DNS Prefetching:預先做 DNS 解析,幫助網頁載入速度更快
25 Jun 2016關於 Resource Hints,在研究淘寶 SEO 策略時有看到頁面出現這樣的設定,但對於網站效能提升這一塊比較陌生,只知道是做什麼用的,並沒有做太多的研究,剛好藉這次機會來看看相關資料並做整理。
什麼是 DNS Prefetching?
預先做 DNS 解析(domain name resolution),將人類可理解的 domain name,轉為 IP address。瀏覽器載入頁面和資源時需做 DNS 解析,但若等到瀏覽該頁或要下載資源時才做 DNS 解析就太遲了(使用者需要等待一段時間),因此可預先執行。(關於 DNS Lookup 流程可參考 DNS 名稱解析程序。)預先做 DNS 解析的好處是使用者瀏覽之後的頁面時,可減少 DNS Lookup 的時間,感覺速度變快了。
如何使用 DNS Prefetching?
在 HTML 的 <head> 加入 <link rel="dns-prefetch" href="https://my-site.com"> 。 使用這個指令後,頁面上 <a> 的連結也都會開啟 DNS Prefetching。附註,DNS Prefetching 在 https 下是無法使用的。若要在 https 下開啟 DNS Prefetching,必須在 <head> 加上 <meta http-equiv="x-dns-prefetch-control" content="on"> 才能啟動 DNS Prefetching。但只能啟動連結,而無法啟動手動設定的資源。
順道一提,<link rel="dns-prefetch" href="//host_name_to_prefetch.com"> 和 <link rel="dns-prefetch" href="http://host_name_to_prefetch.com"> 意義是相同的,「//」表示網址起始是一個 host name。
使用 DNS Prefetching 的時機
- 該頁面有許多靜態資源但放在各個不同的 domain 底下,例如圖檔、CSS 檔案、JS 檔案等:例如,在這個頁面或這個網站將圖片放在
http://a.img.com.tw和http://b.img.com.tw這些 domain 底下。我希望瀏覽該頁面時能先對這兩個 domain name 做 DNS Prefetching,於是可在<head>加上
<link rel="dns-prefetch" href="http://a.img.com.tw" />
<link rel="dns-prefetch" href="http://b.img.com.tw" />
- 該頁會轉跳到不同 domain 下的頁面,因此可在指令先指定對轉跳的 domain 做 DNS Prefetching
適合的對象
- 電商網站的商品頁大量載入不同 domain 下的商品圖,例如:淘寶
- 手機網頁,需要提高頁面載入完成的速度
成效評估
測試範例
拿我們家露天拍賣的測試機商品頁來看看…
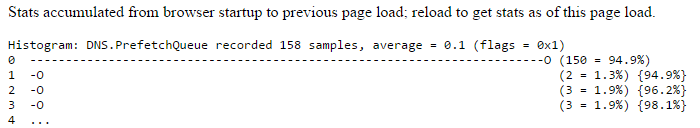
尚未做 DNS Prefetch 之前。

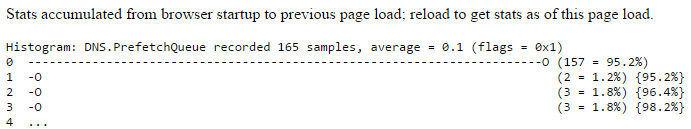
做了 DNS Prefetch 之後。
我加了這幾條指令到 <head> 裡面…
<link rel="dns-prefetch" href="http://a.rimg.com.tw" />
<link rel="dns-prefetch" href="http://b.rimg.com.tw" />
<link rel="dns-prefetch" href="http://c.rimg.com.tw" />
<link rel="dns-prefetch" href="http://d.rimg.com.tw" />
<link rel="dns-prefetch" href="http://e.rimg.com.tw" />

多 7 次 DNS Prefetch,其中不需做 DNS Prefetch 的有 7 次,完全命中。由於在上一頁的時候保留了 DNS Lookup 的紀錄,因此省了 7 次的 DNS Lookup。
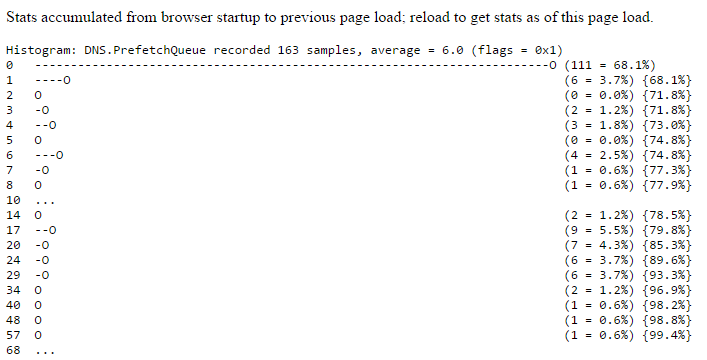
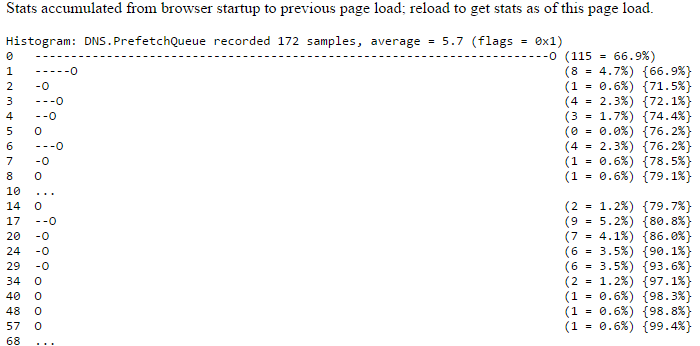
拿淘寶的商品頁來看看。


