Hello Node - 基本設定和簡單範例
04 Aug 2015距離上次摸 Node.js - 使用 Node.js + Express 建構一個簡單的微博網站又是好長一段時間,這次從基本設定和簡單範例開始記錄。
跟著 Hello node.js - win7 中的 nodejs(1) 安裝篇至 hello world 安裝完成後,玩玩暖身題「Hello Node」吧。
Hello Node 1
Step 1
在資料夾新增一個 hello.js 檔案。

Step 2
檔案內容如下,寫一行console.log('hello node')。

Step 3
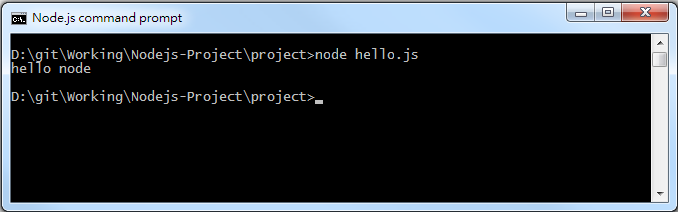
到 Node.js command prompt 輸入node hello.js(node 檔案名.副檔名),即可得到結果。

或是直接在 command line 中輸入
node -e "console.log('hello node');"
Hello Node 2
Step 1
建立一個 hello2.js 檔案,內容如下。
var http = require('http');
http
.createServer(function(req, res) {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write('<h1>Hello Node</h1>');
res.end('<h1>Hello World</h1>');
})
.listen(3000);
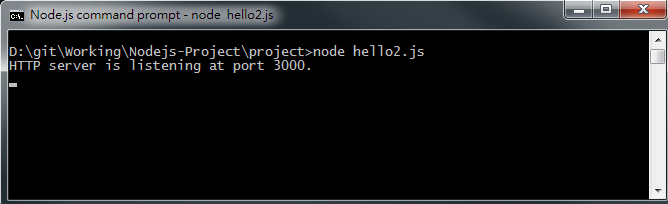
console.log('HTTP server is listening at port 3000.');
Step 2
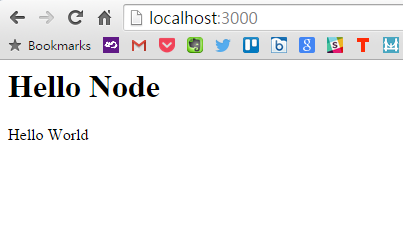
Node.js command prompt 輸入 hello2.js,即可得到結果。

Step 3
打開瀏覽器,網址輸入http://localhost:3000。

Hello Node with EJS
Step 1
使用以下指令建立基本架構。
npm uninstall -gd express
npm install -gd express
npm install -g express-generator // 安裝命令工具
express -t ejs helloejs
建立完成以後,資料夾的結構如下。

Step 2
進入剛建立的資料夾 helloejs。
cd D:\helloejs
Step 3
安裝相依檔案。
npm install
Step 4
記得看ㄧ下有兩個地方要設定為 EJS。
app.js。
app.set('view engine', 'ejs');
package.json。
"dependencies": {
"ejs": "^1.0.0",
"express": "~4.13.1",
}
Step 5
更改樣版的內容。
layout.ejs。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Hello Node with EJS</title>
<meta name="description" content="Hello Node with EJS" />
</head>
<body>
<%- body %>
</body>
</html>
index.ejs。
<h1>Hello Node with EJS</h1>
Step 6
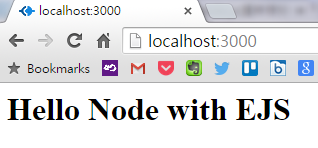
執行指令npm start,打開瀏覽器並網址輸入http://localhost:3000,就可以看到結果了。

範例程式碼
遇到的問題與解法
嘗試express -t ejs helloejs,但出現錯誤訊息「’express’ 不是內部或外部命令,也不是可運行的程序或批處理文件」。
一直以來我都直接用express -t ejs 專案名稱來建立基本架構,但一按下 Enter 鍵後出現錯誤訊息「’express’ 不是內部或外部命令,也不是可運行的程序或批處理文件」。這可怎麼辦才好呢?[Node.js]重新安裝 node.js 和 express 的問題這篇文章提到,Express 已經升級到 4.0 了,將命令工具抽離出來,因此必須要另外安裝命令工具npm install -g express-generator,然後才可以使用指令express -t ejs 專案名稱來建立基本架構。然後使用npm install安裝相依檔案,接著由於安裝了新東西,必須要使用npm start重新啟動專案才能看到結果。
推薦閱讀
- Hello node.js - win7 中的 nodejs(1) 安裝篇至 hello world:安裝 Node 並寫一個 Hello World。
- Hello node.js - win7 中的 nodejs(2) IDE with Sublime:Sublime 實用工具安裝。
參考資料
- DOS 指令/命令提示字元 簡易使用教學:一些 DOS 指令,例如:切換資料夾。
- [Node.js]重新安裝 node.js 和 express 的問題:關於「’express’ 不是內部或外部命令,也不是可運行的程序或批處理文件」的解法。
- node . and npm start don’t work:安裝命令工具
npm install -g express-generator後,不用node app.js,改用npm start來執行專案。
這篇文章的原始位置在這裡-Hello Node - 基本設定和簡單範例
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。

