放大縮小來看頁面的內容
<meta name="viewport" content="maximum-scale=1" />
範例:設定寬度為裝置的寬度、縮放大小為 1 倍
<meta name="viewport" content="width=device-width,initial-scale=1" />
關於<meta http-equiv="X-UA-Compatible" content="IE=edge">
有什麼最新的版本 IE,就用什麼版本的標準模式。
相關可參考
建立自己的 Grid System
使用框架 Twitter Bootstrap、Foundation 當然非常方便,但我們往往因為需求而需要大量客製化,如果使用框架反而造成太多限制,不如自己寫個 Grid System 就好。這裡有一篇教學文章可參考-Creating Your Own CSS Grid System,Source Code & Demo。
Mobile Search
再次強調 Mobile 看網頁的用戶實在太多了,因此 Mobile First 逐漸形成趨勢。而 Google 手機搜尋結果將把 Mobile Usability 當成其中一個評斷標準。如果希望 2015/04/21 後能看到自己的網站出現在手機搜尋結果上,可用工具檢測看看是否符合官方標準。
相關可見-Google To Use Mobile Usability As A Ranking Factor In Mobile Search Results
推薦閱讀
- Fixed vs. Fluid vs. Elastic Layout: What’s The Right One For You?
- Udemy - Twitter Bootstrap in Responsive Web Design - 線上學習課程,解說清楚、免費
- Bootstrap · The world’s most popular mobile-first and responsive front-end framework.
- Bootstrap 3 中文手冊 · 世界最受歡迎的行動優先和自適應前端框架。 - KKBruce
- Creating Your Own CSS Grid System - 自製 Grid System 教學文章
- 各廠牌手機解析度列表 - 查詢各手機的解析度等資訊
- Media Query Snippets - 蒐集 Media Query 常用程式碼片段,並用解析度、廠牌分類
- What is the difference among col-lg-_, col-md-_ and
col-sm-*in twitter bootstrap3? - Container-fluid vs .container
- 手機網頁設計新取向 ─ 台灣五大案例分析!
- 響應式網頁(Responsive Web Design)實作筆記 - 簡單的 Media Query 筆記
工具推薦
開發工具
- ApacheFriends XAMP - XAMPP 是最流行的 PHP 開發環境。XAMPP 是完全免費且易於安裝的 Apache 發行版本,其中包含 MySQL、PHP 和 Perl。XAMPP 開放源碼套件的設置讓安裝和使用出奇容易。
測試工具
- Responsive Website Tester - Google Chrome 擴充工具
- Mobile Responsive Design Testing - 可將所有狀況一次展開
- Responsive Design Checker - Do You Use Responsive Web Design - 一次一種狀況
- Responsinator - 可將所有狀況一次展開,以 Apple 產品為主,更為擬真
- Responsive Design Testing across Mobile and Desktop Browsers - iOS, Android, OS X, Windows
- Viewport Resizer - Responsive design testing tool – Emulate various screen resolutions - Best developer device testing toolbar
設計工具
框架
樣版、元件
- Bootstrap 中文網 - Bootstrap 是 Twitter 推出的一個用於前端開發的開源工具包。它由 Twitter 的設計師 Mark Otto 和 Jacob Thornton 合作開發,是一個 CSS / HTML 框架。目前,Bootstrap 最新版本為 3.0。Bootstrap 中文網致力於為廣大國內開發者提供詳盡的中文文檔、代碼實例等,助力開發者掌握並使用這一框架。
- LayoutIt! - Interface Builder for Bootstrap
- Bootstrap Form Builder
- Responsive Patterns - A collection of patterns and modules for responsive designs.
- Sliders
- Table
這篇文章的原始位置在這裡-使用 Bootstrap 建立一個 RWD Template(Twitter Bootstrap in Responsive Web Design)
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。