Vue.js: 元件 Components - Events Up 自定義事件
20 May 2017
為了共用程式碼,我們會將可重用的部份拆解為「元件」,而父子元件有可能必須溝通。父子元件溝通時,父層使用 props down 將資訊傳遞給子層,而子層透過 events up 的方式 (即$emit) 將結果傳回父層。
使用v-on綁定自定義事件
v-on可以用來綁定自定義事件「sayhi」,並代入父層要觸發的 method「greet」與參數 name。如下 Demo 所示,點擊「Say Hi!」按鈕會跳出訊息「Hi Peter」。
Demo

程式碼
<div id="app">
<prompt-component @sayhi="greet(name)"></prompt-component>
</div>
Vue.component('prompt-component', {
template: '<button @click="sayhi(name)">Say Hi!</button>',
delimiters: ['${', '}'],
props: ['name'],
methods: {
sayhi: function(name) {
this.$emit('sayhi');
}
}
});
var vm = new Vue({
el: '#app',
delimiters: ['${', '}'],
data: {
name: 'Peter'
},
methods: {
greet: function(name) {
alert('Hi ' + name);
}
}
});
// 由於部落格會把使用雙花括號的內容吃掉,所以設定 delimiters 以顯示完整程式碼。
使用自定義事件的表單輸入元件
這讓我們更好客製化表單元件。
步驟如下
- 使用
v-model接受屬性值的設定 - 在元件內部,使用屬性 value 承接來自父層的 name 值;並用 input 事件改變
<input>的 value
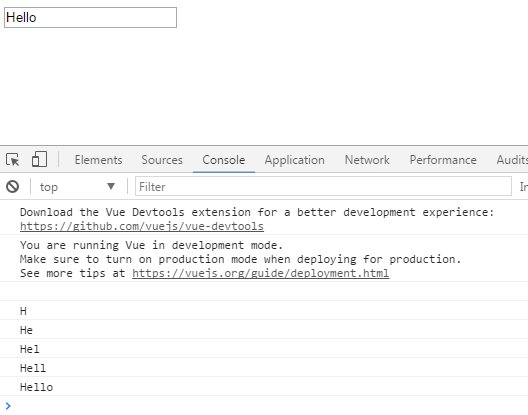
Demo

程式碼
<div id="app">
<prompt-component v-model="name"></prompt-component>
</div>
Vue.component('prompt-component', {
template: '<input :value="value" @input="updateValue($event.target.value)">',
delimiters: ['${', '}'],
props: ['value'],
methods: {
updateValue: function(value) {
console.log(value);
}
}
})
var vm = new Vue({
el: '#app',
delimiters: ['${', '}'],
data: {
name: 'Peter'
}
});
以上參考 Components — Vue.js。