Vue.js: 條件渲染 v-if、v-show
22 Apr 2017條件渲染 v-if、v-show,並比較兩者差異。
v-if
若希望某區塊在特定條件下才出現,可以使用v-if、v-if-else和v-else依照運算結果決定出現的時機。
例 1
條件為 true 或 false 時才顯示。如下範例,依照 isShow 的值決定顯示的區塊,如果 isShow 為 true,顯示「條正成立」;反之,顯示「條件不成立」。
<div id="app">
<div v-if="isShow">條正成立</div>
<div v-else>條件不成立</div>
</div>
var vm = new Vue({
el: '#app',
delimiters: ['${', '}'],
data: {
isShow: true
}
});
// 由於部落格會把雙花括號的內容吃掉,所以設定 delimiters 以顯示完整程式碼。
例 2
將條件判斷寫在畫面上,依照運算結果決定顯示與否。如下程式碼所示,依照 type 決定要顯示的區塊。由於目前設定 type 為 B,因此畫面上會顯示 B。
<div id="app">
<div v-if="type === A">A</div>
<div v-else-if="type === B">B</div>
<div v-else>C</div>
</div>
var vm = new Vue({
el: '#app',
delimiters: ['${', '}'],
data: {
type: "B"
}
});
打開瀏覽器會看到畫面顯示 B。

使用 key 決定可重覆使用的元素
為了效能因素,若區塊元素切換只是因為為條件不同而帶入不同的值,元素不會重新渲染,只是替換掉不同的地方。
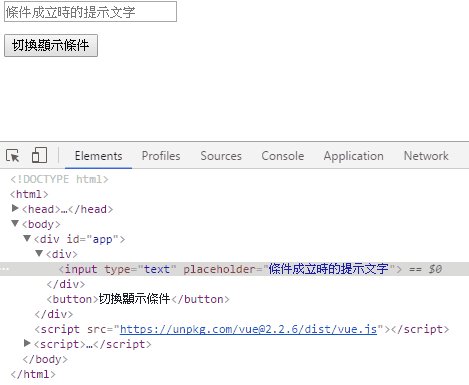
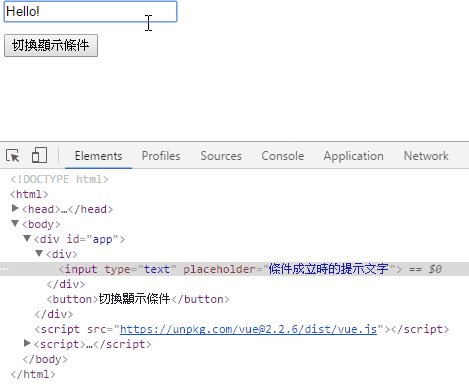
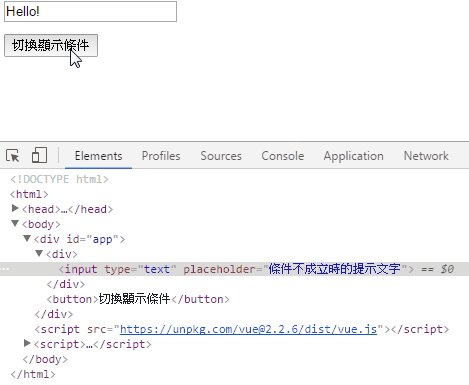
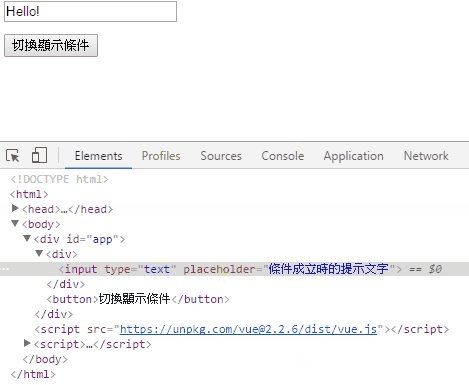
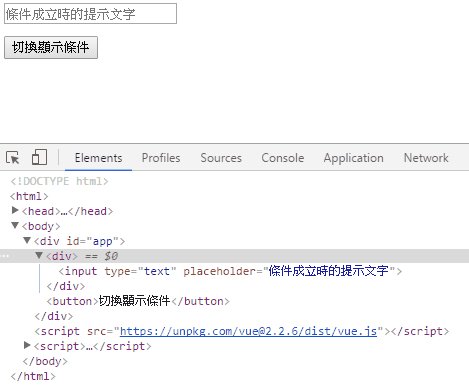
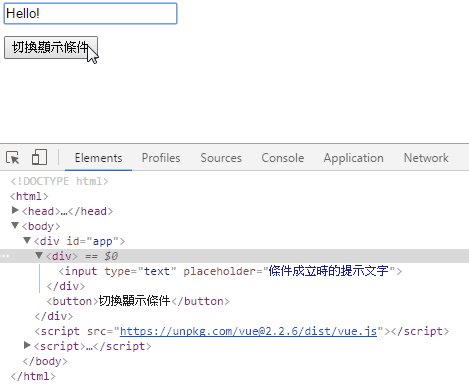
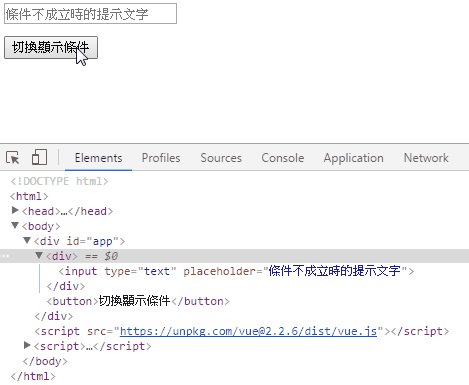
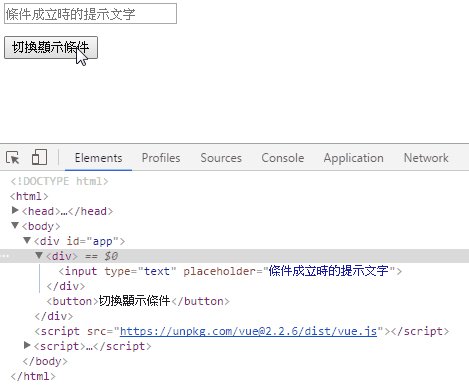
如下所示,根據 isShow 的真偽值決定顯示的區塊,但不論如何切換,使用者填入的 value 始終不會被清除,而只是替換掉不同的地方,即 placeholder 而已。

