你懂 JavaScript 嗎?#27 基準化分析與微調(Benchmarking and Tuning)- 使用 Benchmark.js 和 jsPerf 分析程式碼效能
03 Nov 2018
本文主要會談到如何使用工具來做基準化分析。
基準化分析(Benchmarking)
在做效能檢測時,我們會遇到什麼樣的干擾或不定因素呢?例如,引擎或系統的差異,像是程式若在舊版 IE 執行,15ms 內的執行時間都會被認定是 0;對 JavaScript 程式碼的優化程度不一;引擎或系統正有其他任務在執行而造成延遲…等,導致檢測結果不準確。而好的分析要能降低誤差、了解最佳與最差的情況,並能量化標準來告知數字的意義和可信度。那麼,該怎麼解決這些問題呢?
我們要做「基準化分析」,基準化分析是指以統計的方式讓 JavaScript 能以公平、可靠的方式有效的分析所有的複雜性,而在這裡推薦兩個工具-Benchmark.js 與 jsPerf.com,以下就來看要怎麼使用它們!
Benchmark.js
Benchmark.js 是一個以統計為基礎的穩固的基準化分析工具,它有完整的 API 說明文件和教學可參考。
簡易的檢測效能範例如下,利用這個函式庫對特定程式碼片段做效能基準化分析,它可靠、能處理高複雜度的狀況,通常用於兩者的結果做比較或效能改進前後的差異比對,在瀏覽器或 Node.js 環境下皆可使用。
