利用 API Gateway + Lambda Function 從 DynamoDB 讀資料
29 Oct 2022
如何利用 API Gateway 與 Lambda Function 從 DynamoDB 讀資料呢?本文主要分三個部份:(1) 利用 DynamoDB 建立資料表;(2) 利用 Lambda Function 執行 Scan Operation;(3) 透過 API Gateway 觸發 Lambda Function。
利用 DynamoDB 建立資料表
首先,要有個資料表來存放資料,步驟如下。
- Step 1:在 DynamoDB 的主頁點右側「Create table」按鈕。
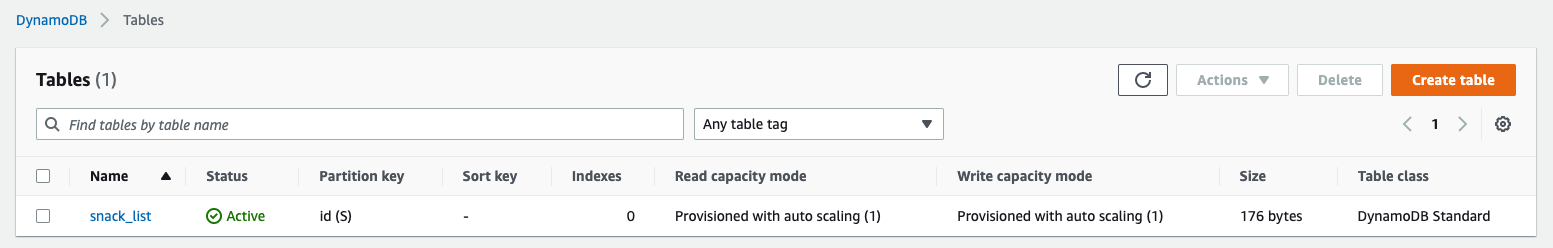
