Vue.js: Watch
15 Apr 2017基本語法
Watch 可讓我們監視某個值,當這個值變動的時候,就去做某些事情。
如下,如果 userName 發生變化,就去執行 _valid 這個 method。
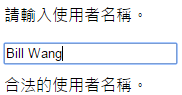
使用者輸入了合法的字串。

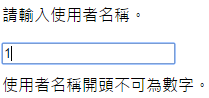
使用者輸入了開頭為數字的字串,程式報錯。

<div id="app">
<p>請輸入使用者名稱。</p>
<input type="text" v-model="userName">
<p>${ errMsg }</p>
</div>
var vm = new Vue({
el: '#app',
delimiters: ['${', '}'],
data: {
userName: '',
errMsg: ''
},
watch: {
userName: function(value) {
if(this._valid(value)) {
this.errMsg = '使用者名稱開頭不可為數字。'
} else {
this.errMsg = '合法的使用者名稱。';
}
}
},
methods: {
_valid: function(name) {
return /^[0-9]/.test(name);
}
}
});
// 由於部落格會把使用雙花括號的內容吃掉,所以設定 delimiters 以顯示完整程式碼。
watch 提供一個方法讓我們能處理非同步的狀況,補足了 computed 所不能達成的部份。
vm.$watch 與 immediate
watch 提供一個監聽的方法,其中 immediate 設為 true 可讓監聽值在初始和值被改變時觸發 callback handler。
範例如下,元件 prompt 的 status 會先從父層得到一個預設值。當 click 按鈕「Update Status!」後,改變 status 的值,並回傳到父層來更改屬性質。這時候元件的 watch 監聽到改變,即可在 handler 執行一些後續動作處理。
<div id="app">
<prompt v-for="item in list" @change="update" :id:="item.id" :status="item.status"></prompt>
</div>
Vue.component('prompt', {
template: '<button @click="change">Update Status!</button>',
delimiters: ['${', '}'],
props: ['id', 'status'],
data: function() {
return {
statusValue: this.status
}
},
methods: {
change: function() {
if (this.id === 0) {
this.statusValue = 'failed';
} else if ( this.id === 1) {
this.statusValue = 'success';
} else {
this.statusValue = 'pending';
}
this.$emit('change', this.statusValue);
}
},
watch: {
statusValue: {
immediate: true,
handler(newValue, oldValue) {
var newStatus = newValue || 'no new value';
var oldStatus = oldValue || 'no old value';
console.log('old value: ' + oldStatus);
console.log('new value: ' + newStatus);
}
}
}
});
var vm = new Vue({
el: '#app',
delimiters: ['${', '}'],
data: {
list: [
{ id: 0 , status: 'success' },
{ id: 1 , status: 'pending' },
{ id: 2 , status: 'failed' }
]
},
methods: {
update: function(status) {
console.log('update status: ' + status);
}
}
});

