利用 Firebase 部署微前端專案 (Deploy and Host Micro Frontends Using Firebase)
06 Jun 2023
最近的 side project 剛好用到微前端 (micro frontends) 的架構來實作,過去大多都是一個 app 放一個 single-repo monolith,而這次是用 monorepo 來放 micro frontends 的眾多 app 們。先前提到 codebase 的規劃與安排、app 間怎麼溝通,現在要來聊聊 deploy 與 hosting 的部份,在此選用 Firebase。
本文主要會談如何利用 Firebase 來部署與託管微前端專案,分為幾個部份:(1) 建立 Firebase 專案;(2) 建立 Firebase 設定檔;(3) 部署與託管;(4) 自動化部署;(5) 總結。
建立 Firebase 專案
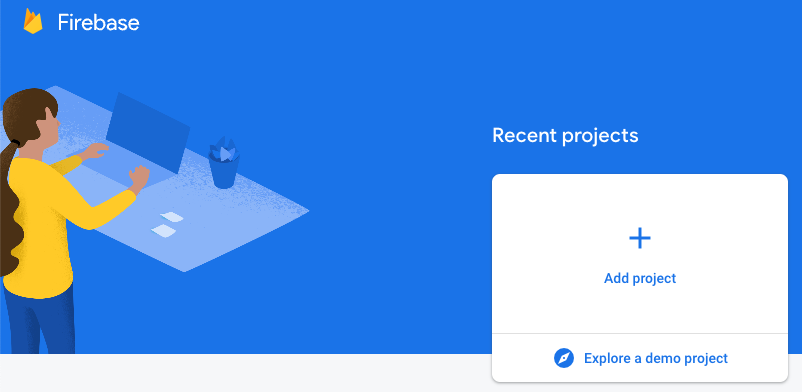
首先從 Firebase 的 web console 建立 project,依提示一步步進行即可。

在建立專案時 Firebase 會提示是否要開啟 GA 功能,若希望做後續分析記得要維持開啟的狀態。
建立 project hello-world 成功!接下來會以它為範例。

建立 Firebase 設定檔
由於會用到 Firebase CLI 來產生設定檔和做部署,因此要安裝 Firebase CLI 工具。
yarn global add firebase-tools
安裝完畢後來做登入,在這裡會導向 Google 的登入網頁。
firebase login
Visit this URL on this device to log in:
https://accounts.google.com/o/oauth2/auth?client_id=...
點選要登入的帳號。

