整合 Jenkins 來自動做前端效能測試
27 Aug 2020本文會從基本的 Jenkins 安裝、設定開始,然後再說明如何整合 Jenkins 來自動做前端效能測試。
Jenkins 安裝、設定
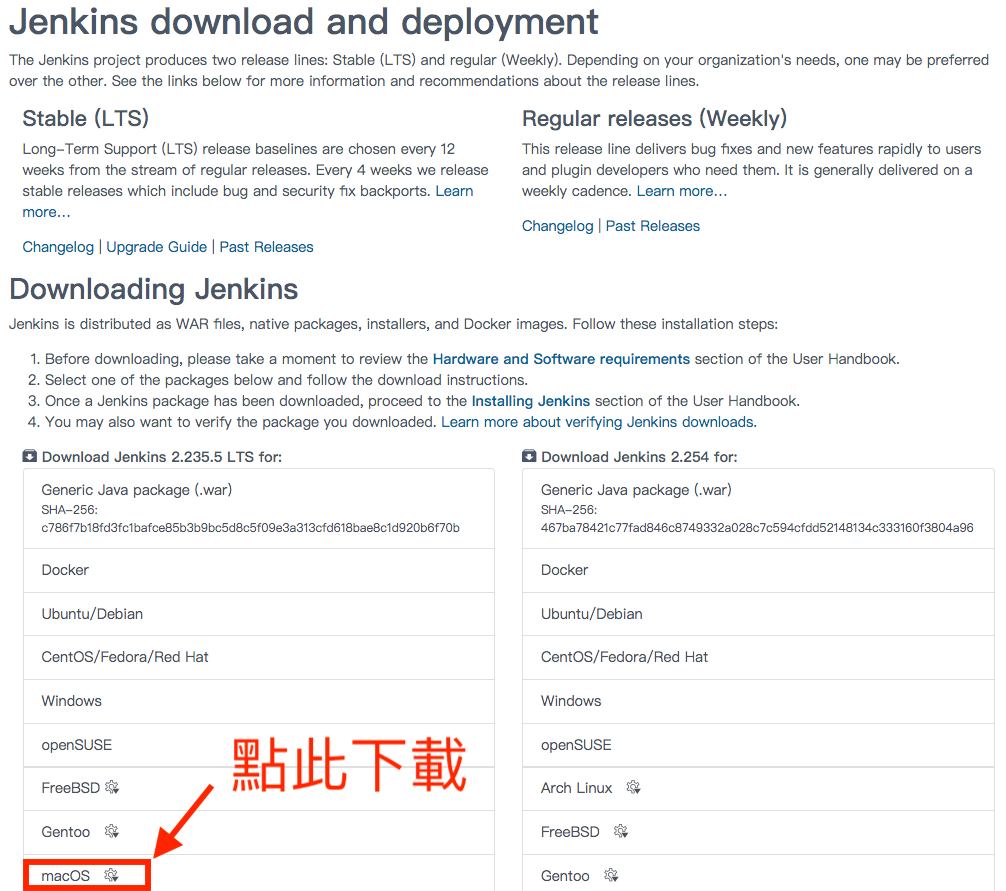
Step 1:在這裡依相對應的作業系統找下載連結。我是用 MAC 就選 macOS…

Step 2:點進去以後選用 homebrew 下載 Jenkins brew install jenkins-lts。
Step 3:接著啟動 Jenkins brew services start jenkins-lts,然後瀏覽器打開 http://localhost:8080 稍等一下就可看到準備畫面。

備註,其他指令還有…
brew install jenkins-lts:安裝最新長期支援的版本brew install jenkins-lts@YOUR_VERSION:安裝指定的長期支援的版本brew services start jenkins-lts:啟動 Jenkinsbrew services restart jenkins-lts:重新啟動 Jenkinsbrew upgrade jenkins-lts:更新 Jenkins- 網址
http://[jenkins-server]/exit:關閉 Jenkins
看到歡迎畫面,就表示成功了一半了?

