Vue.js: axios 與 axios-mock-adapter
02 Nov 2017axios 是以 Promise 為基礎、可供瀏覽器和 Node.js 環境來發出 HTTP client request。axios-mock-adapter 簡單說就是在發出 HTTP client request 後,提供假的回傳資料。
安裝
可任選以下方式安裝。
- npm:
npm install axios - bower:
bower install axios - CDN:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
API
提供 get、post、put、patch、delete、axios#head 和 axios#request。
Promise
- 支援 ES6 Promise,若環境不支援 ES6 則可用 polyfill。
- 可用 then、catch 和 finally。關於 concurrency,等待多個 request 執行完畢可使用 all 和 spread。
瀏覽器支援度
Chrome、Firefox、Safari、Opera、IE 8+ 與 Edge。
範例:get 與 post
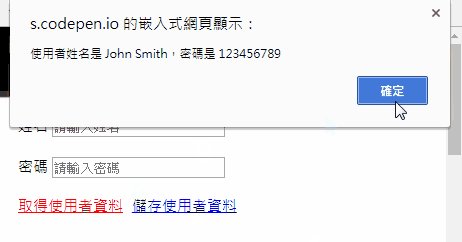
點擊「取得使用者資料」會使用 get API(default),「儲存使用者資料」會使用 post API。

<div id="app" class="wrap">
<form>
<ul>
<li>
<label
>姓名
<input type="text" v-model.trim="userName" placeholder="請輸入姓名" />
</label>
</li>
<li>
<label
>密碼
<input type="password" v-model.trim="userPassword" placeholder="請輸入密碼" />
</label>
</li>
</ul>
</form>
<a href="#" class="btn" @click.prevent="getData">取得使用者資料</a>
<a href="#" class="btn" @click.prevent="postData">儲存使用者資料</a>
</div>
new Vue({
el: '#app',
data: {
userName: '',
userPassword: '',
},
methods: {
getData: function() {
let mock = new AxiosMockAdapter(axios);
let _this = this;
mock.onGet('/user?id=123').reply(200, {
name: 'John Smith',
password: '123456789',
});
axios
.get('/user?id=123')
.then(function(response) {
_this.userName = response.data.name;
_this.userPassword = response.data.password;
alert(`使用者姓名是 ${response.data.name},密碼是 ${response.data.password}`);
})
.catch(function(error) {
alert('取得資料失敗');
});
},
postData: function() {
let mock = new AxiosMockAdapter(axios);
let _this = this;
mock.onPost('/user').reply(200, {
id: 2,
name: 'Hello World',
});
axios
.post('/user', {
name: this.userName,
password: this.userPassword,
})
.then(function(response) {
alert(`成功送出資料,使用者姓名是 ${_this.userName},密碼是 ${_this.userPassword}`);
})
.catch(function(error) {
alert('送出失敗');
});
},
},
});

