Visual Testing:忽略特定元件
17 Aug 2022在動態內容的快照處理上有兩種方法,第一是事先塞入假資料,讓內容維持一致;第二是忽略這個會變動的元素區塊,本文要探討的是如何忽略特定元件。
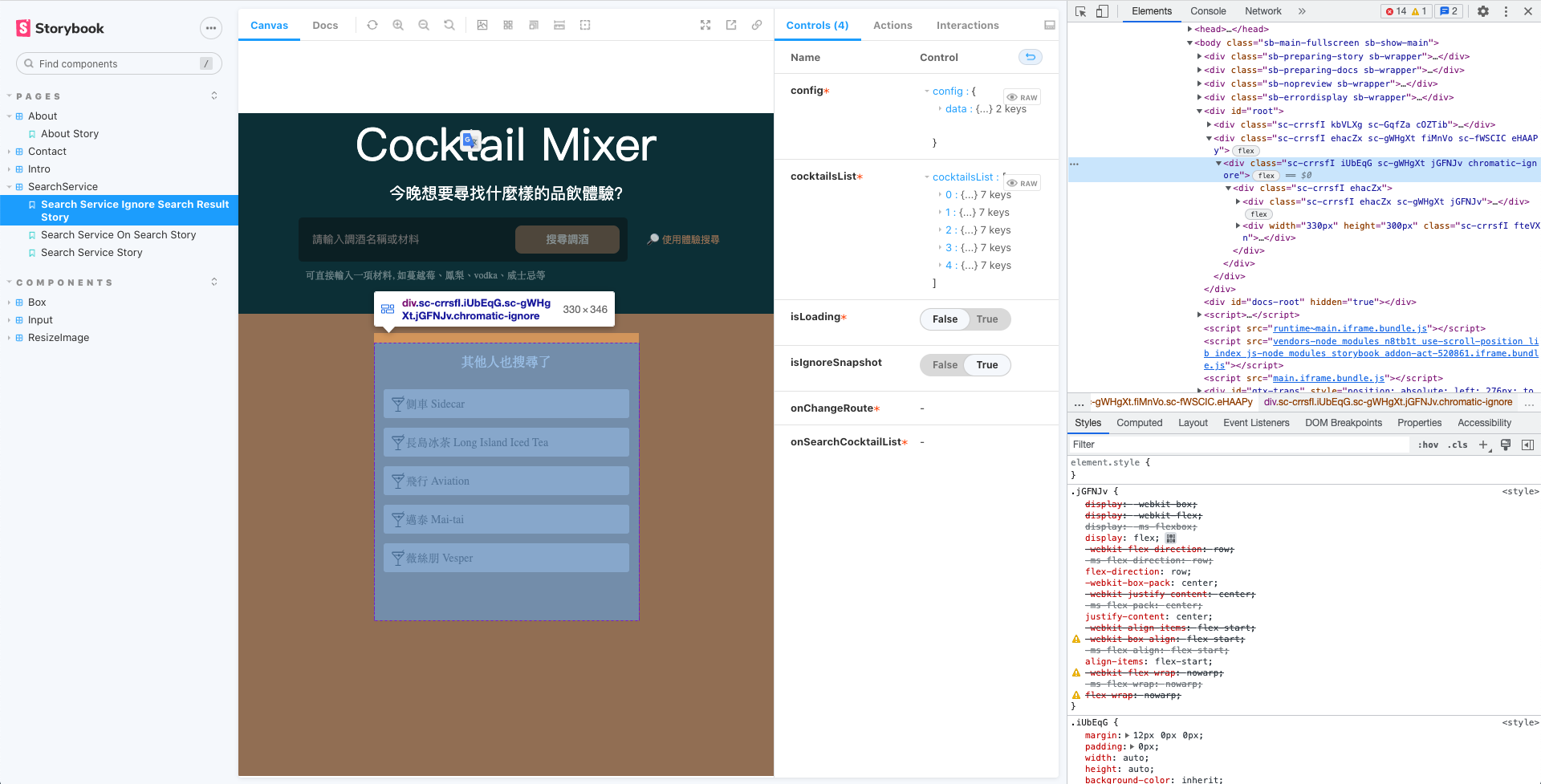
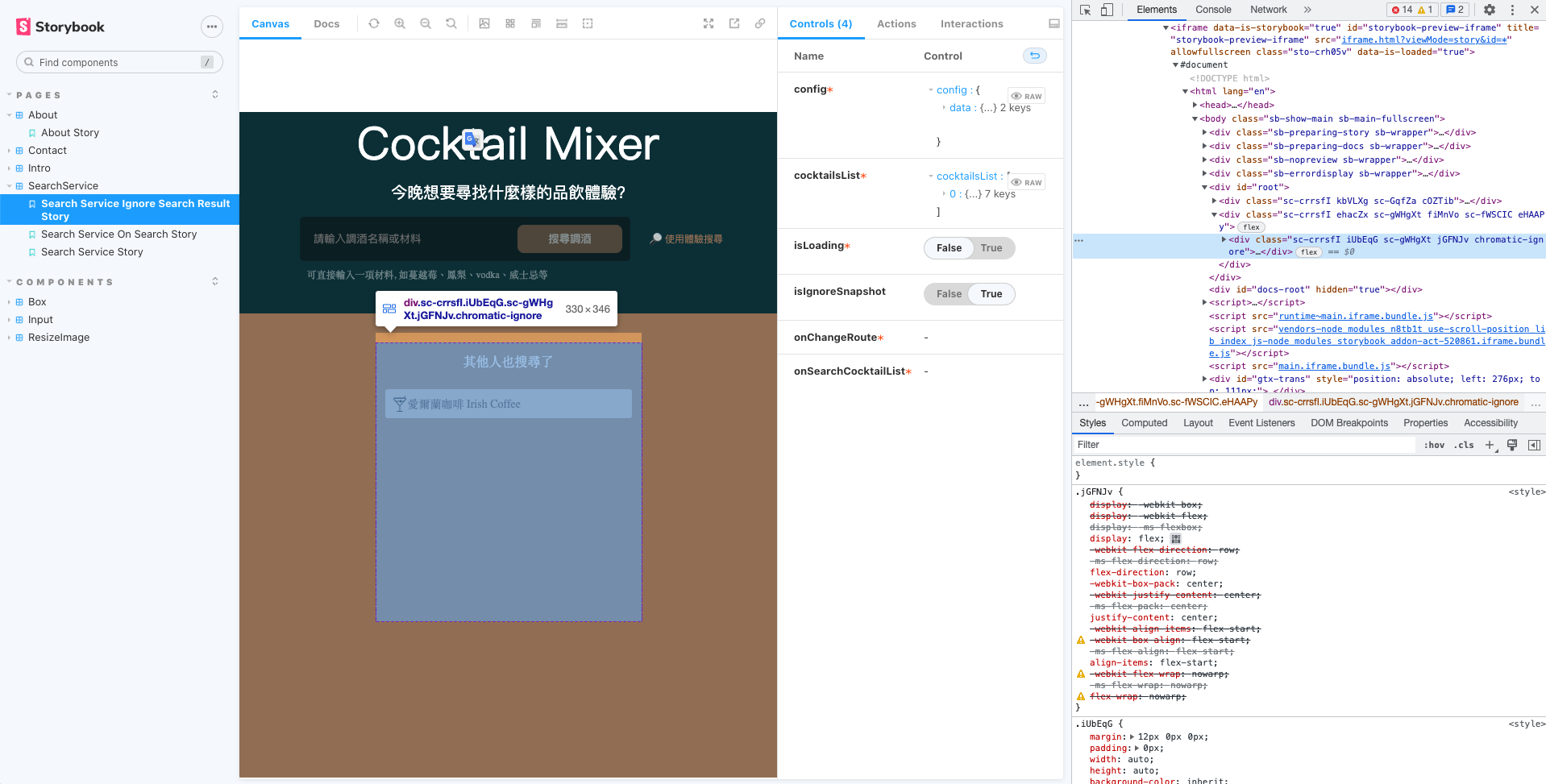
若希望快照中特定的元素不要被比較,可在該元件加上樣式的 class name chromatic-ignore。
如下兩個範例,不要比較搜尋結果。
Case 1:顯示預設的搜尋結果畫面。

Case 2:顯示特定的搜尋結果。

Chromatic 對於兩種狀況都顯示不需要再次 review snapshot,表示已忽略標記的元件。