吃什麼,どっち - 讓朋友幫你決定吃什麼(ALPHA Hackathon 2015)
02 Feb 2015
身為一個有實體社交恐懼症的人,其實很害怕
- 參加實體社交活動:聚餐、婚禮、尾牙、唱 KTV
- 送禮:生日禮物、伴手禮、禮金
- 穿搭:婚禮要穿什麼?尾牙要穿什麼?跟長輩吃飯要穿什麼?
- 話題:許久不見的人該聊什麼?最近紅什麼?
解法就是上網看看大家怎麼做,然後學起來。可是上網看,就想求客製化的懶人包。
是的,我希望以上問題都有系統可以解決。
P.S. 所謂的實體社交恐懼症就是不愛跟不熟的人社交,但可以跟大家在網路上暢聊 XD
簡介
社交恐懼症的救星跨出了第一步 - 我們做了找吃東西地點的「吃什麼,どっち - 讓朋友幫你決定吃什麼」。使用者藉由輸入簡單的字詞,例如:「台北市中山區 火鍋」,按下「尋找餐廳」後就能從列表中找到符合項目的推薦餐廳,或按下「看看朋友吃什麼」,經由 Facebook 授權登入後,看看朋友去過哪些地方、評價。而我們也會爬回 Facebook 上的資訊做處理並排序,推薦適合的餐廳給使用者。

以下是搜尋「日式料理」後的結果頁,未登入的時候可以看到公開的資訊 - 系統推薦的餐廳、目前流行或客製化的關鍵字、標籤,例如:日式料理、火鍋、咖啡廳、家庭聚餐、24h 營業、一個人吃飯等,當然還有基本的打卡人數、店家地址、電話、營業時間、價位、官網。

而登入之後,就可以看見這些推薦的餐廳有哪些朋友來吃過,還有朋友的評價。比起部落格,我更傾向使用社群平台(例如:Facebook、G+)等資料來呈現,因為這些打卡資訊、拍照、分享 PO 文、按讚等,才是相較真實的。

由於我的專長是 SEO,每個搜尋結果頁面我都會做搜尋優化外,我也會特別關注在右側的標籤列表的處理上。

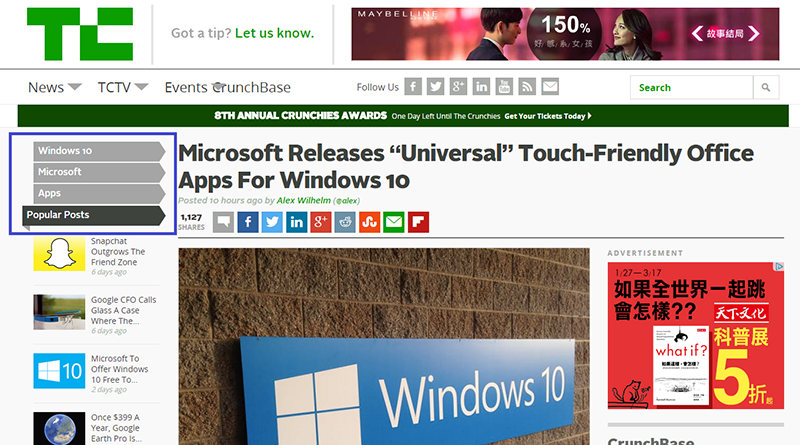
每個人的時間都是有限的,如果可以的話,這些生活瑣事我們會希望經由優質的懶人包得到答案。這時候,如果有系統有效推薦適合我們的答案,當然是最好不過的。在未登入的狀態下,系統給的是公開的資訊;而登入後,我們會爬回使用者的個人資訊做處理,而所有不同。例如我們觀察到使用者深夜吃飯,我們就會出現「24h 營業」、「宵夜好去處」等標籤,推薦給使用者。因此,我們不若以往的網站設計用分類方式處理右側浮動 Menu,而是使用更扁平的標籤列表來呈現。TechCrunch 也是這麼做,如下圖藍框所示。目的是聚焦、對使用者的閱讀導引,加強搜尋與分類。

成品
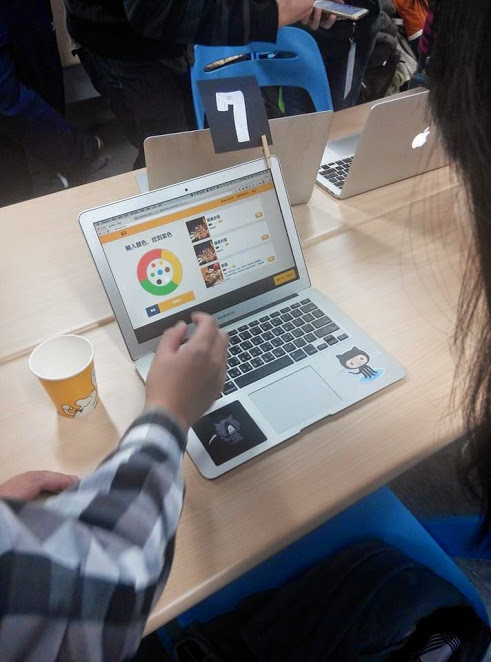
謝謝小奎、采洪,很開心在短短三年職涯中能組到這麼有默契的團隊,做出了像樣的東西。小奎 UX 兼後端,采洪設計兼前端,我前端兼後端。希望未來還能合作這些社交恐懼症的救星。另外第七組菜色太酷了啦!最後還跟大前輩 TonyQ 敘舊。
我們是第二組。

小奎 Demo。

選顏色,找菜色 - 今晚不知道煮什麼嗎? 來試試菜色!(連結失效)

分享自己的觀察心得,也歡迎討論,如果有任何錯誤的地方也請指正,謝謝。
ALPHA Hackathon 2015
- 日期:2015/1/30 7PM - 2/1 5PM
- 地點:YOUR SPACE(台北市光復南路 102 號 3 樓)
- ALPHA Hackathon
- ALPHA Hackathon - Team Info

友情推薦
- Funfood - 瘋食物(連結失效),再次感謝這次參加活動的夥伴熱情推薦,受益良多
- FonFood 瘋美食:找餐廳,找食記,最方便
後記
(2017/06/07 更新)
目前網址,「吃什麼」專案後來成為我磨練前端技術的小玩具,它已陸續實作了 React.js 和 Vue.js 的版本。
(2018/08/09 更新)
React.js 版本,持續實作中 (*´∀`)~♥
這篇文章的原始位置在這裡-吃什麼,どっち - 讓朋友幫你決定吃什麼(ALPHA Hackathon 2015)
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。

