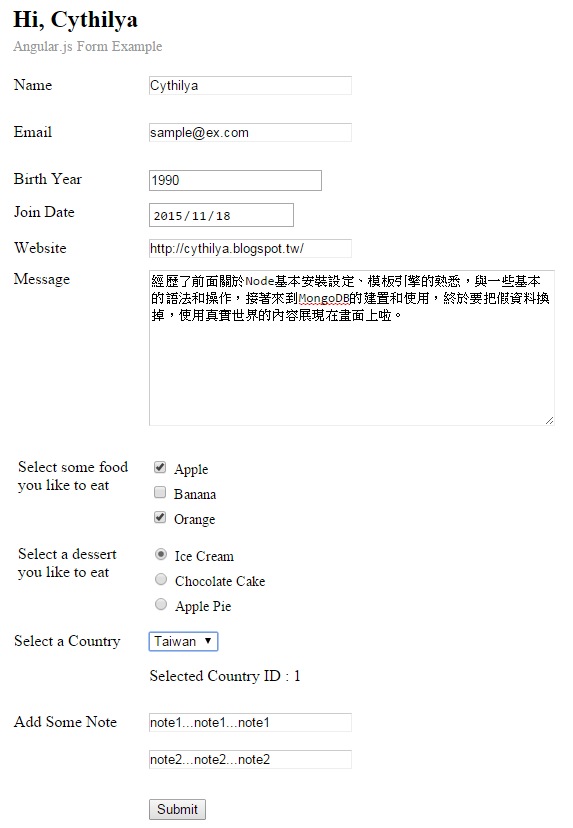
Angular.js Form Example 表單練習
19 Nov 2015這個表單會展示常用表單元件、基本 Directive 和 Controller 的功能運作。由於網路上有很多大大的教學文章,因此在這裡只記錄一些我在學習與實作上遇到的重要觀念。
- 單向資料綁定使用
ng-bind、ng-check或.{.{ }.}.(雙大括號),而雙向資料綁定則使用ng-model。備註:由於部落格會把花括號吃掉,因此在左右加一個點,例如.{.{ }.}.。 - 當使用
ng-model時,Angular.js 會自動建立關係鏈(chain)中必要的物件和 key 值來實體化資料綁定的連結。因此不需要在程式碼中宣告 user 變數,直到使用者在 username、password 欄位輸入內容,就會自動建立 user 物件。並且,取用表單中的 username 與 password 不需要再宣告額外的變數,因為對於表單的呈現是直接模塑(modeling)成為 controller 裡的物件。因此,在取用表單內容值時可避免處理任何額外的工作。 範例如下。
<form ng-submit="ctrl.submit()">
<input type="text" ng-model="ctrl.user.username" />
<input type="password" ng-model="ctrl.user.password" />
<input type="submit" value="Submit" />
</form>
angular.module('notesApp', []).controller('MainCtrl', [
function() {
var self = this;
self.submit = function() {
console.log('User clicked submit with ', self.user);
};
},
]);
-
巢狀表單(Nested Form):
<form>並不允許巢狀配置,為了解決這個問題,使用<ng-form>,範例可參考 - Day27- 入門 AngularJS 筆記-AngularJS 指令(23): ng-form。 - 表單驗証與狀態:利用 HTML5 的 validate tag 和 Angular.js 的驗證器(validator),若表單欄位填寫資料不合法時,禁用 submit button。
- 表單狀態,整理如下:
$invalid:若表單中有任一欄位驗證為 false,則$invalid為 true。$valid:若表單全部欄位驗證皆合法,則$valid為 true。$pristine:若使用者沒有修改過欄位,則$pristine為 true。$dirty:使用者修改過欄位(含復原),則$dirty為 true。$error: 報錯,見下面「錯誤訊息」範例。
- Angular.js 內建驗證器,整理如下:
- required:欄位必填。
ng-required:有條件必填。ng-minlength:最小長度。ng-maxlength:最大長度。ng-pattern:利用正規表示檢查欄位是否合法。type="email":輸入字串必須符合 Email 規則,例如:必須有「@」。type="number":只能為數字。type="date":Angular.js 在版本 1.3.0 以上支援瀏覽器在此欄位出現 datepicker,若不支援則為純文字字串。它綁定ng-model為一個 date 物件,格式為yyyy-mm-dd,例如:2014-01-01。type="url":輸入字串必須符合網址規則,例如:必須有「http://」。
- 表單狀態,整理如下:
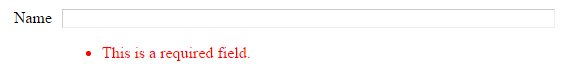
- 錯誤訊息:當欄位不合法時,顯示錯誤訊息。範例如下:當欄位沒有填寫時,會出現錯誤訊息告知此欄位必填。

<input type="text" ng-model="ctrl.user.username" required />
<div class="errorMsg" ng-show="profileForm.username.$error.required">This is a required field.</div>
-
表單、欄位狀態與 CSS 類別的對照,整裡如下
- 表單狀態與 CSS 類別的對照
$invalid:ng-invalid。$valid:ng-valid。$pristine:ng-pristine。$dirty:ng-dirty。
-
欄位狀態與 CSS 類別的對照
$invalid:ng-invalid。$valid:ng-valid。$pristine:ng-pristine。$dirty:ng-dirty。- required:
ng-valid-requiredorng-invalid-required。 - min:
ng-valid-minorng-invalid-min。 - max:
ng-valid-maxorng-invalid-max。 - minlength:
ng-valid-minlengthorng-invalid-minlength。 - maxlength:
ng-valid-maxlengthorng-invalid-maxlength。 - pattern:
ng-valid-patternorng-invalid-pattern。 - url:
ng-valid-urlorng-invalid-url。 - email:
ng-valid-emailorng-invalid-email。 - date:
ng-valid-dateorng-invalid-date。 - number:
ng-valid-numberorng-invalid-number。
在這裡就可以用這些對照後的 class 裝飾表單報錯。
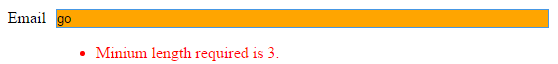
input.ng-dirty.ng-invalid { background-color: red; } input.ng-dirty.ng-invalid-minlength { background-color: orange; } input.ng-dirty.ng-valid { background-color: white; }若使用者變更欄位內容且不合法,則欄位背景顏色變成紅色。

若欄位內容少於最小長度,則背景顏色變成橘色。

若欄位內容合法,則欄位背景顏色是白色。
- 表單狀態與 CSS 類別的對照
Demo

參考資料
這篇文章的原始位置在這裡-Angular.js Form Example 表單練習
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。

