Hello Lambda Function
28 Sep 2022
如何撰寫一個 Lambda function 並且能讓外部來叫用呢?
本文主要分三個部份:
- 基本使用,利用瀏覽器或 Postman 呼叫網址,觸發 Lambda 來做一些事情。
- 怎麼帶網址參數?
- 利用 API Gateway 來建立 RESTful API。
基本使用
目標是能利用瀏覽器或 Postman 呼叫網址,觸發 Lambda 來做一些事情,在這裡是寫一個說哈摟的函式 sayHi。
步驟如下:
- Step 1:建立 Lambda function。在 AWS console 中搜尋服務 Lambda 並從左側選單點選 Functions、右上方點按鈕 Create function 來建立函式。
- Step 2:在 Create function 頁面,選擇 Author from scratch,接著填入 Function name 為
sayHi、Runtime 選擇 Node.js 16.x,其他維持預設狀態,按下按鈕 Create function。 - Step 3:撰寫 Lambda function,在 Code source 修改預設由樣版帶入的 Hello World 程式碼,並做 deploy (任何修改都要 deploy 才會生效)。
exports.handler = async (event) => {
return {
statusCode: 200,
body: JSON.stringify('Hello from Lambda!'),
};
};
- Step 4:讓外部呼叫。為了要取得 Function URL,讓瀏覽器或 Postman 可呼叫,點選 Configuration > Function URL > Create function URL,並且為了測試方便,設定 Auth type 為 NONE、打勾 Configure cross-origin resource sharing (CORS),也就是不分任何來源都可以打這個 API,最後點 Save 按鈕。儲存成功後,URL 就會產生出來了,例如:
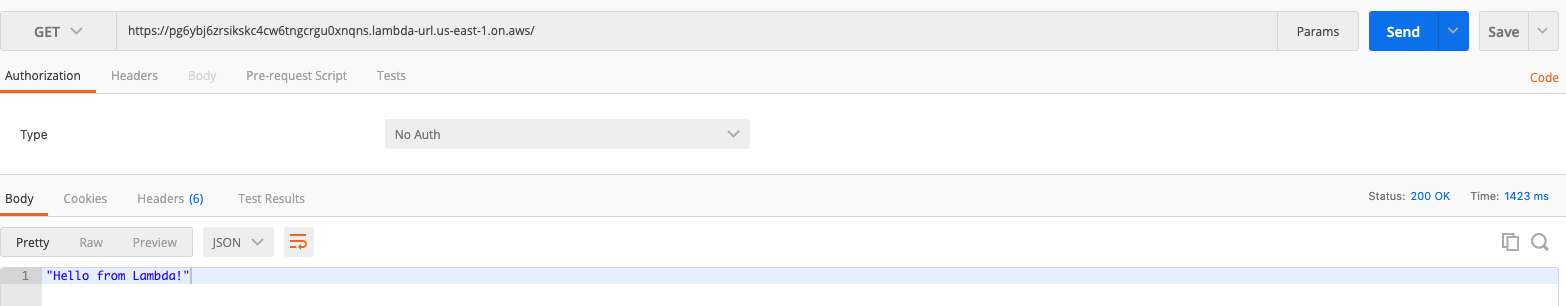
https://xxxx.lambda-url.us-east-1.on.aws/,打開瀏覽器並輸入這個 URL,就會看到 Hello from Lambda!,或是用 Postman 打一打也可以。

簡單打 API 是可以做到的,那麼如果想帶入一些資訊呢?像是 GET 會用網址參數、POST 會從 request body 帶資料那樣。
怎麼帶網址參數?