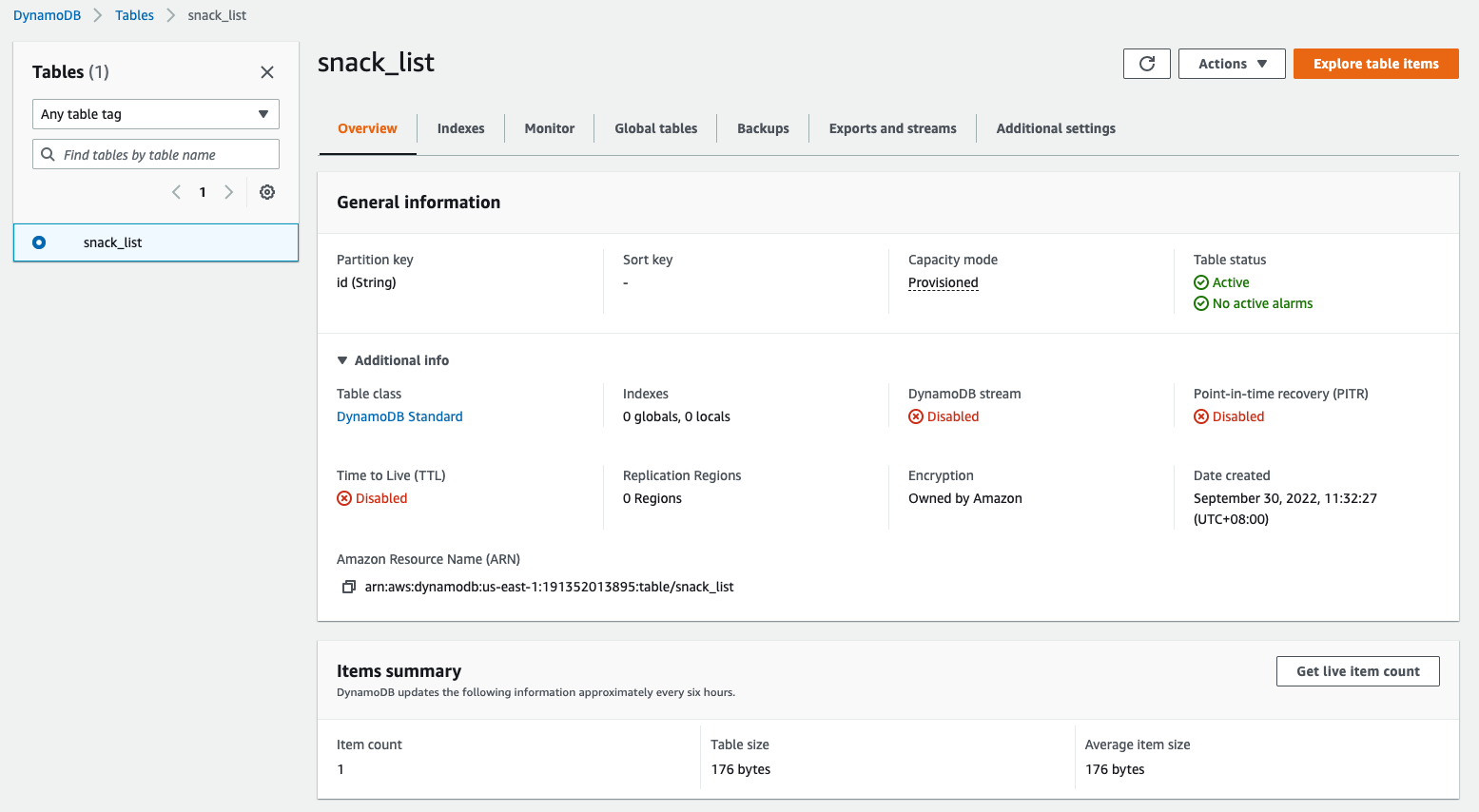
- Step 2:填入 table name 為 snack_list,這是一份想吃的甜點清單,partition key (亦即 primary key) 為 id,其餘維持預設狀態,最後點最下方「Create table」按鈕,建立資料表,如下面兩張圖,上方是資料表的清單,下圖是點進去看細節。


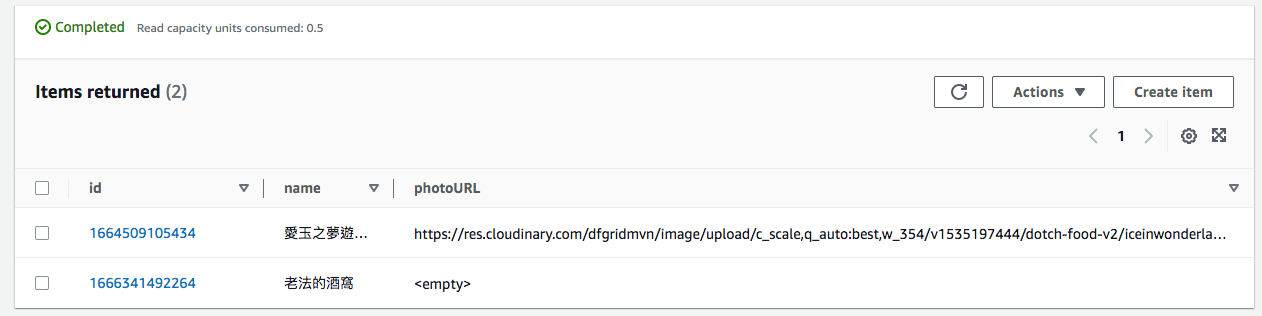
- Step 3:從「Actions > Create item」手動建立資料。如下圖,建立兩筆資料,id 可以是 timestamp 或 UUID,name 是店家名稱,photoURL 圖片連結。

「老法的酒窩」和「愛玉之夢遊仙草」這兩家都是我很愛吃的甜點店,歡迎大家留言推薦自己的必吃清單!
