Icon Fonts 教學
08 Oct 2013什麼是 Icon Fonts?
以往我們都是將小圖示(icon)用切圖的方式放入網頁,而我們也可以將這些 icon 用 CSS「畫」出來。
Icon Fonts 的優點
- 減少圖片即可減少 http requests。
- 改變 font size 即可改變 icon 大小,不必為了需要多種尺寸而切不同大小的圖,適用於 responsive design。
- 即使 icon 放大也不會出現解析度不夠的問題。
- 改變 icon 顏色容易,只需改變 color 即可。
- 可任意加上效果,例如 hover(加上 hover)、陰影(使用
text-shadow指令)等,圖片可做到的事情幾乎 icon fonts 皆可做到。 - 檔案大小較小(CSS 檔案比圖片檔案來得小)。
唯一的缺點就是只能使用單色。
開始使用 Icon Fonts…
先來看完成畫面…
![]()
我們使用的是 Ligature kudakurage Symbols,官方網頁,下載
檔案準備,準備一個 HTML 檔案(範例),準備一個 font-face.css 檔案(範例),下載的檔案解壓縮後,將 LigatureSymbols-2.11.eot、LigatureSymbols-2.11.otf、LigatureSymbols-2.11.svg、LigatureSymbols-2.11.ttf、LigatureSymbols-2.11.woff 放到與 font-face.css 同一層的資料夾,如下圖示。第一層資料夾放 Demo 用的 html 檔(即 HTML 範例檔案)。

第二層資料夾 skin 放 css 檔與解壓縮後的檔案。

打開 demo.html 檔案後即可看到畫面。在 span 上加上指令 text-shadow: 2px 2px #14CC7C; 即可有陰影的效果。改變 color 即可改變 icon 顏色,在此使用綠色。
![]()
使用「<span class = "lsf-icon" title="名稱"></span>」(size 較大)或「<span class="lsf">名稱</span>」(size 較小)即可指定使用的 icon。
如何自製 Icon Fonts?
準備檔案:使用 illustrator 製作 100x100 的 icon。完成後,存檔:檔案 -> 儲存成網頁裝置。格式設為 SVG,版本為 SVG Tiny 1.2。
![]()
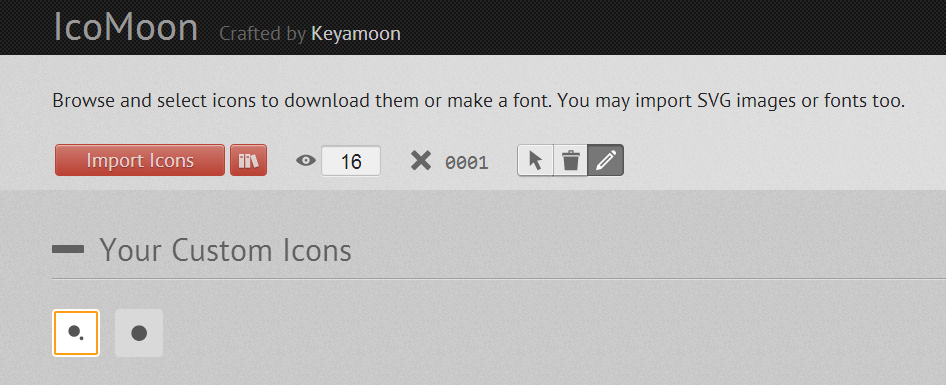
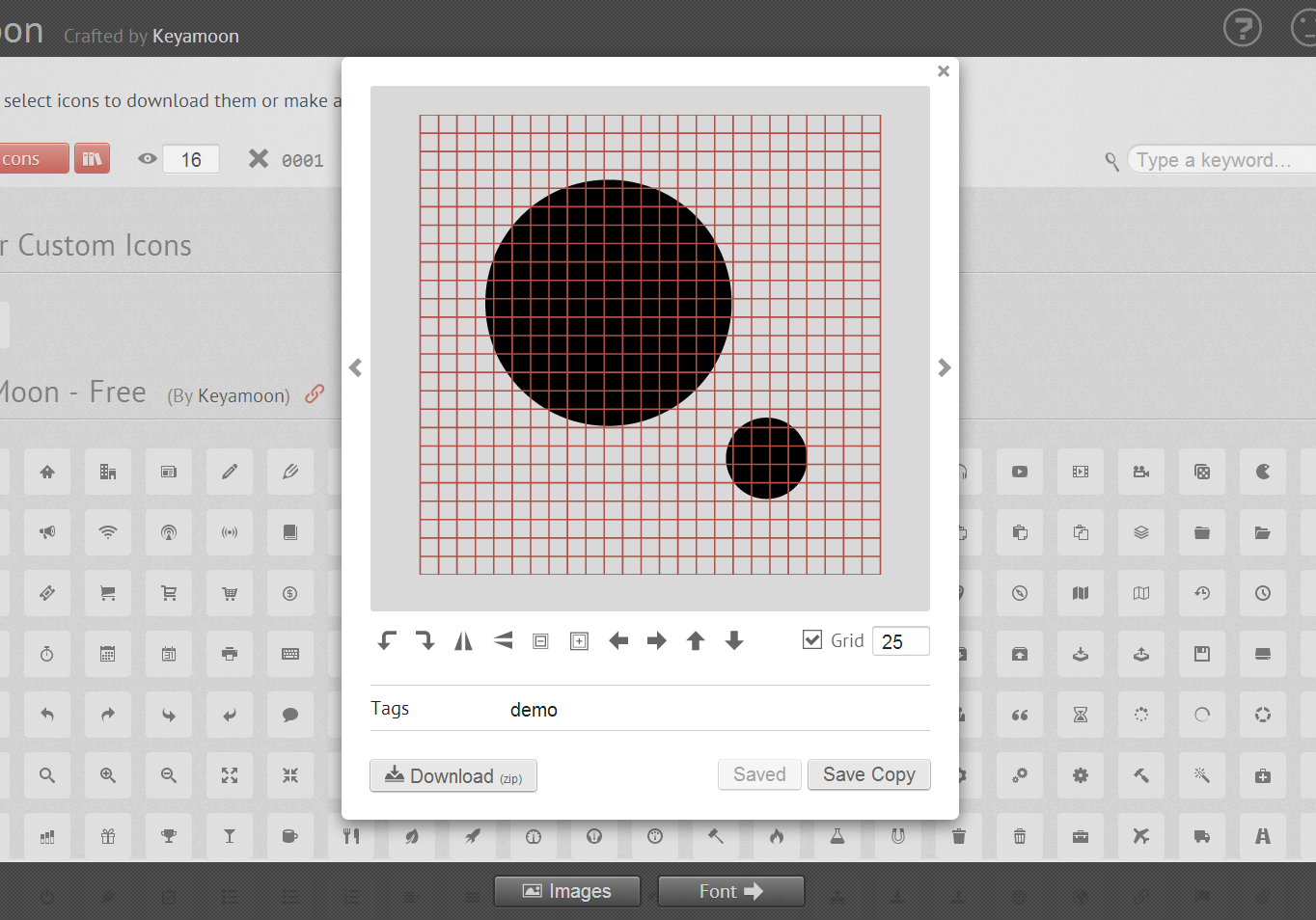
使用 icomoon。

