Virtual DOM 概述
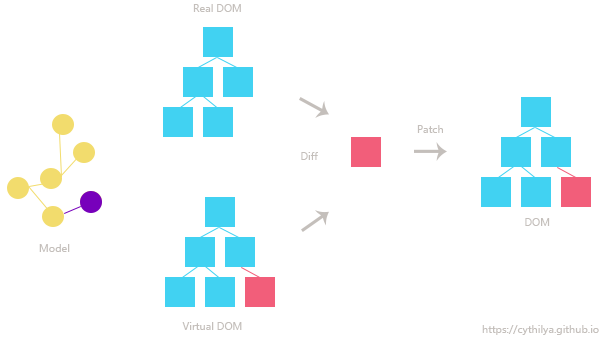
31 Mar 2017Virtual DOM 是以 JavaScript 物件模擬特定 DOM 結構而產生的樹狀結構。用途是不直接操作 DOM,而改操作這些物件。待一個段落後,再將這些變更更新回真實的 DOM 上,以期提升效能。

為什麼要使用 Virtual DOM?
操作 DOM 的成本是昂貴的,現今網頁的 DOM Element 數量都頗大,瑣碎頻繁地更新容易成為效能瓶頸。如果不直接操作 DOM,而是將頁面上的 DOM 經 parse/traversal 為 JavaScript 物件暫存在某個地方,對這些物件操作,然後再更新到 DOM 上,想必會比直接操作 DOM 來得快速許多。因此,使用 Virtual DOM 的最大好處就是提升效能 。
備註:Virtual DOM 保證的並不是在所有狀況下都比操作原本的 DOM 來得快速,而是在普遍狀況下,不需經手動優化,仍能給予不錯的效能。
範例
一般來說,我們看到的 DOM 是長這樣的
<div id="myId"></div>
我們可以用 JavaScript 物件表示上例的 DOM 結構
var node = {
tagName: 'div',
attributes: [{ id: 'myId' }],
children: [],
};
然後對這個物件操作,例如:新增一個子節點
node.push({
tagName: 'div',
attributes: [{ id: 'childId' }],
children: [],
});
最後更新回真實的 DOM 上
update(originalNode, node);
結果會看到
<div id="myId">
<div id="childId"></div>
</div>
效能之外,還有其他好處嗎?
除了效能的提升,使用 Virtual DOM 還有其他好處嗎?有的,就是更多的功能。例如:我們可以利用 JavaScrip 的 Array 的 method 來操作 Virtual DOM 這些 JS 物件和模版引擎的運用等。
Vue.js 的 V-Node
請見 Vue Instance - V-Node,我在這文章的最後說明了 Vue.js 在渲染流程中操作 V-Node 的資訊。
推薦閱讀
雖然這篇文章寫得很簡單,但補上圖應該誠意滿點啊!為了這張圖重開久違的 Photoshop,畫了兩個多小時…