利用 Lambda Function 執行 Scan Operation
資料表建立好了,接下來就要有誰把資料讀出來,我們把這個重責大任交給 Lambda 吧。
實作一個 Lambda function 來做 scan 的動作,scan 是指讀取 DB table 中每一筆資料,並回傳每筆資料的每個欄位。建立 Lambda function 的方法可參考這裡,在這裡建立 getSnackList 來讀取 snack_list。如下程式碼所示,使用 AWS 所提供的 SDK 來讀取指定的 table,接著回傳結果。
const AWS = require('aws-sdk');
AWS.config.update({ region: 'us-east-1' });
const ddb = new AWS.DynamoDB({ apiVersion: '2022-10-28' });
exports.handler = async (event) => {
const params = { TableName: 'snack_list' };
const body = await getDataFromDB(params);
return {
statusCode: 200,
body,
};
};
const getDataFromDB = async (params) => {
return new Promise((resolve, reject) => {
ddb.scan(params, (err, data) => {
if (err) {
reject(err);
} else {
resolve(data);
}
});
});
};
按下 Test 按鈕,測試看看是否能如預期般運作,並且查看結果。
Test Event Name
testGetSnackList
Response
{
"statusCode": 200,
"body": {
"Items": [
{
"id": {
"S": "1664509105434"
},
"name": {
"S": "愛玉之夢遊仙草"
},
"photoURL": {
