Notification(通知):利用 JavaScript 實作瀏覽器推播通知
09 Jul 2017概述
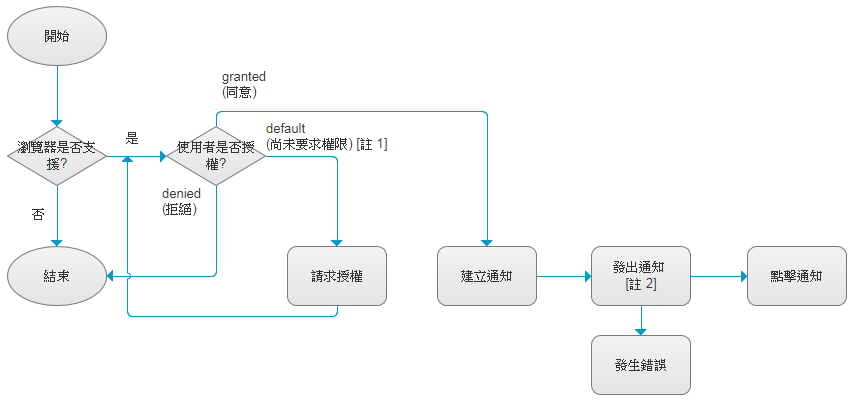
實作瀏覽器推播通知的過程以下面的流程圖表示,會經過幾個步驟:瀏覽器支援度檢查、請求授權、建立通知、發出通知、分門別類通知、事件處理和錯誤處理。

備註
- 老舊瀏覽器可能會有 undefined 狀況
- 使用標籤(Tag)做為分類通知的依據和決定新舊通知的顯示狀況
瀏覽器支援度檢查
目前支援的主流瀏覽器有 Chrome(42+ 才能與 Service Worker 合用)、Firefox(22+)、Safari(6+)、Opera(25+)和 Edge。
以下程式碼檢查瀏覽器是否支援通知,若支援則可建立通知,否則提示不支援。
if (!('Notification' in window)) {
console.log('This browser does not support notification');
}
使用者授權
使用者提供的權限分為三種:「granted」(同意)、「denied」(拒絕)和「default」(未授權),其中老舊瀏覽器可能會有 undefined 的狀況。
請求授權
若使用者從未授權過(default)或 undefined(老舊瀏覽器的未知狀態),可使用Notification.requestPermission請求使用者授權,接受通知。
if (Notification.permission === 'default' || Notification.permission === 'undefined') {
Notification.requestPermission(function(permission) {
// permission 可為「granted」(同意)、「denied」(拒絕)和「default」(未授權)
// 在這裡可針對使用者的授權做處理
});
}
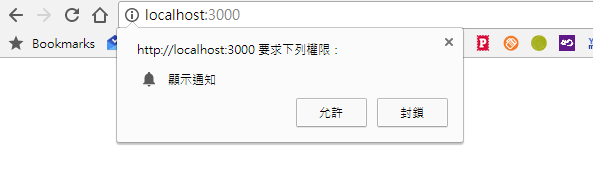
對使用者提出請求後,瀏覽器上方會出現對話框(Request Dialog)。

建立通知
若使用者同意授權,則可建立通知。其中通知的 title 是必須的,其他都是 optional。
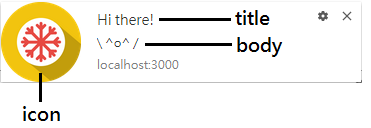
如下範例,設定通知的 title 為「Hi there!」,第二個參數(在此包裝為 notifyConfig)設定 body(通知的內容)為 「\ ^o^ /」、icon 放置圖片網址,圖片網址可為相對或絕對路徑。一旦使用者同意授權通知,即建立一個新的通知,就會在右下角看到。
var notifyConfig = {
body: '\\ ^o^ /', // 設定內容
icon: '/images/favicon.ico', // 設定 icon
};
if (Notification.permission === 'default' || Notification.permission === 'undefined') {
Notification.requestPermission(function(permission) {
if (permission === 'granted') {
// 使用者同意授權
var notification = new Notification('Hi there!', notifyConfig); // 建立通知
}
});
}
成功建立新通知!

標籤(Tag)
用來做為分類通知的依據和決定新舊通知的顯示狀況。
建立通知時可設定通知的標籤,若新通知的標籤已在先前出現過,新通知會關閉舊通知,只留下新通知;若沒有出現過,新舊通知會一起出現。
var notify = new Notification(Hi there! , {
body: '\\ ^o^ /',
icon: '/images/favicon.ico',
tag: 'newArrival' // 設定標籤
});
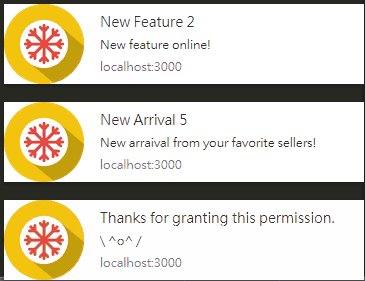
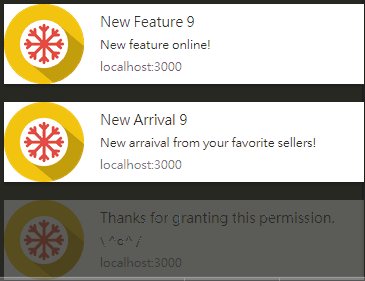
在下圖範例中,假設要建立三種通知:
- 第一種是沒有設定標籤的,範例中會建立 1 個通知。
- 第二種是標籤為「newArrival」,每 1 秒建立一次。範例中會建立 10 個通知,編號 0 ~ 9。
- 第三種是標籤為「newFeature」,每 0.5 秒建立一次。範例中會建立 10 個通知,編號 0 ~ 9。
由下圖可知,同一時間,同一種標籤只會出現一個通知。

點擊通知
設定點擊通知之後做些什麼,例如打開特定網頁。
var notify = new Notification(Hi there! , {
body: '\\ ^o^ /',
icon: '/images/favicon.ico'
});
notify.onclick = function(e) { // 綁定點擊事件
e.preventDefault(); // prevent the browser from focusing the Notification's tab
window.open('http://sample.com./'); // 打開特定網頁
}
錯誤處理
接收錯誤事件並做處理。
notify.onerror = function(e) {
// error handling
};
資料來源:Notifications API
附上露天讀書會投影片-利用 JavaScript 實作瀏覽器推播通知。