按下 Allow,授權 Firebase。

登入成功。

若是 CI 則帶入 token 登入即可 (見下方範例程式碼)。
接著要來產生一份設定檔,告訴 Firebase 要 deploy 的打包檔在哪裡、誰不用 deploy。
firebase init
這個指令是決定選擇要用 Firebase 的哪一個服務,選 Hosting: Configure files for Firebase Hosting… 這個選項。注意,要先按空白鍵才能選到該選項,直接按上下鍵 + Enter 是會出錯的。
Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices.
> Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
選擇先前建立的 Firebase project,也就是選 Use an existing project 這個選項。
Please select an option:
> Use an existing project
可在選單看到剛才新建立的 project hello-world。
Select a default Firebase project for this directory
> hello-world
輸入路徑 dist 指出打包檔的位置。
What do you want to use as your public directory? dist
接下來的問答輸入 N 即可。
完成以上問答,Firebase 會產生 .firebaserc 和 firebase.json。
.firebaserc 範例。
{
"projects": {
"default": "hello-world"
}
}
firebase.json 範例。
{
"hosting": {
"public": "dist",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
由於要將各別 app 分別 deploy,所以會對每個 app 重複以上動作產生各自的設定檔,然後將這些設定檔放在 app 的資料夾底下。
檔案結構如下所示,這裡有兩個 app,分別是 app_hello 和 app_world,它們都有各自的設定檔。
這麼做的原因有二:(1) 每個 app 需要個別 deploy,而設定的內容稍有不同,因此最好還是擁有自己的設定檔;(2) 同一資料夾底下只能有一份 Firebase 的設定檔,因此必須放在不同資料夾。
├── assets
├── apps
│ ├── app_hello
| | ├── .firebaserc
| | ├── firebase.json
| | └── dist
│ ├── app_world
| | ├── .firebaserc
| | ├── firebase.json
| | └── dist
│ └── ...
├── dist
├── node_modules
├── utils
├── package.json
├── jest.config.js
├── yarn.lock
└── README.md
部署與託管
部署程式碼至 Firebase。
firebase deploy
部署完畢會顯示公開網址,點這個公開網址即可看到剛才部署的成果。
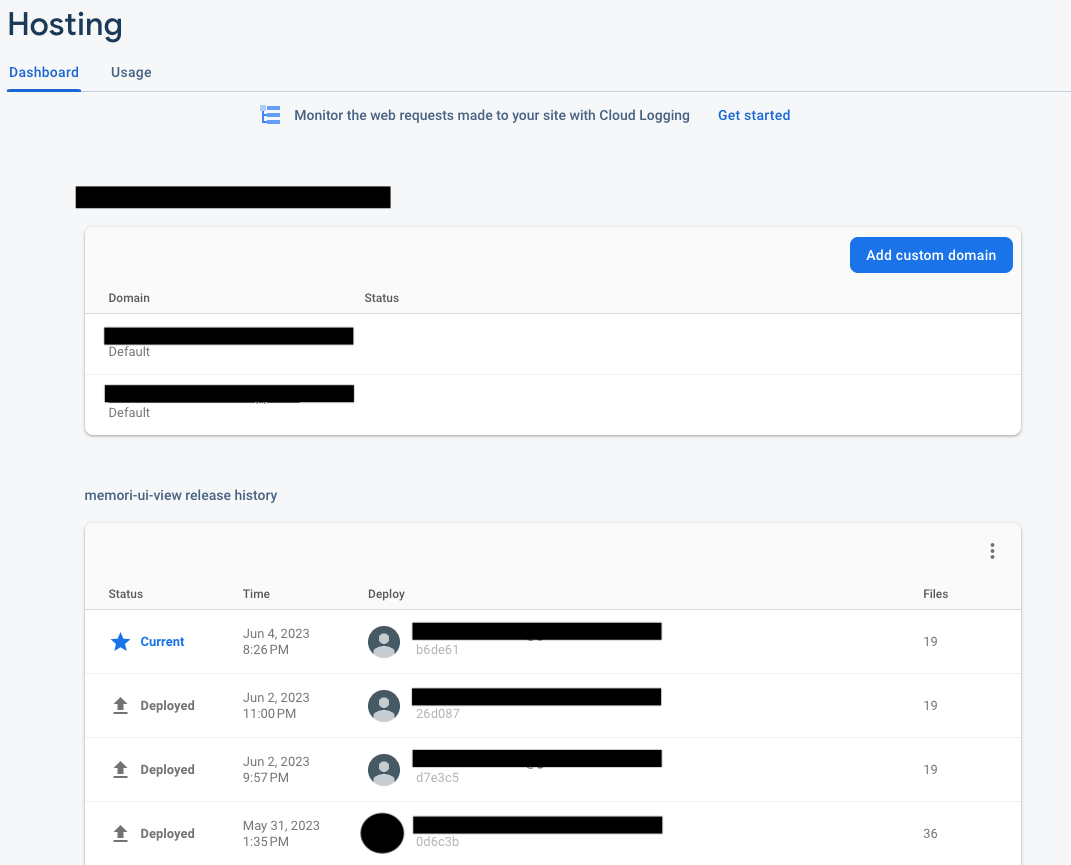
在 web console 的 Hosting 頁面可看到詳細資訊,像是部署的網址、時間、commit、用量等。

將以上的設定檔推到 repository 上,稍後來自動化這個 deploy 過程。
自動化部署
在這裡用 GitHub Action workflow 來做自動化部署,說明如下:
- 由於希望專案在 merge master 的程式碼後,自動 deploy 到 Firebase 上,因此 trigger 點會是 push 到 master。
- 由於會用到 Firebase CLI 的指令
firebase deploy並且是利用 NX 建立這個 micro front-end 的專案,因此要先安裝 Firebase CLI 和 NX。 - build 好的檔案丟到 app 的 dist 資料夾,這樣稍等才能在該 app 的範圍內 deploy 打包好的檔案。
- 由於 Firebase 的設定檔位於 app 的資料夾,所以在 deploy 前要用 working-directory 切到該資料夾才能用到該 app 的設定檔。
name: Deploy latest UI to Firebase
on:
push:
branches:
- master
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Install Firebase CLI
run: yarn global add firebase-tools
- name: Install NX
run: yarn global add nx
- name: Install Dependencies in UI folder
run: yarn install
- name: Build
run: yarn build
- name: Copy app view build files under view folder
run: cp -r dist/apps/app_hello apps/app_hello/dist
- name: Copy app upload build files under upload folder
run: cp -r dist/apps/app_world apps/app_world/dist
- name: Deploy view to Firebase
run: firebase deploy --token $.{.{ secrets.FIREBASE_TOKEN }.}.
working-directory: apps/app_hello
- name: Deploy upload to Firebase
run: firebase deploy --token $.{.{ secrets.FIREBASE_TOKEN }.}.
working-directory: apps/app_world
備註:由於部落格會把花括號吃掉,因此在左右加一個點,例如「.{.{ }.}.」。
在 GitHub repository 設定 Firebase token secret,加上剛剛寫好的 workflow,就可以讓專案在 merge master 的程式碼後,自動幫我們 deploy 到 Firebase 上了!完工!
總結
Firebase 提供一整套免費又方便的方案,讓開發者能以最小成本和最快速度得到產出,是非常好用的解法。
尤其是滿喜歡它的 Remote Config、Performance 以及 Analytics 功能。Remote Config 讓我能讀取一些需動態設定但又不想很麻煩的放在資料庫的資料;Performance 能很便利的蒐集和分析網站的效能資訊;Analytics 能很輕鬆的蒐集和分析使用者的瀏覽與操作資訊還有做 A/B testing。這幾個功能很棒很值得好好利用!