Nightwatch101 #8:指令 Part 2
18 Dec 2017
前情提要-指令 Part 1。
指令分為兩種-Nightwatch 提供的指令與開發者撰寫的客製化指令,以下介紹 Nightwatch 所提供的指令。程式碼可以打在
test/e2e/testDemo.js並執行nightwatch ./test/e2e/testDemo.js來跑跑看喔!
以下繼續 Part 2,來聊聊 Cookie、Window 和 Log 相關的指令。
本系列文章皆使用這個專案,可以拉下來玩玩;有什麼問題都可以提出 issue。
getCookie
取得特定 cookie 的値,格式為 JSON。這裡使用 webdriver 的 cookie 協定指令。第一個參數是 cookie name,第二個參數是 callback(optional),回傳一個物件或 null。
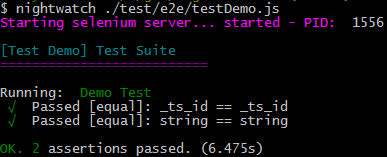
打開露天首頁,取得名為 _ts_id 的 cookie。檢視名稱、資料型別是否為字串。
module.exports = {
'Demo Test': (browser) => {
browser
.url('http://www.ruten.com.tw/')
.getCookie('_ts_id', (result) => {
browser.assert.equal(result.name, '_ts_id');
browser.assert.equal(typeof result.value, 'string');
})
.end();
},
};

getCookies
取得所有可得的 cookie,格式為一個陣列,裡面是 JSON。這裡使用 webdriver 的 cookie 協定指令。第一個 callback(optional),回傳 Array.<object>。
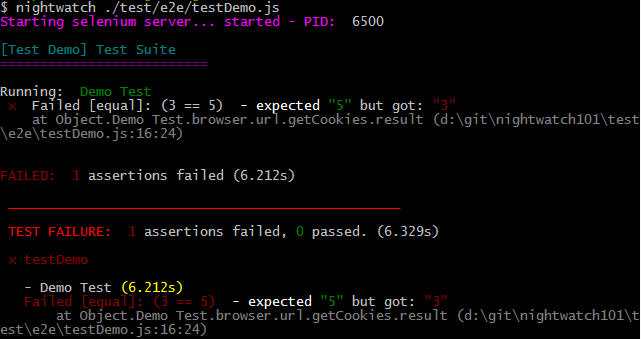
打開露天首頁,取得所有可得的 cookie,並檢視是否有 5 個項目。由於只拿到 3 個,就出錯了 ╮(╯_╰)╭
module.exports = {
'Demo Test': (browser) => {
browser
.url('http://www.ruten.com.tw/')
.getCookies((result) => {
browser.assert.equal(result.value.length, 5);
})
.end();
},
};

setCookie
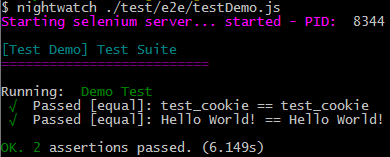
設定 cookie。這裡使用 webdriver 的 cookie 協定指令。第一個參數是 cookie 物件,第二個參數是 callback(optional)。
module.exports = {
'Demo Test': (browser) => {
browser
.url('http://www.ruten.com.tw/')
.setCookie({
name: 'test_cookie',
value: 'Hello World!',
})
.getCookie('test_cookie', (result) => {
browser.assert.equal(result.name, 'test_cookie');
browser.assert.equal(result.value, 'Hello World!');
})
.end();
},
};

deleteCookie
刪除指定 cookie,若指定的 cookie 不存在就不執行。第一個參數是 cookie 名稱,第二個參數是 callback(optional)。
module.exports = {
'Demo Test': (browser) => {
browser
.url('http://www.ruten.com.tw/')
.setCookie({
name: 'test_cookie',
value: 'Hello World!',
})
.deleteCookie('test_cookie')
.getCookie('test_cookie', (result) => {
console.log(result);
})
.end();
},
};

deleteCookies
刪除所有可取得的 cookie,類似上面的 deleteCookie。
module.exports = {
'Demo Test': (browser) => {
browser
.url('http://www.ruten.com.tw/')
.deleteCookies('test_cookie')
.getCookie('test_cookie', (result) => {
console.log(result);
})
.end();
},
};