如下範例所示,若想知道是使用 indexOf 還是 filter 哪個比較快,就可以這麼做…
安裝 Benchmark.js。
npm install benchmark
撰寫一支用做測試的程式碼,並將要測試的內容放在裡面。
var Benchmark = require('benchmark');
var suite = new Benchmark.Suite();
suite
.add('indexOf', function () {
var fruits = ['apple', 'orange', 'grape'];
fruits.indexOf('mango'); // -1
})
.add('filter', function () {
var fruits = ['apple', 'orange', 'grape'];
fruits.filter(function (value) {
return value === 'mango';
});
})
.on('cycle', function (event) {
console.log(String(event.target));
})
.on('complete', function () {
console.log('Fastest is ' + this.filter('fastest').map('name'));
})
.run({ async: true });
執行測試。
node test.js
測試結果是 indexOf 比較快。
indexOf x 35,355,389 ops/sec ±0.36% (87 runs sampled)
filter x 7,499,308 ops/sec ±1.03% (88 runs sampled)
Fastest is indexOf
jsPerf.com
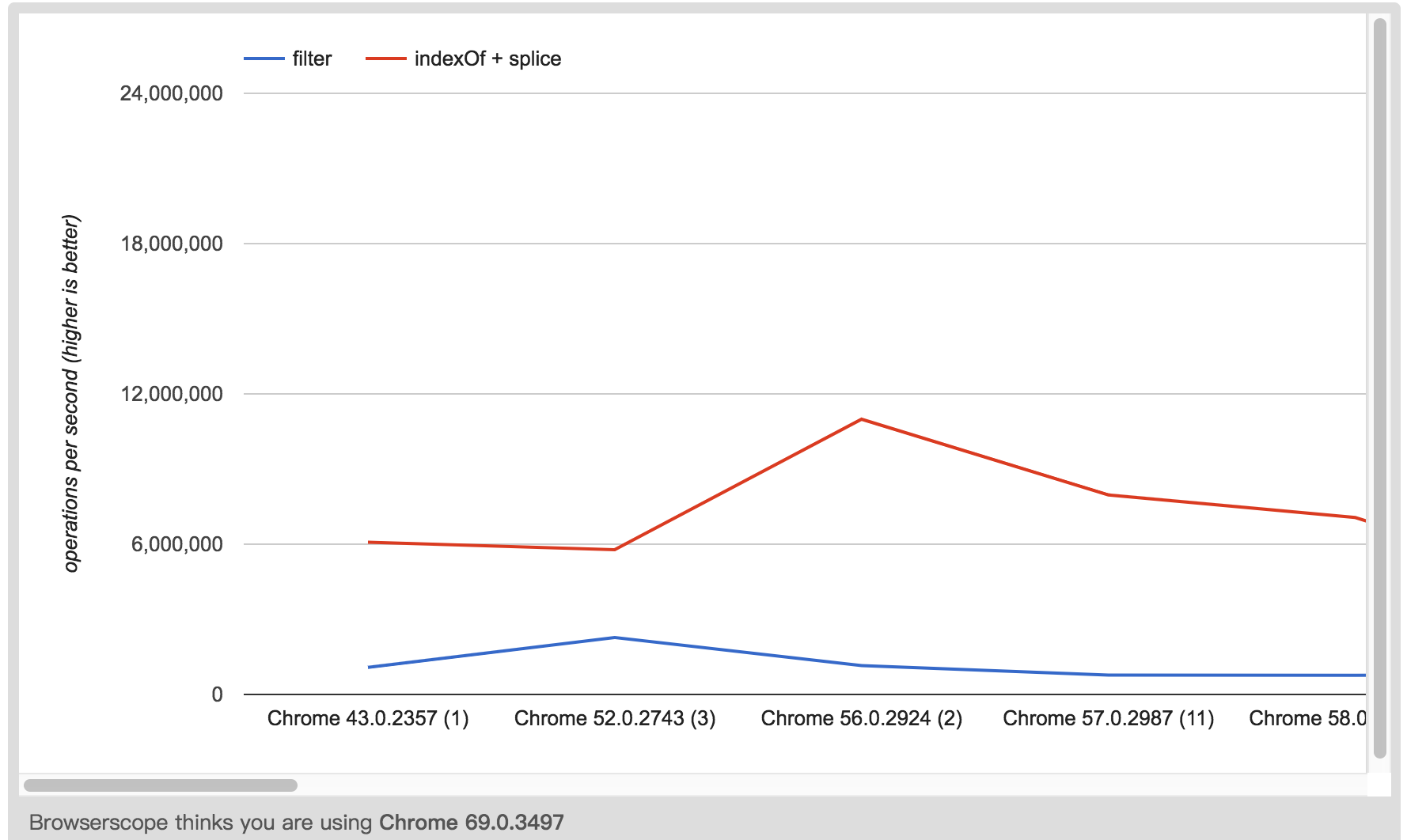
雖然 Benchmark.js 是很棒的測試工具,但若想得到可靠的測試結論,必須在不同環境(例如:桌機、行動裝置等的瀏覽器)、網路或電量等狀況中做測試。而 jsPerf.com 使用 Benchmark.js 實作成網路工具,而能讓我們在建立測試案例後,幫我們測試不同環境的不同瀏覽器,而累積測試的結果會繪製成圖表,並且測試結果也是有公開的網址,可作分享。
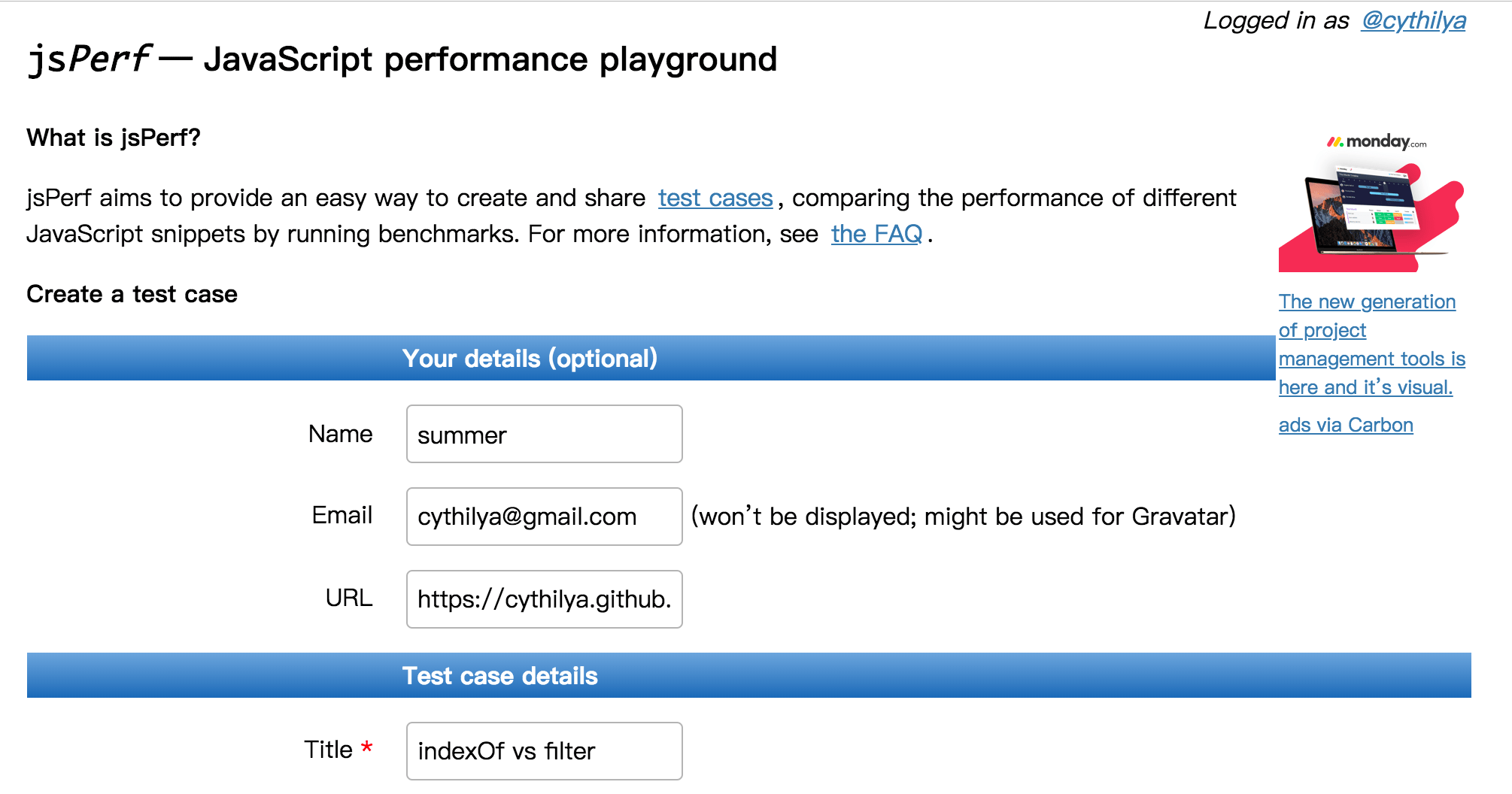
設定測試範例,照表格依序填寫即可。

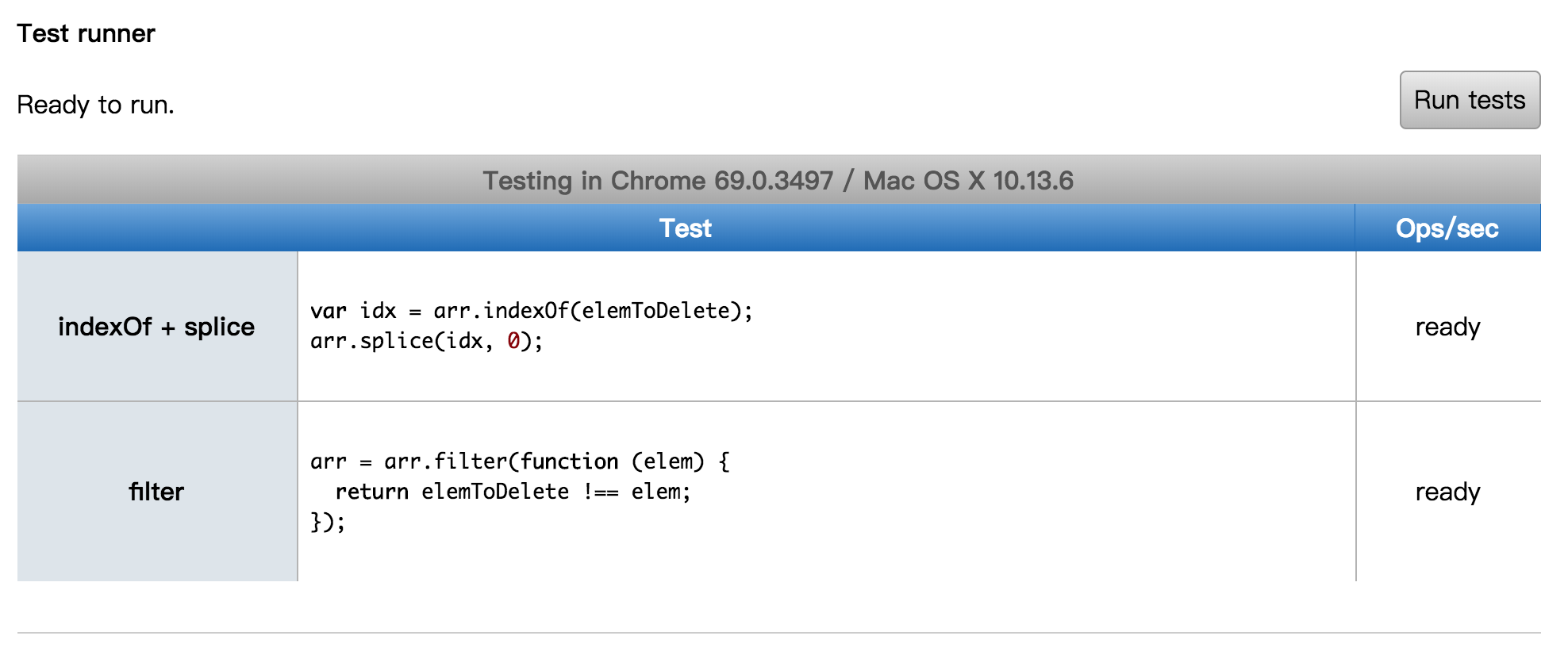
點擊按鈕「Run tests」開始測試,這裡顯示了先前填寫了兩個測試案例,可對照先前 Benchmark 的例子來看。

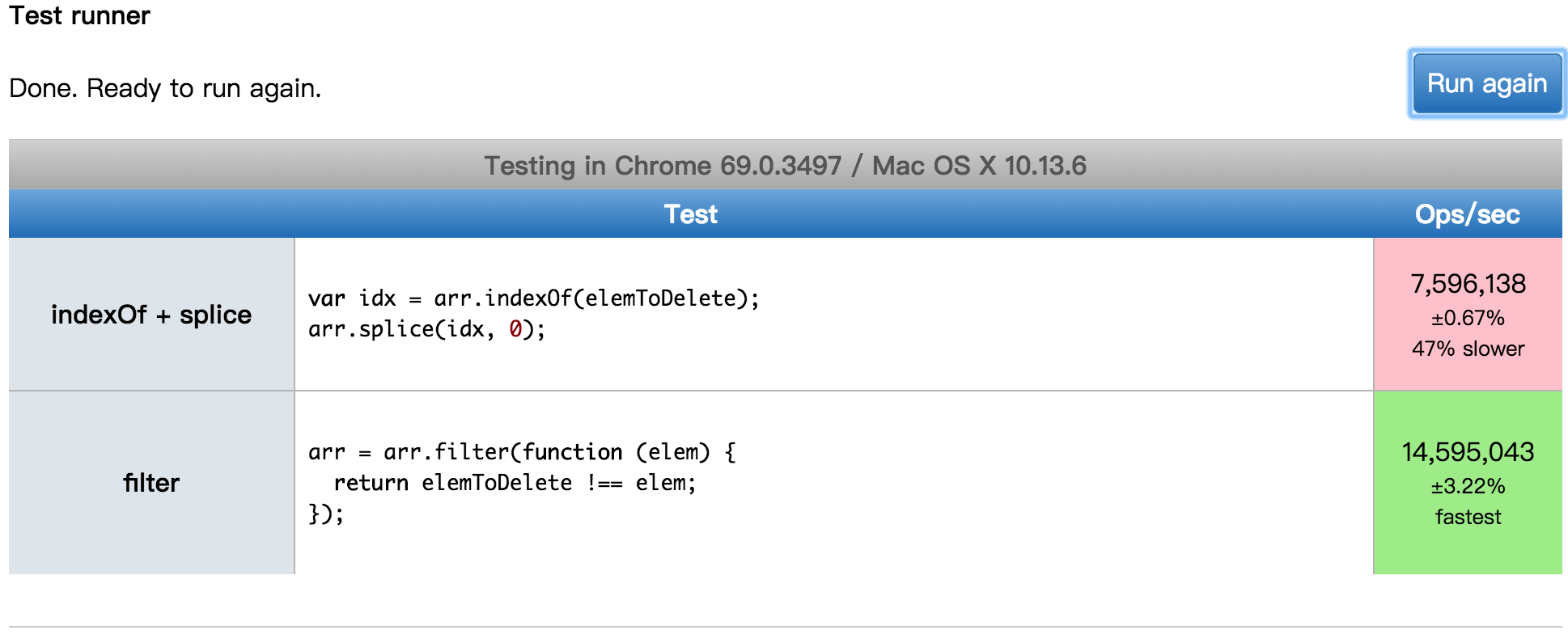