若要從網址取得參數,則修改說哈摟的函式 sayHi 如下,從 event 取得 queryStringParameters 的 key 即可。
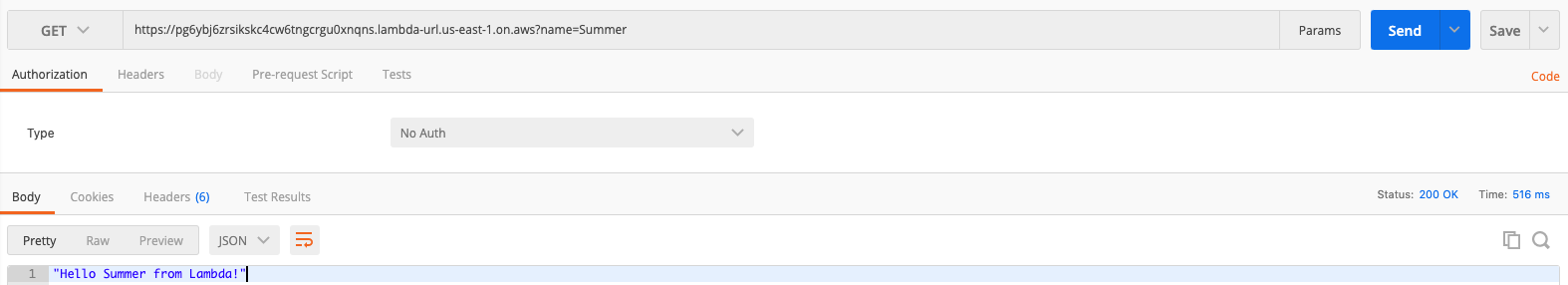
從網址帶參數 name,這樣說哈摟的時候,就會帶入指定的名字了!,例如:https://xxxx.lambda-url.us-east-1.on.aws?name=Summer,會出現 Hello Summer from Lambda!。
exports.handler = async (event) => {
const { queryStringParameters: { name } } = event;
return {
statusCode: 200,
body: JSON.stringify(`Hello ${name} from Lambda!`),
};
};
得到結果。

建立 RESTful API
目標是利用 API Gateway 來建立 RESTful API,作為 Lambda 的 trigger,這樣 POST 時就能從 request body 帶資料。