<div id="app">
<div v-if="isShow">
<input type="text" placeholder="條件成立時的提示文字">
</div>
<div v-else>
<input type="text" placeholder="條件不成立時的提示文字">
</div>
<button @click="toggle">切換顯示條件</button>
</div>
var vm = new Vue({
el: '#app',
delimiters: ['${', '}'],
data: {
isShow: true
},
methods: {
toggle: function() {
this.isShow = !this.isShow;
}
}
});
若希望能有效區別,可加上 key 並帶入唯一值,這樣每次切換就會重新渲染,而非重覆使用已有元素。
於是,每次切換時,使用者輸入就會被清空了。

<div id="app">
<div v-if="isShow">
<input type="text" key="123456789" placeholder="條件成立時的提示文字">
</div>
<div v-else>
<input type="text" key="987654321" placeholder="條件不成立時的提示文字">
</div>
<button @click="toggle">切換顯示條件</button>
</div>
v-show
用法與v-if大致相同。
<div id="app">
<div v-show="isShow">條正成立</div>
</div>
v-if 與 v-show 的差異
- 使用上來說,差異在於是否有 else 的狀況。若有其他狀況,則使用
v-if;否則v-if和v-show效果相同。 - 以 HTML 渲染上來說,
v-if是有條件的渲染的,若條件判斷為 true 則渲染;而v-show則是無條件渲染,但視條件以 inline style css 隱藏。 <template>可用v-if決定是否出現,但無法使用v-show。
以上參考 Conditional Rendering。