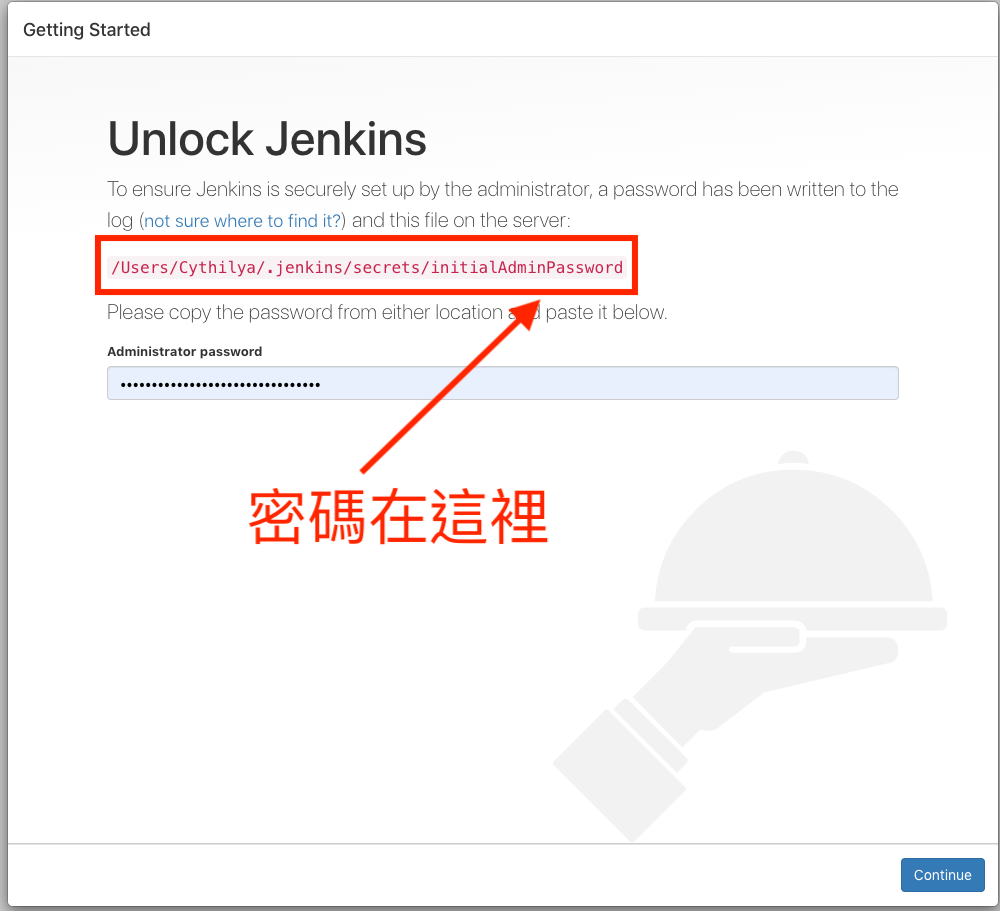
Step 4:輸入密碼,紅框表示密碼所在的檔案,趕快到這裡找出密碼然後輸入進去。