測試結果是 filter 比較快,而測試環境是在 Chrome 69.0.3497 / Mac OS X 10.13.6。

可與其他版本或其他廠牌的瀏覽器做比較。

回顧
看完這篇文章,我們到底有什麼收穫呢?藉由本文可以理解到…
- 基準化分析是指以統計的方式讓 JavaScript 能以公平、可靠的方式有效的分析所有的複雜性。
- 關於基準化分析的工具,推薦 Benchmark.js 與 jsPerf.com。Benchmark.js 是一個以統計為基礎的穩固的基準化分析工具,它有完整的 API 說明文件和教學可參考;雖然 Benchmark.js 是很棒的測試工具,但若想得到可靠的測試結論,必須在不同環境(例如:桌機、行動裝置等的瀏覽器)、網路或電量等狀況中做測試。而 jsPerf.com 使用 Benchmark.js 實作成網路工具,而能讓我們在輸入網址後,幫我們測試不同環境的不同瀏覽器,而累積測試的結果會繪製成圖表,並且測試結果也是公開的,可作分享。
References
同步發表於2019 鐵人賽。

「你所不知道的 JS」系列書的第三集「非同步處理與效能」終於讀完了!跟我一起歡呼吧!明天開始要進入第四集「ES6 與未來發展」,敬請拭目以待 (๑•̀ㅂ•́)و✧
…
…
再次感謝 hunterliu 與 yvonne11 友情出借愛書 (*´∀`)~♥ 但終於有本書是我自己買的了!是的,「非同步處理與效能」這本書是我自己買的不是跟別人借的 XD