setWindowPosition
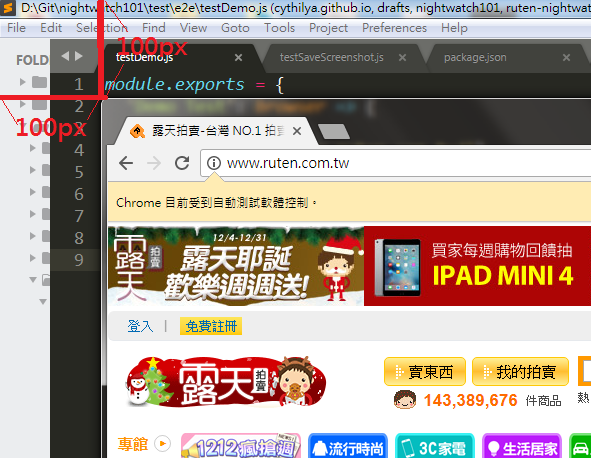
設定目前 window 的位置,以距離螢幕右下角為基準。第一個參數是 offset x,第二個參數是 offset y,第三個參數是 callback。
如下範例,會看到 demo 網頁跑到距離螢幕右下角 100px 的地方。
module.exports = {
'Demo Test': browser => {
browser
.url('http://www.ruten.com.tw/')
.setWindowPosition(100, 100)
.end()
}
}

switchWindow
設定目前所在視窗。第一個參數是 window 名稱,第二個參數是 callback。
module.exports = {
'Demo Test': (browser) => {
browser
.window_handles(function (result) {
var handle = result.value[0];
console.log(handle);
browser.switchWindow(handle);
})
.end();
},
};

closeWindow
關閉目前的視窗。這裡使用 webdriver 的 window 協定指令。
browser.closeWindow();
resizeWindow
調整目前 window 的大小。第一個參數是寬度,第二個參數是高度,第三個參數是 callback。
如下範例,會看到 window 縮到 500px * 500px。
module.exports = {
'Demo Test': browser => {
browser
.resizeWindow(500, 500)
.end();
}
}
maximizeWindow
將目前 window 展開到最大。
browser.maximizeWindow();
有時候我們會檢視網頁上的某個元素是否可見,但當 window 不夠大勢必就「看不到」。所以在測試時就會控制視窗大小、展開至最大。
getLocation
取得指定 DOM element 在頁面上的位置。這裡使用 webdriver 的 elementIdLocation 協定指令。第一個參數是使用 CSS 或 Xapth Selector 選定的元素,第二個參數是 callback(optional),回傳一個物件 { x: number, y: number },表示距離左上角的 X 和 Y 座標。
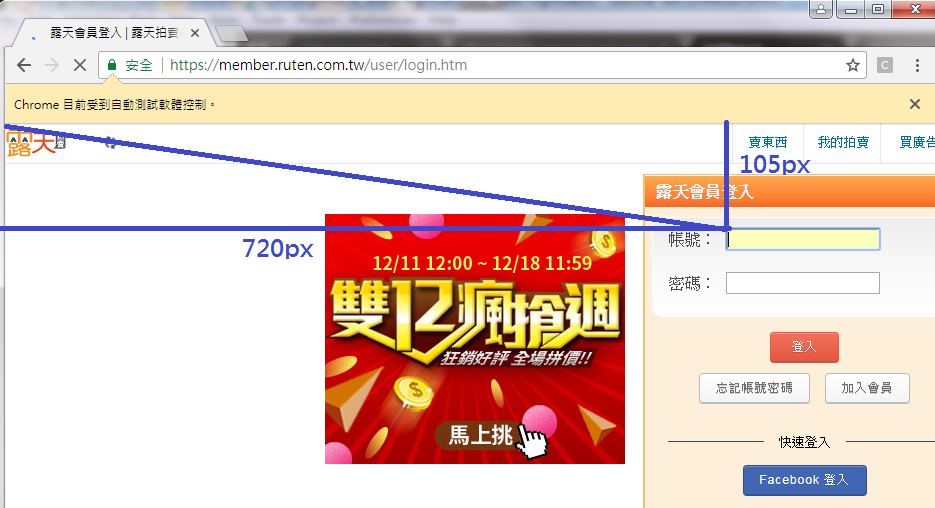
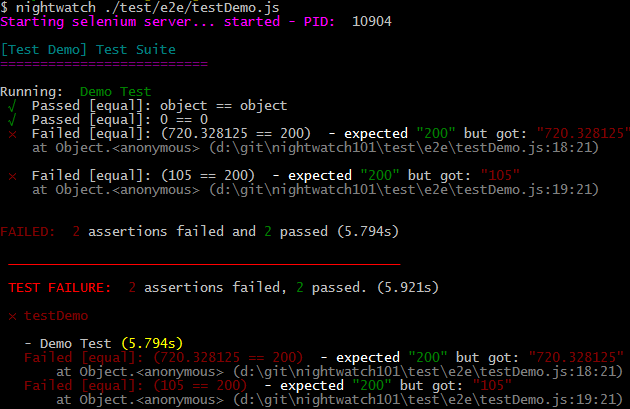
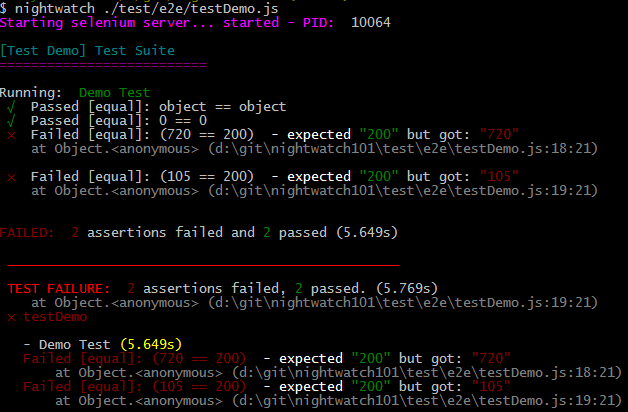
下例預期 #userid 這個 DOM element 應該在距離頁面(不是視窗喔)左上角 200px 的位置,但實際上卻是 720px 與 105px。