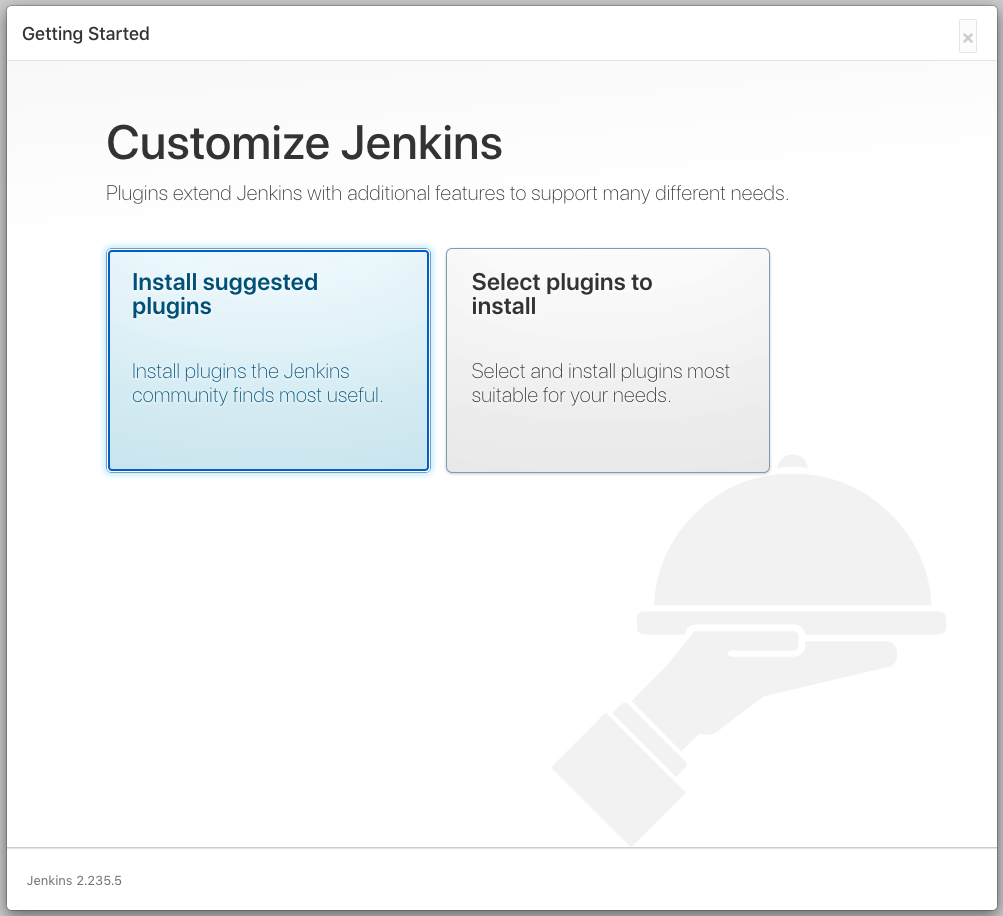
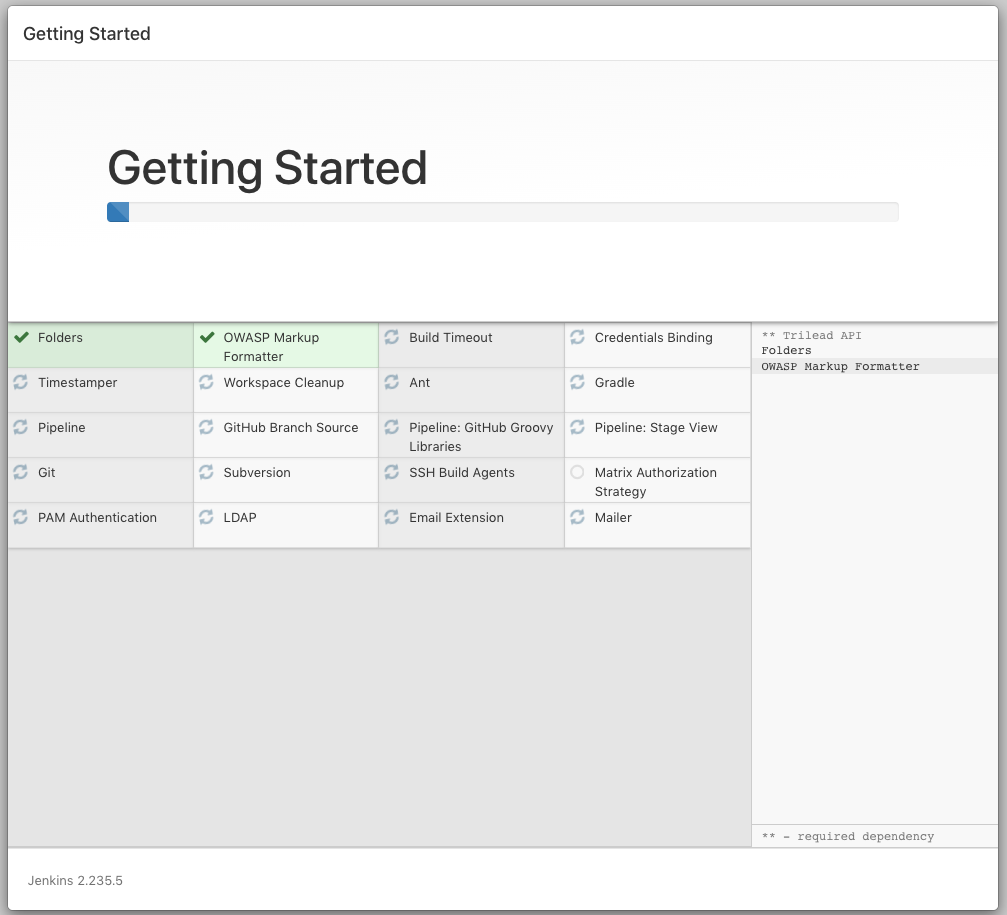
Step 5:選擇要安裝的 plugin,我選擇安裝預設的 plugin,也就是左邊藍框的「Install suggested plugins」。