依舊修改說哈摟的函式 sayHi,步驟如下:
- Step 1:在 AWS console 中搜尋服務 API Gateway 並選擇 REST API,點 Build 按鈕,為了簡化流程,所有的選項先用預設的就好。
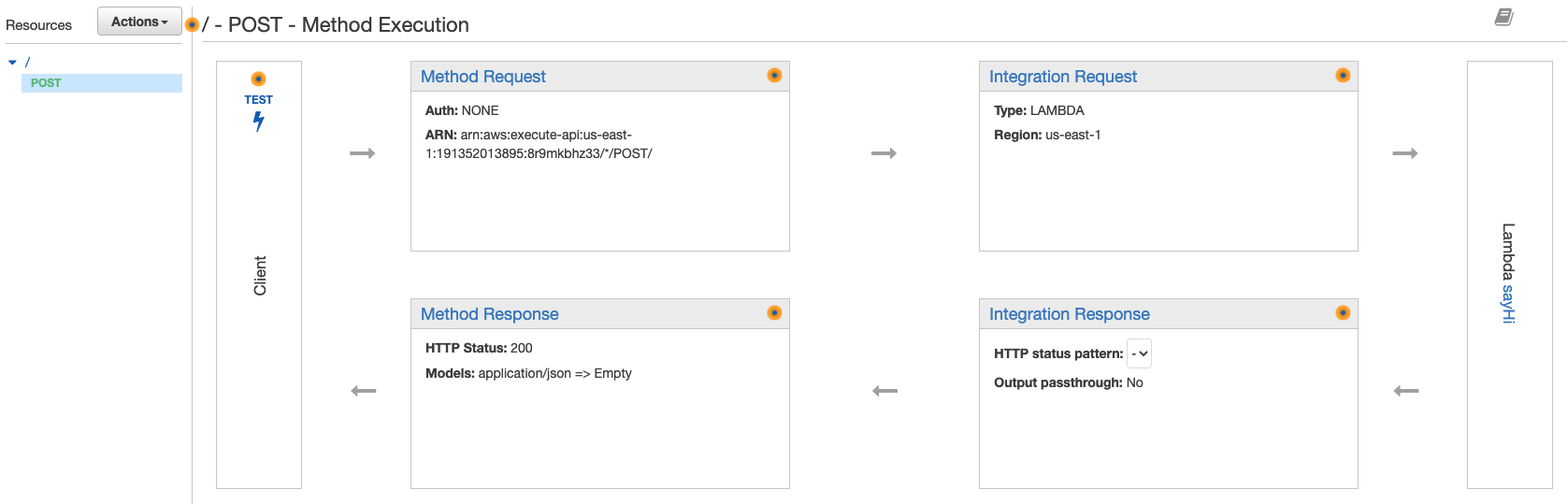
- Step 2:在 Create new API 選擇 New API,輸入 API name 為 sayHi,並從 Actions > Create method > POST 來建立 method,在 Lambda Function 欄位輸入 sayHi 後按下按鈕 Save。

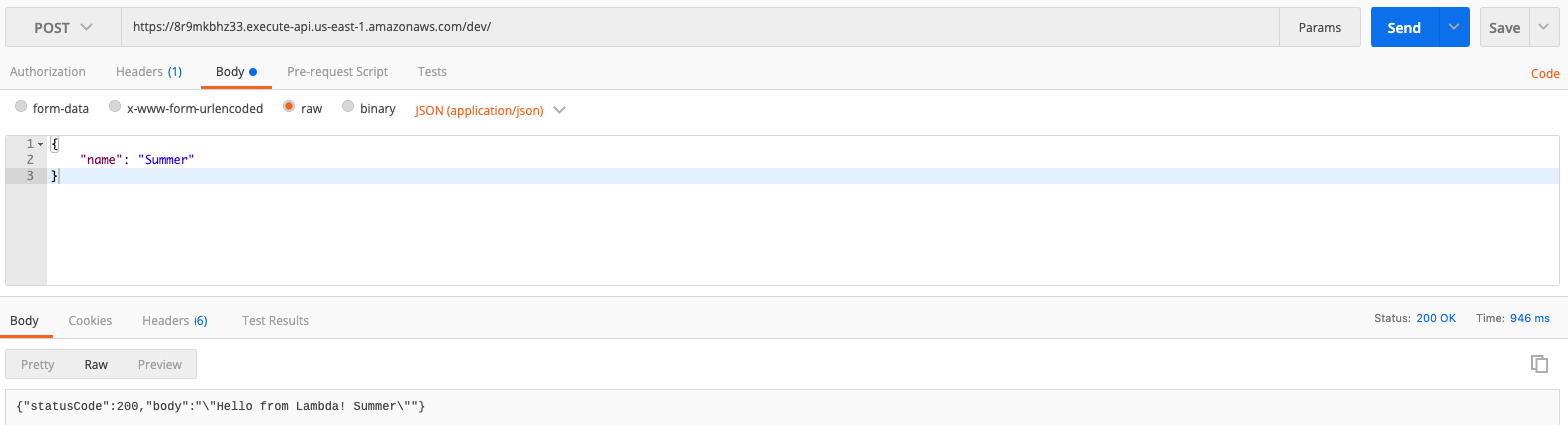
- Step 3:Resources 設定 request body 範例,如下。
{
"name": "Summer"
}
- Step 4:deploy API。
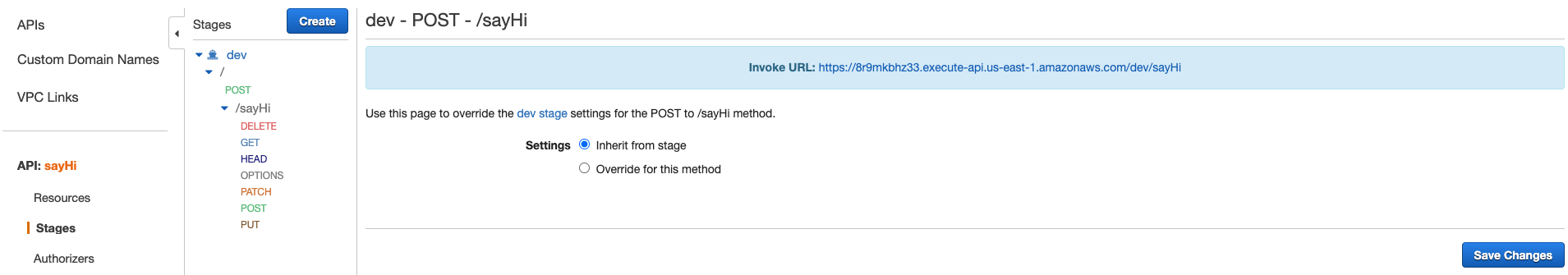
- Step 5:在 API: sayHi > Stages 的 dev 選擇 POST,點下去會看到 Invoke URL,這個就是 Postman 可以打的 API path。

