redux-promise
17 Apr 2018redux-promise 是一個符合 Flux Standard Action(FSA)規範且專門給 Redux 所用的 middleware。接收 promise 作為輸入,並回傳 resolved 結果。
說明
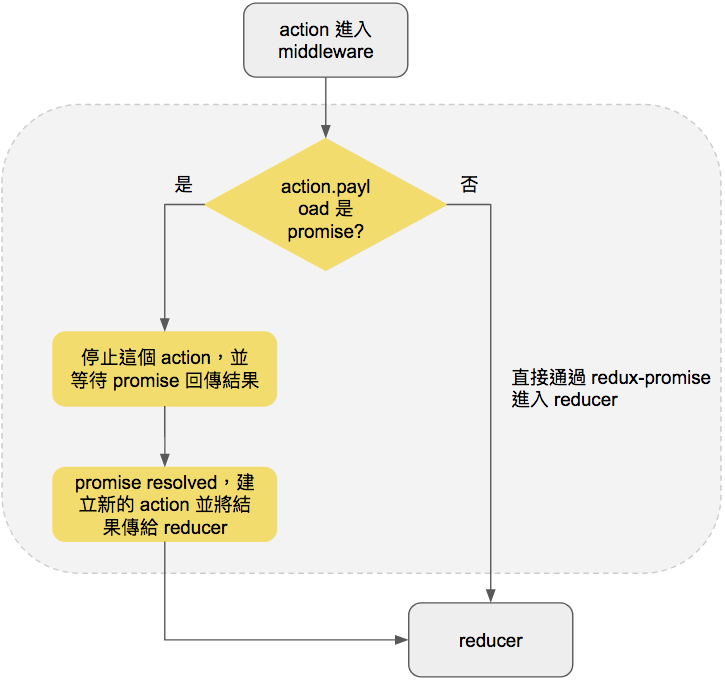
redux-promise 的運作流程如下。

redux-promise 的預設輸出(export)的是一個 function,這個 function 接收一個 promise 作為輸入,並將 promise 已解決(resolved)的結果回傳;但若 promise 的狀態是已拒絕(rejected)則不回傳任何值。
也就是說,若 redux-promise 在 action.payload 收到 promise,以下動作則一執行
- 複製 action 並發送 promise 已解決(resolved)的結果,接著設定 status 為 success。
- 複製 action 並發送 promise 已拒絕(rejected)的結果,接著設定 status 為 error。
由於 redux-promise 回傳一個 promise 給呼叫者,因此呼叫者可等待直到這個工作結束才繼續下一步的任務。
如果發現 promise 沒有被返回,請確保所有在 redux-promise 前面的 middleware 有執行 next() 將執行權還給呼叫者。
安裝與使用
安裝。
npm install --save redux-promise
載入並與 Redux 合併使用。
import { createStore, applyMiddleware } from 'redux';
import promise from 'redux-promise';
const createStoreWithMiddleware = applyMiddleware(promise)(createStore);
ReactDOM.render(
<Provider store={createStoreWithMiddleware(reducers)}>// 省略...</Provider>,
document.querySelector('.app'),
);
在 actions 就可直接將 promise 當成 payload 代入,接著就會在 action.payload 得到結果。
export function fetchList() {
const request = axios.get('https://sample.com/api/list');
return {
type: FETCH_STORE_LIST,
payload: request,
};
}
官方說明-Using in combination with redux-actions。
優點
使用 redux-promise 的好處是
- reducer 不需要處理 promise 的部份,只要單純處理資料即可。
- 完全看不到非同步的痕跡,開發者在撰寫非同步的程式碼時就像在寫同步的程式碼一樣簡潔。