開始安裝…有標記正在安裝的項目與進度真的滿貼心的。

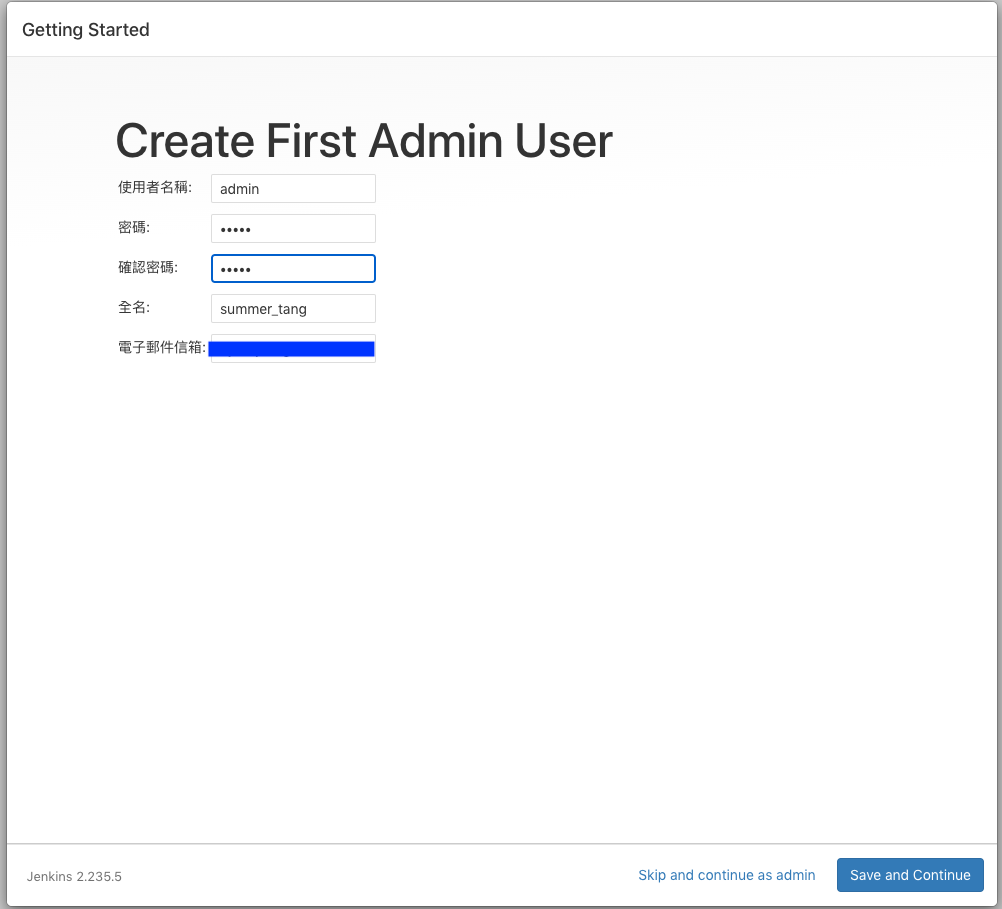
Step 6:裝完以後,建立 admin 帳號。

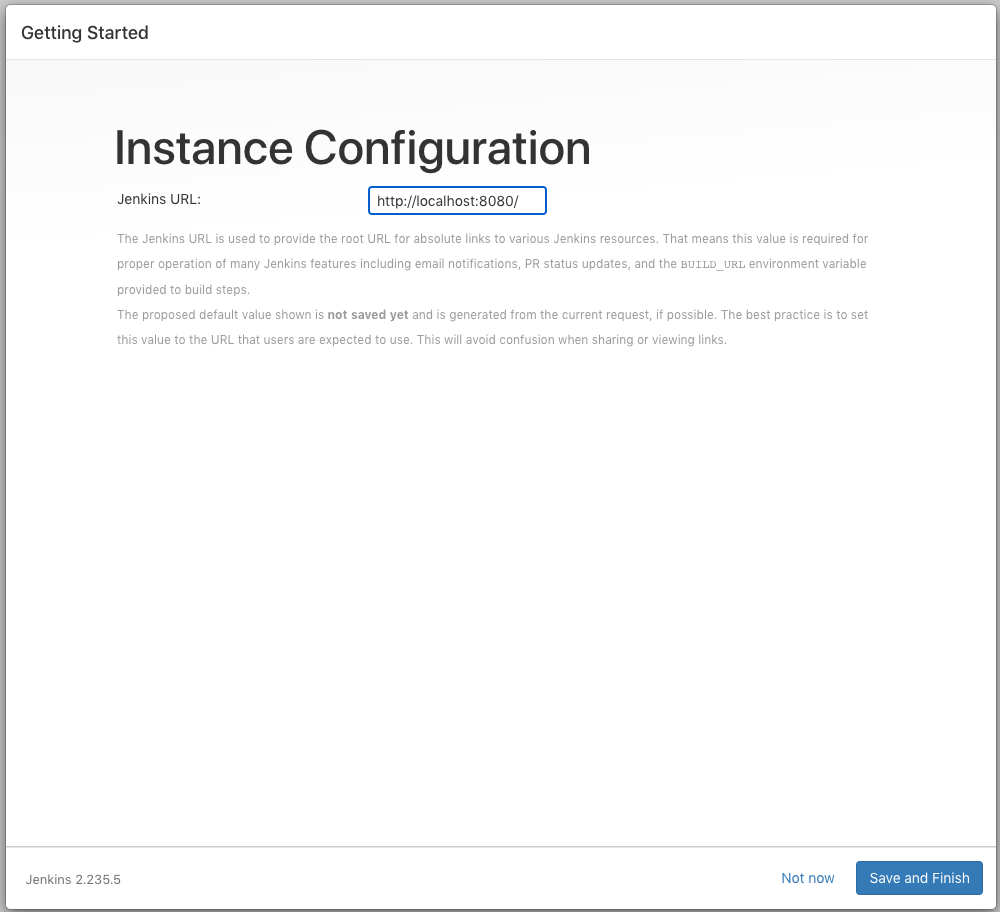
Step 7:設定 Jenkins URL,在這裡就用預設的 http://localhost:8080/。

完工!