- Step 6:回到 Lambda 加入 trigger 為 API Gateway 的 sayHi。
- Step 7:修改 Lambda function,並做 deploy。
exports.handler = async (event) => {
return {
statusCode: 200,
body: JSON.stringify(`Hello ${event.name} from Lambda!`),
};
};
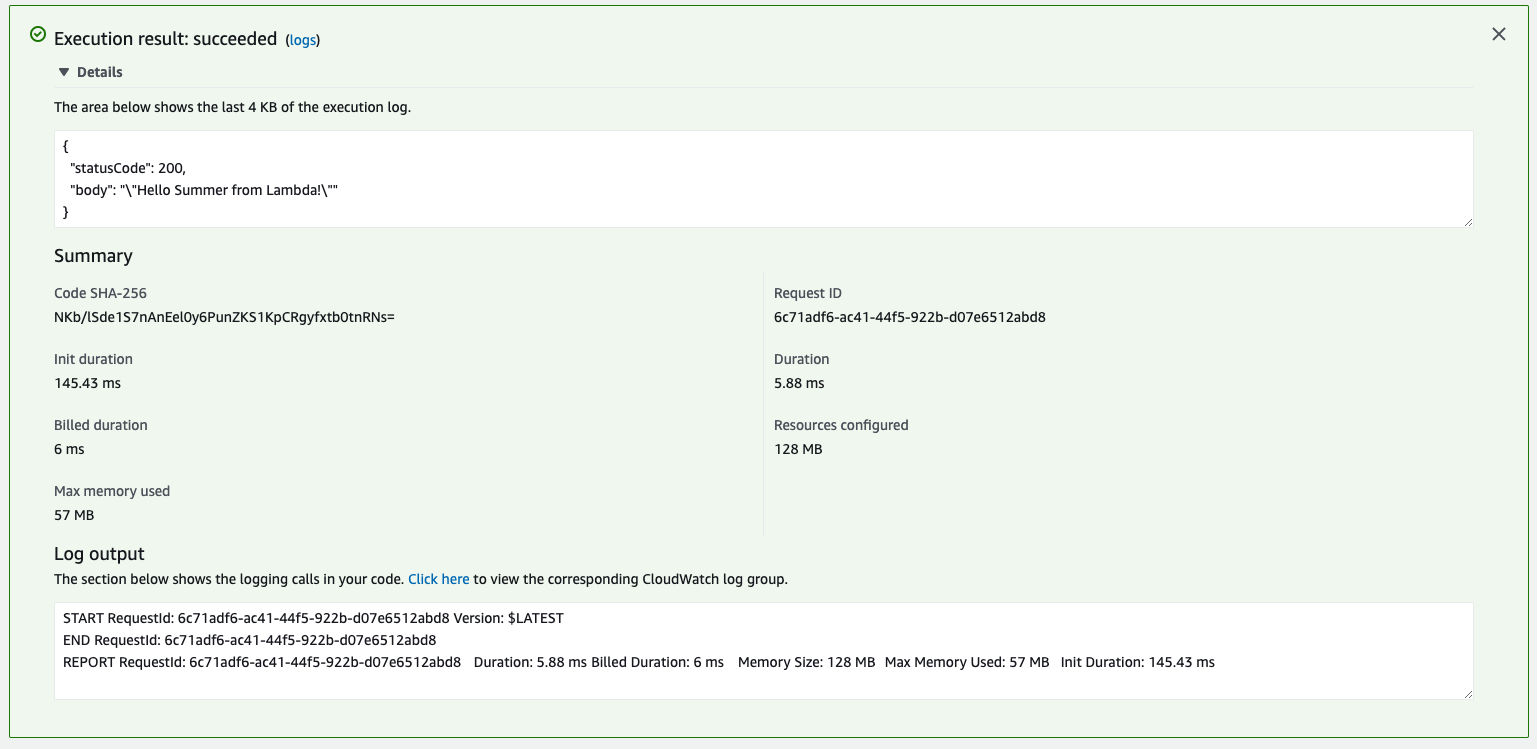
- Step 8:測試一下這個 Lambda function,由於要叫這個 sayHi Lambda funciton 做事是有個契機它才會開始工作的,所以要設定觸發事件。點選 Test 頁籤,將 test event name 設定為 testSayHi,並且設定 Event JSON 同 Step 3,按下 Test 按鈕就會看到 Execution result: succeeded 的測試成功訊息。

- Step 9:用 Postman 打打看,得到結果。