使用 xpepermint 建立 Vue.js 專案
03 Apr 2017如果需要快速建立一個 Vue.js + Node.js 的專案,可以考慮這個樣版 xpepermint,它提供了 server-side rendering、router、vuex store、form validation、i18n 與 l10n 等。
使用 xpepermint 這個樣版來初始化專案,Node.js 版本需要 7 以上。
安裝
先安裝 vue-cli。
npm install -g vue-cli
使用 xpepermint 樣版建立專案。
vue init xpepermint/vue-cli-template <my-project>
cd <my-pcoject>
npm install
npm run start
使用 nodemon 啟動專案是更好的選擇,這樣當 server-side 程式碼有改變時就能自動重啟。
安裝 nodemon。
npm install -g nodemon
使用 nodemon 啟動專案。
nodemon --exec npm start
成功啟動就會看到歡迎畫面。

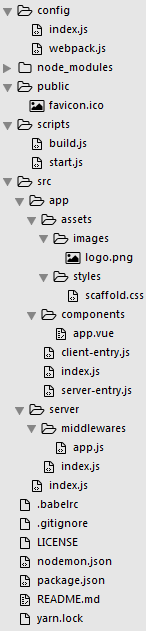
檔案結構如下。

vue-router、vuex 這些要自行安裝建置,但官網上都有說明範例。
如果覺得以上步驟非常麻煩,當然是可以直接下專案來改摟。
若有好的樣版,也歡迎大家推薦!