"S": "https://res.cloudinary.com/dfgridmvn/image/upload/c_scale,q_auto:best,w_354/v1535197444/dotch-food-v2/iceinwonderland1995-1.webp"
}
},
{
"id": {
"S": "1666341492264"
},
"name": {
"S": "老法的酒窩"
},
"photoURL": {
"S": ""
}
}
],
"Count": 2,
"ScannedCount": 2
}
}
Function Logs
START RequestId: a87259ab-d2f4-4979-b1ce-8ea29b8d7a28 Version: $LATEST
END RequestId: a87259ab-d2f4-4979-b1ce-8ea29b8d7a28
REPORT RequestId: a87259ab-d2f4-4979-b1ce-8ea29b8d7a28 Duration: 444.38 ms Billed Duration: 445 ms Memory Size: 128 MB Max Memory Used: 83 MB
Request ID
a87259ab-d2f4-4979-b1ce-8ea29b8d7a28
稍等會設定這個 getSnackList 透過 API Gateway 來 trigger Lambda。
透過 API Gateway 觸發 Lambda Function
最後,由於會從 UI 呼叫某個 API 來觸發 Lambda 幫我們取出資料,來呈現在畫面上,因此最後要來做個 API。
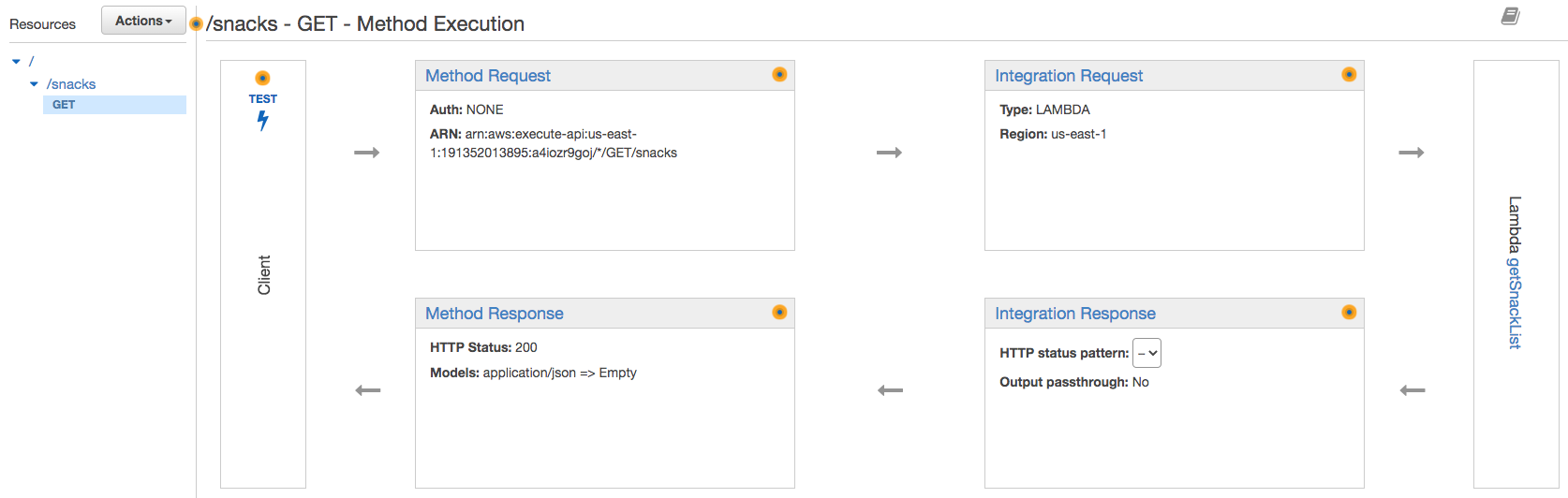
利用 API Gateway 建立 snack API 的 Get 方法,使用 API Gateway 的方法可參考這裡。

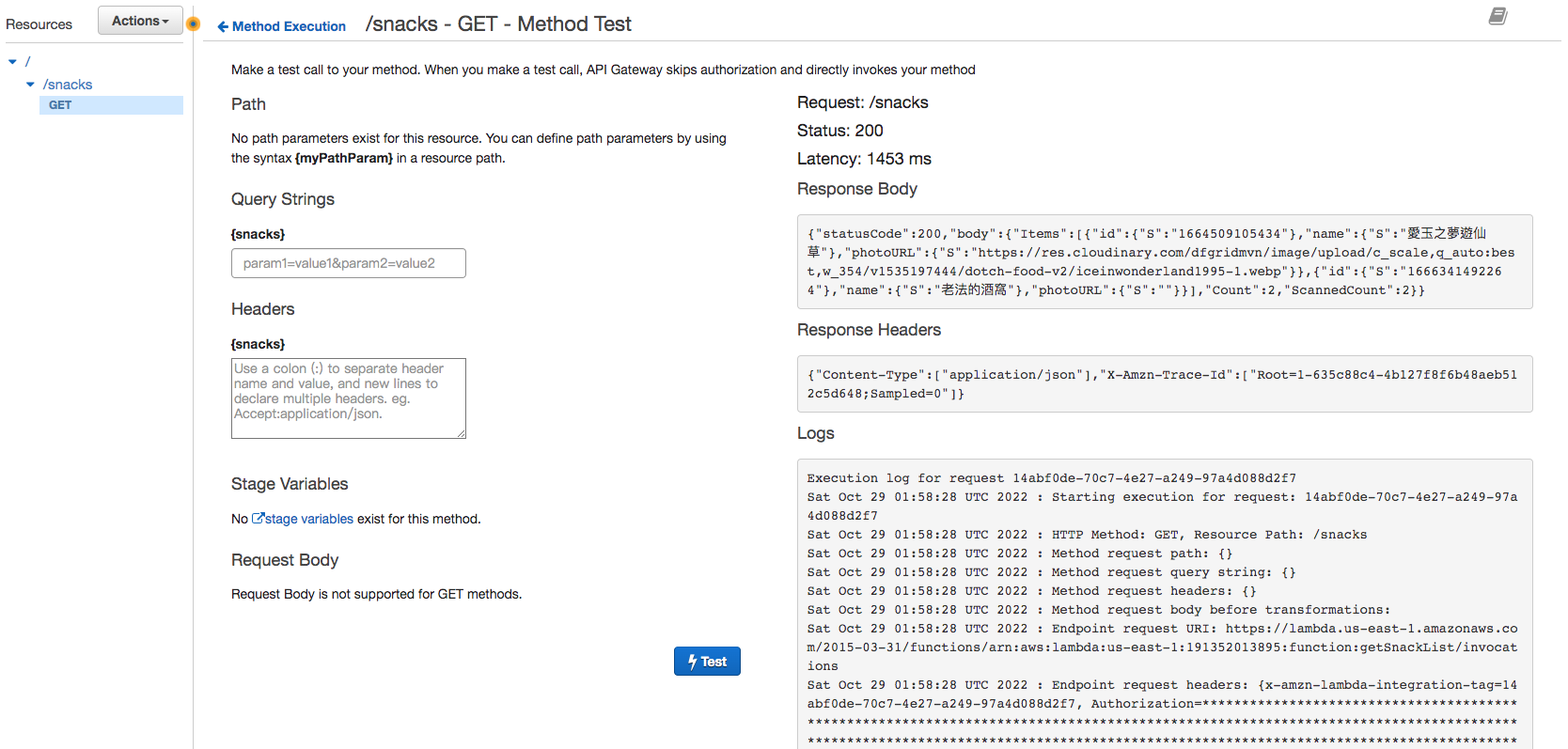
按下 Test 按鈕,測試看看是否能如預期般運作,並且查看結果。

這樣就能串成這樣 API Gateway → Lambda Function → DynamoBD 的流程 (ゝ∀・)b