多 9 次 DNS Prefetch,其中不需做 DNS Prefetch 的有 4 次,大約減少了一半。
附註
可以用來觀察結果的指令。
chrome://histograms/DNS.PrefetchQueueabout:histograms/DNS(可看更詳細的資料)about:dns(可看更詳細的資料)
使用 DNS Prefetching 的好處?
花小量的傳輸(不到 100 bytes),卻平均可節省 200ms。有興趣的話可參考DNS Prefetching - The Chromium Projects。對 SEO 來說,網站速度也是 Ranking Factor 之一,提高下載速度就可提高排名。
減少 DNS Lookup 次數的相關議題
假設在頁面上有許多資源,例如:圖片、CSS 檔案、JS 檔案,這些都放在同一個 domain name 底下,這時瀏覽器針對每個 domain 只會開一個連線。也就是說,假設有 10 個檔案放在同一個 domain 之下,每個檔案需要 100ms 才能下載完,那個預計載完資源需要 10*100=1000ms 。但若我們將這 10 個檔案分別放在 2 個不同的 domain 下,就可以開兩條連線檔案同時下載,那麼只要花 5*100=500ms 即可,減少了一半的時間。但也不是說 domain 愈多愈好,因為 DNS Lookup 需要時間,因此建議維持 2 ~ 4 個不同的 domain name 即可。
瀏覽器比較
Chrome、Firefox、IE。
Chrome
- Chrome 會記住最近使用的 10 個 domain,並且在開啟瀏覽器時自動解析,因此在開啟這些常用頁面的時候,並不會有 DNS Lookup 的延遲狀況,大約節省了 200ms 或更多。打開你的 Chrome,使用指令
chrome://dns來看看。 - 本機作業系統對 DNS 的快取是有限的,大約只能暫存 50~200 個 domain name。一旦超過了這個限制,便會移除過去使用過的 domain name 來存放新的 domain name。而選取移除的 domain name 只靠瀏覽的時間決定,可能會造成經常使用的 domain name 查詢結果被移除,被迫常常對這個 domain name 進行查詢。Chrome 嘗試修正這樣的機制,所以會猜測哪些 domain name 是使用者近期可能會用到的,然後標記為常用,使其能保存久一點。
有興趣的話可參考 DNS Prefetching - The Chromium Projects。
而 Chrome 類似其他瀏覽器的其他設定都已忽略,似乎不希望使用者更改預設值。因此直接清除。
- Chrome 打開:
chrome://net-internals/#dns - 點擊按鈕「clean host cache」
Firefox
network.dns.disablePrefetch:若設定為 true,則會關閉瀏覽器 DNS Prefethcing 的功能。network.dns.disablePrefetchFromHTTPS:若設定為 false,則會開啟使用 HTTPs 的網站的 DNS Prefethcing 功能。在 HTTPS 的網站下,DNS Prefethcing 功能預設是關閉的,必須經此手動開啟。network.dnsCacheExpiration:預設 DNS 暫存 1 分鐘network.dnsCacheEntries:預設 DNS 暫存 20 個network.http.keep-alive.timeout:TCP/IP 連線 idle 一段時間後才會被釋放掉,預設是 5 分鐘。好處是避免重覆 DNS Lookup 太快發生。
IE
DnsCacheTimeout:預設 DNS 暫存 30 分鐘。KeepAliveTimeout:TCP/IP 連線 idle 一段時間後才會被釋放掉,預設是 1 分鐘。好處是避免重覆 DNS Lookup 太快發生。ServerInfoTimeout:就算沒有KeepAliveTimeout,假設我們查到了 IP 位置,並在使用一段時間內都沒有發生錯誤,那麼這段間內都不會對此 domain name 做 DNS Lookup。預設是 2 分鐘。
References
- Controlling DNS prefetching
- DNS Prefetching for Firefox (blog post)
- Google Chrome handles DNS prefetching control
- 预加载-有赞-DNS
- DNS Prefetching 的两三事
- DNS Prefetching - The Chromium Projects
- PageSpeed: Parallelize downloads across hostnames
- 完整主機名稱:Fully Qualified Domain Name (FQDN)、19.1.2 DNS 的主機名稱對應 IP 的查詢流程
- Firefox prefetching: what you need to know
- HTTP 協議頭部與 Keep-Alive 模式詳解
More
這篇文章的原始位置在這裡-DNS Prefetching - 預先做 DNS 解析,幫助網頁載入速度更快
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。