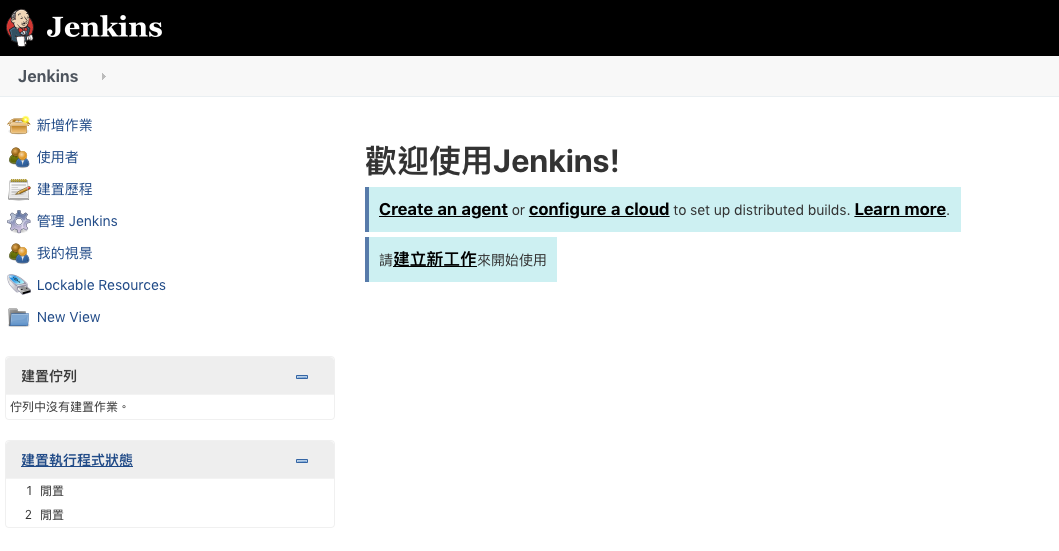
導到首頁,準備來建立一個簡單的任務吧。

準備工作
在建立新任務之前,有一些準備工作要做…由於稍等會用到 Node.js 環境,那就來裝一下吧。
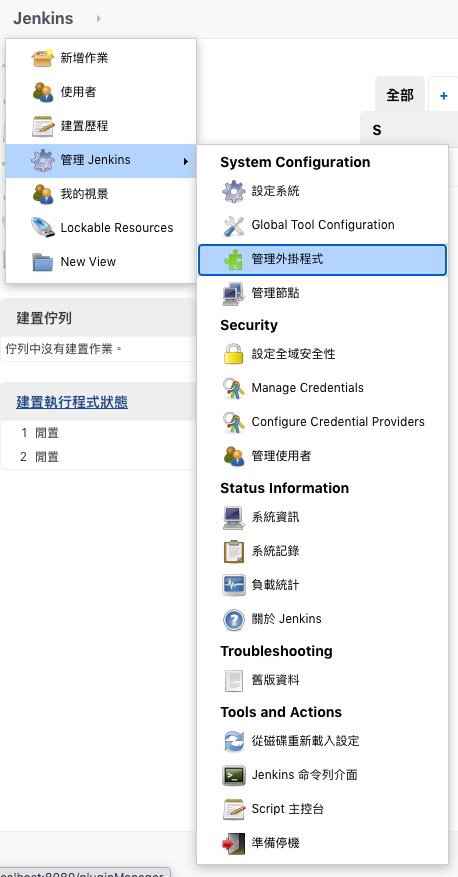
到 Jenkins 安裝新的 plugin 入口「管理 Jenkins > 管理外掛程式」。