module.exports = {
'Demo Test': (browser) => {
browser
.url('https://member.ruten.com.tw/user/login.htm')
.getLocation('#userid', function (result) {
this.assert.equal(typeof result, 'object');
this.assert.equal(result.status, 0);
this.assert.equal(result.value.x, 200);
this.assert.equal(result.value.y, 200);
})
.end();
},
};

getLocationInView
取得指定 DOM element 在螢幕上的位置。這裡使用 webdriver 的 elementIdLocationInView 協定指令。第一個參數是使用 CSS 或 Xapth Selector 選定的元素,第二個參數是 callback(optional),回傳一個物件 { x: number, y: number },表示距離左上角的 X 和 Y 座標。
module.exports = {
'Demo Test': (browser) => {
browser
.url('https://member.ruten.com.tw/user/login.htm')
.getLocationInView('#userid', function (result) {
this.assert.equal(typeof result, 'object');
this.assert.equal(result.status, 0);
this.assert.equal(result.value.x, 200);
this.assert.equal(result.value.y, 200);
})
.end();
},
};

isLogAvailable
檢視 log type 是否可用。
module.exports = {
'Demo Test': (browser) => {
browser
.isLogAvailable('browser', function (isAvailable) {
console.log(isAvailable);
})
.end();
},
};

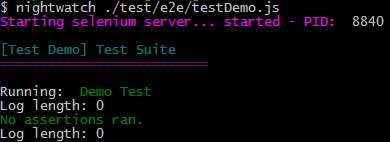
getLog
取得 selenium 的 log。
module.exports = {
'Demo Test': (browser) => {
browser
.getLog('browser', function (logEntriesArray) {
console.log('Log length: ' + logEntriesArray.length);
logEntriesArray.forEach(function (log) {
console.log('[' + log.level + '] ' + log.timestamp + ' : ' + log.message);
});
})
.end();
},
};

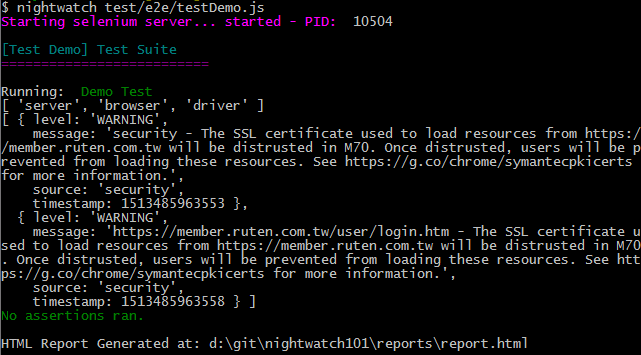
這在 debug 的時候滿好用的,參考這裡。
module.exports = {
'Demo Test': (browser) => {
browser
.url('https://member.ruten.com.tw/user/login.htm')
.getLogTypes(function (result) {
console.log(result);
})
.getLog('browser', function (result) {
console.log(result);
})
.end();
},
};

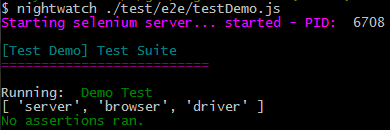
getLogTypes
取得可用的 log types,回傳一個陣列。
module.exports = {
'Demo Test': (browser) => {
browser
.getLogTypes(function (typesArray) {
console.log(typesArray);
})
.end();
},
};

下一篇來看 與執行流程相關的指令。