按下 import 上傳剛剛做好的 svg 檔案。

可做修改。

按下方的 Font 來下載,下載後會得到一個壓縮檔。解壓縮後開啟資料夾裡面的 index.html,就會看到製作好的 icon fonts,如下圖。

使用方式如前面所述,可用 class 或 data attribute 的方式。例如:<span aria-hidden="true" class="icon-demo"></span> 或 <div class="fs1" aria-hidden="true" data-icon=""></div>。
後記
(2018/08/17 更新)
Inline SVG vs Icon Fonts
小圖示到底要使用 SVG 還是 Icon Fonts 比較好呢?這裡有一篇文章提供參考,結論就是 SVG 完勝 (ノ>ω<)ノ
兩者比較結果,節錄重點如下…
- 清晰度:字體的 font-smoothing 基本上會設定為 auto 或 antialiased,因此字體會變得平滑無鋸齒,造成 Icon Fonts 看起來沒這麼銳利;而 SVG 則是永遠都清晰。
- 樣式:Icon Fonts 只能單色,SVG 是彩色的!
- 定位:由於 Icon Fonts 是透過偽類別插入的,因此可能會受到
line-height、vertical-align、letter-spacing、word-spacing等字型相關的樣式影響;而 SVG 是一張圖,控制這個元素即可,狀況比較單純。 - Icon Fonts 在載入時可能會因為是跨網域資源請求但未正確設定 CORS 而失效。
- Icon Fonts 可能會因為瀏覽器不支援或跳過
@font-face而導致無法正確顯示,另外還有覆寫問題;而 SVG 只要瀏覽器支援,就會正常顯示。 - 語義化:Icon Fonts 由於是利用偽類別插入,因此無法使用任何語義化標籤,最多就是利用常用的空
<span>所使用的偽元素來設定 title 屬性才能表達「這是圖片」的含義和一些輔助說明;而<svg>這個標籤就是圖片的意思。 - 無障礙:Icon Fonts 所使用的偽元素必須設定
arial-hidden來避免被機器朗讀;SVG 對此並無異狀,並且 SVG 圖檔內還能透過<title>、<desc>和aria-labelledby提供輔助說明。 - 製作的難易度:Icon Fonts 的製作必須使用特殊工具,而 SVG 簡單使用記事本即可。
- 瀏覽器支援度:Icon Fonts 連 IE6 都有支援,SVG 在 IE8 或 Android 2.3- 有較多問題,但可使用應變方式。
若需求和環境允許(IE 9+ / Android 3+),使用 SVG 的確是目前最好的選擇 d(`・∀・)b
這篇文章的原始位置在這裡-Icon Fonts Tutorial
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。