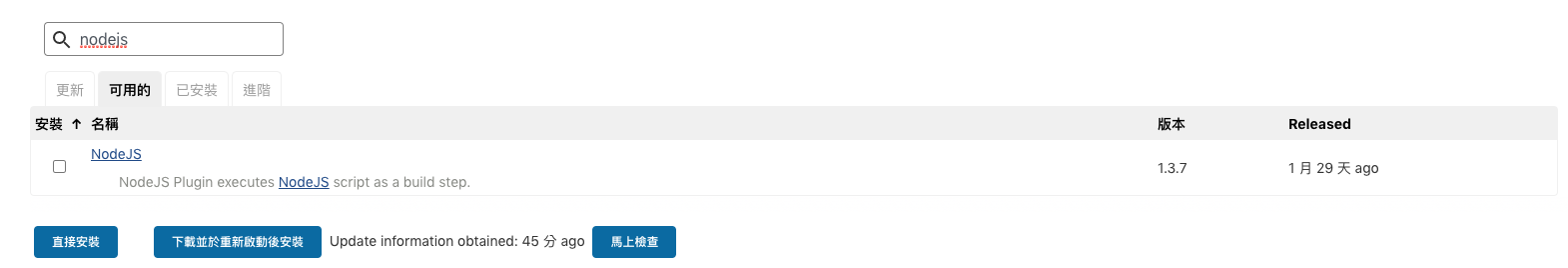
從「可用的」直接搜尋 NodeJS,勾起來並按直接安裝按鈕。

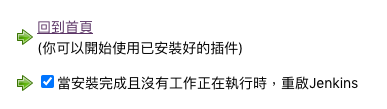
通常我會把這個勾起來,在安裝完後自動幫我重啟。

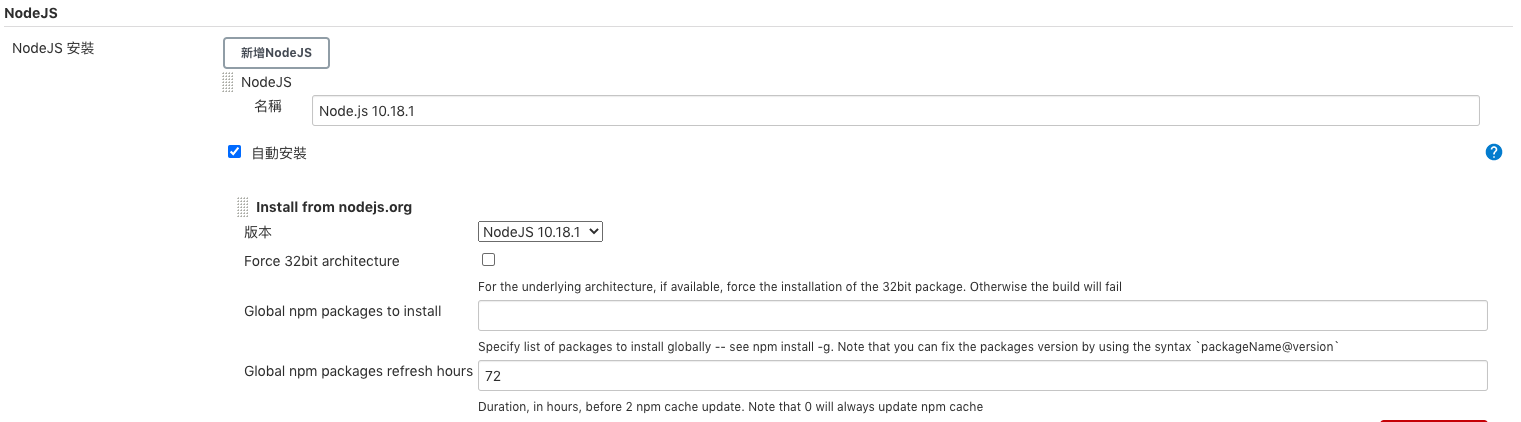
裝完以後要設定給 Jenkins 使用,因此要到 Manage Jenkins > Global Tool Configuration > Add NodeJS 指定 Node.js 要安裝的版本,可參考這裡。

像我需要用到版本 10.18.1,因此我會這樣填寫欄位
- NodeJS 名稱:Node.js 10.18.1
- install from nodejs.org,選擇版本 10.18.1
- 其他欄位維持預設
這樣稍等在任務裡面就可以指定要建置的環境了。
執行一個簡單的任務:使用 Jenkins 來自動做前端效能測試
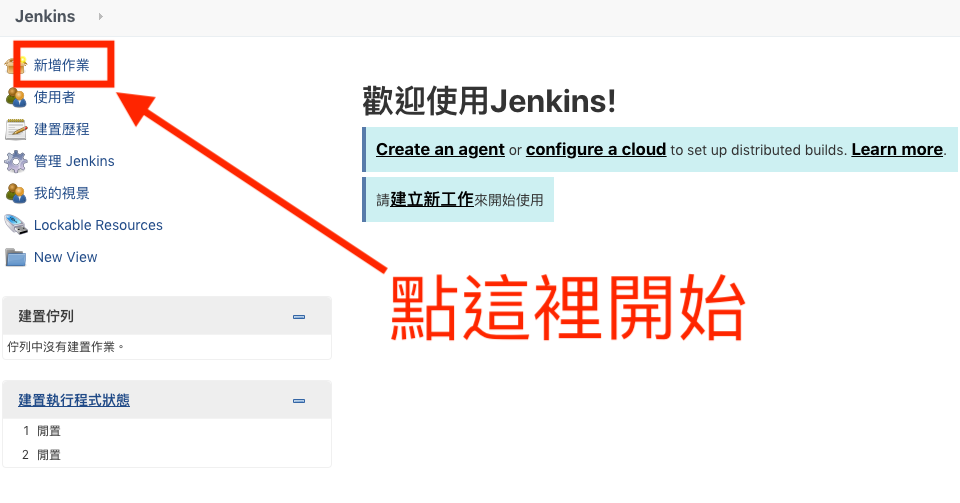
點「新增作業」。

