如何在 iOS 裝置上使用 Chrome DevTools 和 Safari Web Inspector 遠端除錯?
17 Jul 2018如何在 iOS 裝置上使用 Chrome DevTools 和 Safari Web Inspector 遠端除錯?
Safari Web Inspector
使用 Safari 的網頁檢閱器(Web Inspector)遠端除錯,以下以 iPhone 6S 為例。
Step 1
下載並安裝 Xcode。

Step 2
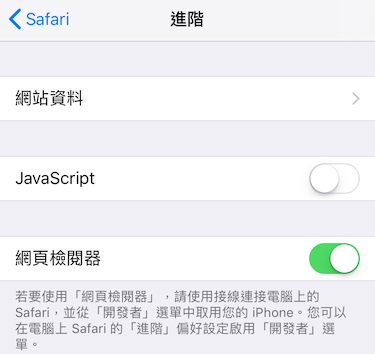
開啟 iOS 設備的遠端除錯選項-設定 > Safari > 進階,打開「網頁檢閱器」。

Step 3
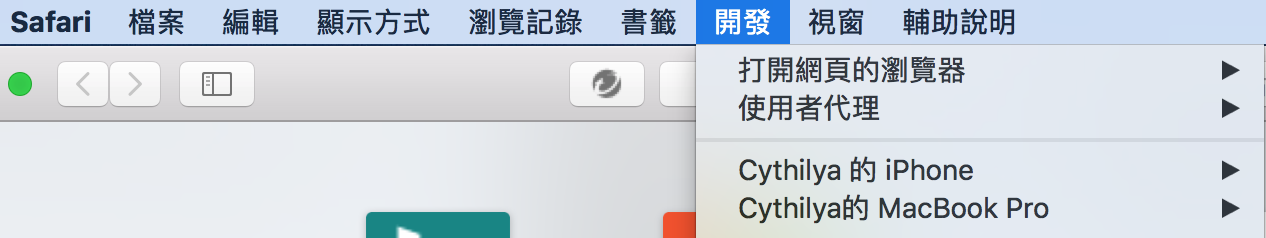
使用 USB 線連接裝置,在開發選單上,即可看到剛才接上的裝置。

Step 4
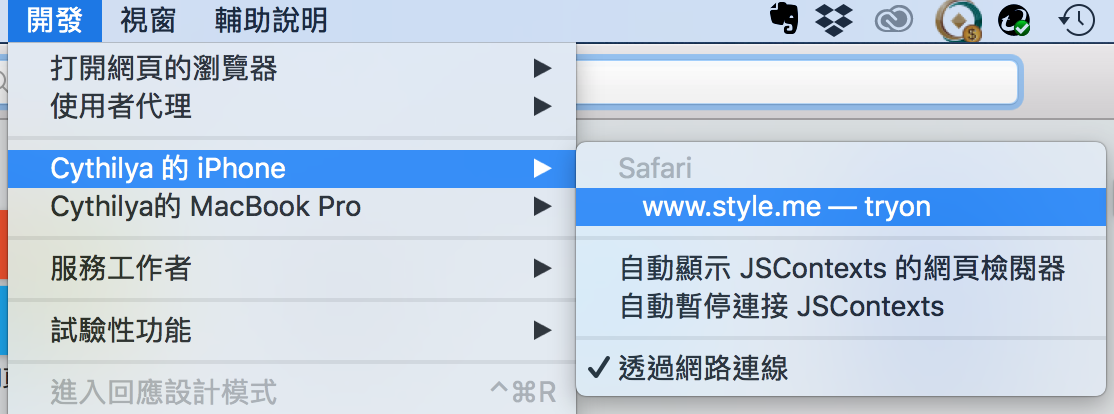
先在裝置上使用 Safari 打開要檢視的網頁,然後回到電腦上指定要檢視的頁面(如下圖),這樣行動裝置上操作的狀況就可在電腦上監測了。

Chrome DevTools
使用 Chrome DevTools 遠端除錯,仍以 iPhone 6S 為例。要先跑完使用 Safari Web Inspector 遠端除錯的流程。
Step 1
brew install ios-webkit-debug-proxy
Step 2
在 terminal 執行以下程式碼。
ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html
從電腦上的任一瀏覽器打開 localhost:9221,可看到所有可用裝置。

打開 localhost:9222,可看到第一個連接裝置所監測頁面的詳細瀏覽資訊,複製連結後使用 Chrome 打開,即下一步 Step 3。

備註
連結裝置的資訊會依序在以下網址顯示
- 第一個連接的裝置
localhost:9222 - 第二個連接的裝置
localhost:9223
依此類推。
而每個裝置監測頁面的詳細資訊,若有藍色底線,代表這個連結可連到該頁的 Chrome DevTools 來檢視。這個序號是 Step 3 範例網址的 pageNum。
Step 3
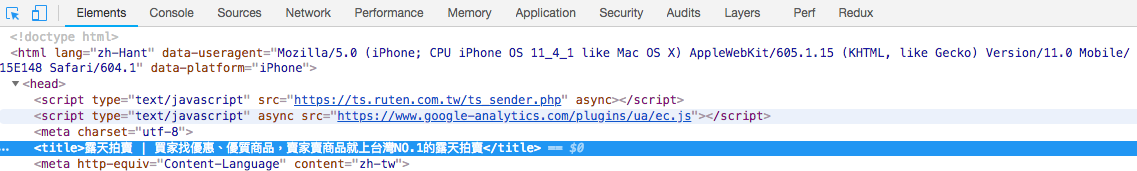
在電腦上使用 Chrome 打開剛剛複製的連結(格式如以下網址),在這裡 portNumber 代入 9222、pageNum 代入 1,就可以使用 Chrome DevTools 檢視頁面了。
格式
chrome-devtools://devtools/bundled/inspector.html?ws=localhost:{portNumber}/devtools/page/{pageNum}
範例
chrome-devtools://devtools/bundled/inspector.html?ws=localhost:9222/devtools/page/1
操作手機的同時,可使用 Chrome DevTools 檢視頁面。

不過用起來有時候會沒反應,就只能耐心等待、多嘗試幾次了 ╮(╯_╰)╭
參考資料
- Testing Mobile: Emulators, Simulators And Remote Debugging:主要測試於 iOS 與 Android 平台,也附上黑莓機(BlackBerry)、Windows Phone 等的資料。
- How to debug remote iOS device using Chrome DevTools