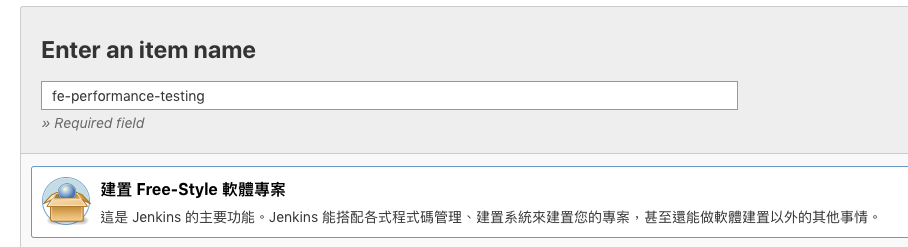
為這個 job 取個名字,並選擇 free style,點「OK」按鈕送出。

注意,如果之後新增的作業跟之前設定過的作業類似,下方「copy from」可把其他作業當成樣板喔,就不用從零開始了,很方便的。
在設定頁
- 填寫描述,詳細填寫有助於健忘的自己來回想到底幹了啥事,在這裡我寫「FE Performance Testing」
- 原始碼管理,這裡填寫要用到的 git repo 相關資訊,Repository URL 是
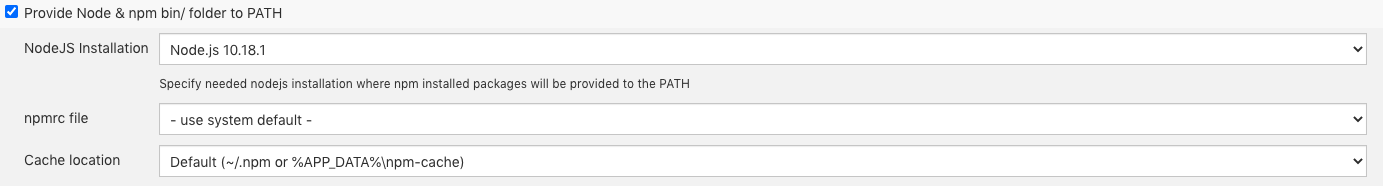
git@github.com:cythilya/next-meal-fe-performance-testing.git(要拉和推程式碼的 repo)、設定 Credentials(可參考這篇文章),這樣稍等執行 shell script 前就會幫我們在 workspace 把原始碼 clone or pull 下來。 - 勾選「Provide Node & npm bin/folder to PATH」,選擇先前加入的 Node.js 版本,也就是「Node.js 10.18.1」。

- 勾選「選擇在『畫面輸出』中加入時間戳記」
- 建置「執行 Shell」,以下程式碼是將要測試效能的相關程式碼 repo 下載下來後安裝 package,開始測試;完成後將測試結果從該專案的 workspace 移到可公開分享的 userContent 資料夾。
npm install
npm run perf-prod
cp reports/* $JENKINS_HOME/userContent/next-meal-fe-performance-testing-reports/*
echo 'http://localhost:8080/userContent/next-meal-fe-performance-testing-reports/lighthouse-report-index.html'
如上程式碼中,用到的這個 repo,是我幫自己的小專案所做的效能測試工具,說明可參考這篇文章。
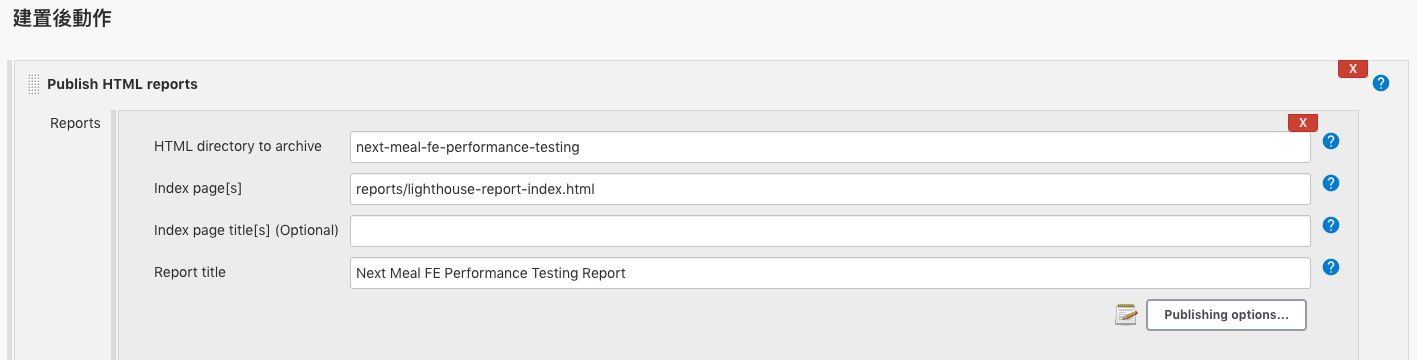
安裝 HTML Publisher,設定印出 summary,設定如下圖。

按下 Apply 按鈕就完成設定了,以上設定之後在「組態」都可以再編輯。
在列表點右邊的地球或在專案裡面點「立即建置」,就會開始排程、執行。

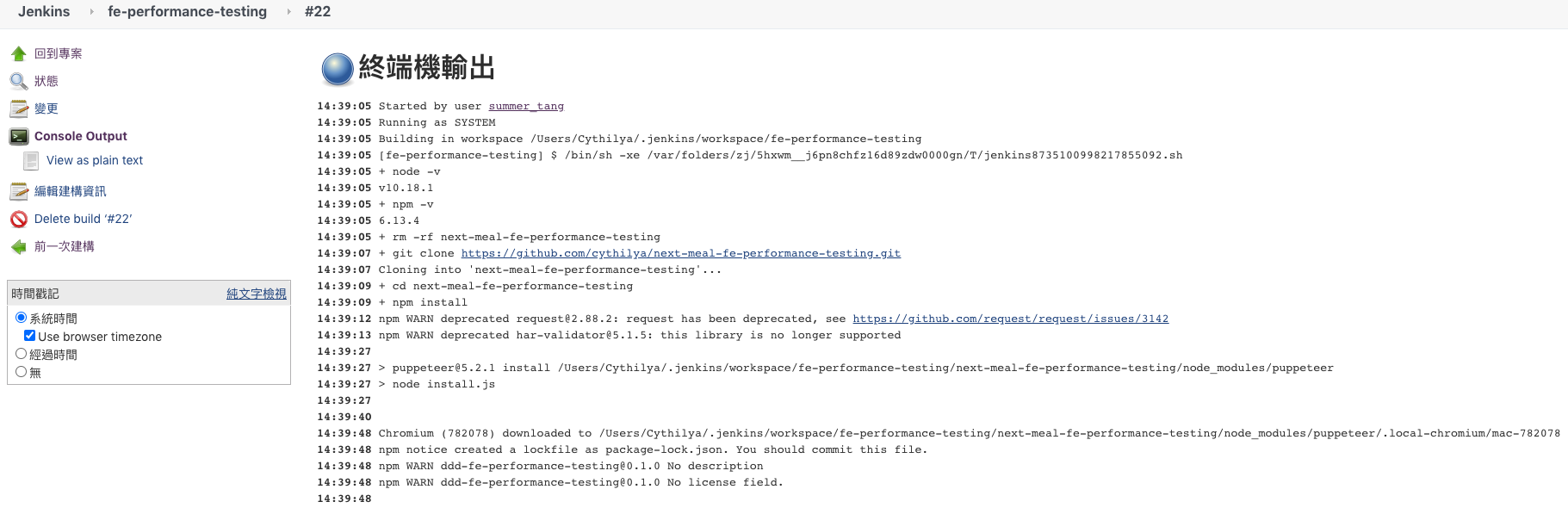
執行完成後,可在「Console Output」查看執行訊息。

HTML Publisher 幫我們產出報告了,點下圖連結。

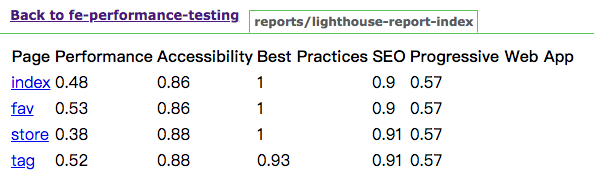
點連結會連到 Lighthouse 所產生的報告喔。

或是到這個連結 http://localhost:8080/userContent/next-meal-fe-performance-testing-reports/lighthouse-report-index.html 就可以看到產出的報告目錄。
上述使用 HTML Publisher 產出報告的做法需要注意 js file 因權限被 block 的問題,所以後來我就改將產出的報告直接 push 到 repo 上,用產出的 GitHub Pages 來分享和閱讀結果。注意,我設定 GitHub Pages 要讀的檔案是放在 docs 資料夾。
也就是說,shell script 改為
npm install
npm run perf-prod
cp reports/* docs/
git add docs/
git commit -m "update reports by jenkins"
並設定「建置後動作」
- Branch to push: master
- Target remote name: origin
- 記得要打勾「Rebase before push」,不然跑到一半若此時 repo 在 remote 有新的 commit 就會導致 push 被 block 而推失敗,可參考官網,此時 local 必須先更新自身的程式碼再把本次 commit 推上 remote。我卡在這裡滿久的,直到看到這句話
Some Jenkins jobs may be blocked from pushing changes to the remote repository because the remote repository has received new commits since the start of the job.…不過在這裡要注意一點,此時更新的程式碼因為不是被剛剛 shell script 跑過的,所以更新後可能會有潛在風險 XD
還有設定其他建置後動作,像是寄通知信…因此跑完之後就會有封信告訴我測試跑完了沒、去哪裡看報告了!

打完收工 d(`・∀・)b
疑難雜症
- Jenkins 填坑實錄(三)發送建構狀態 Email 篇:Jenkins + Gmail 寄信通知,不想自己裝 email server 想簡易處理的,可以參考這篇文章。
- 【Jenkins】外掛套件:Credentials:Credentials 相關設定。

