Facebook Graph API - Taggable Friends
24 Sep 2014
由於 IKEA 做了一個好玩的活動網站「來 IKEA 睡一晚」,其中含有邀請朋友並標記、分享到 Facebook 上,因此也做了一個範例來玩玩。
遊戲流程
來 IKEA 睡一晚的遊戲流程如下。
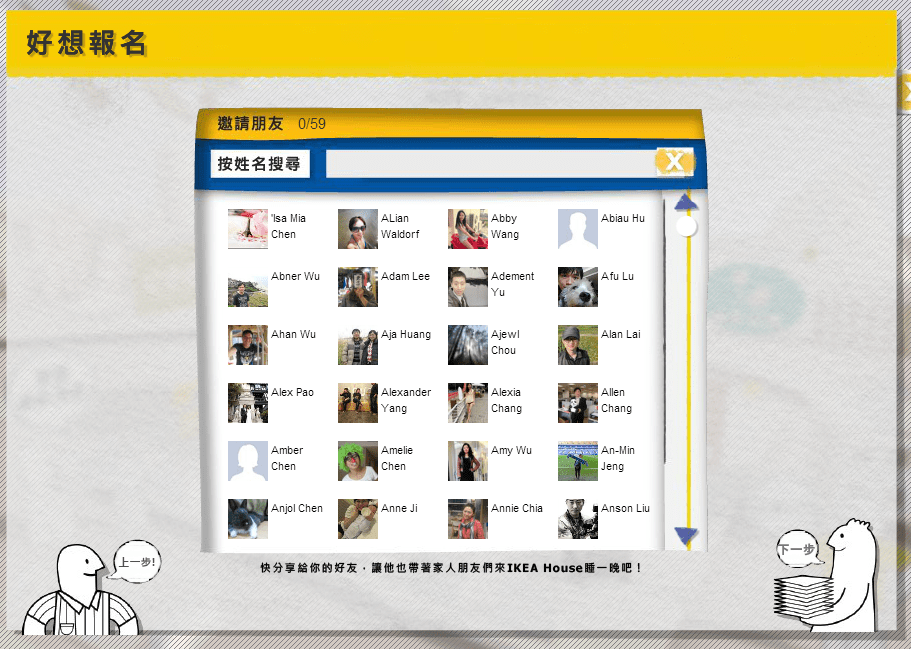
Step 1
選擇好友。

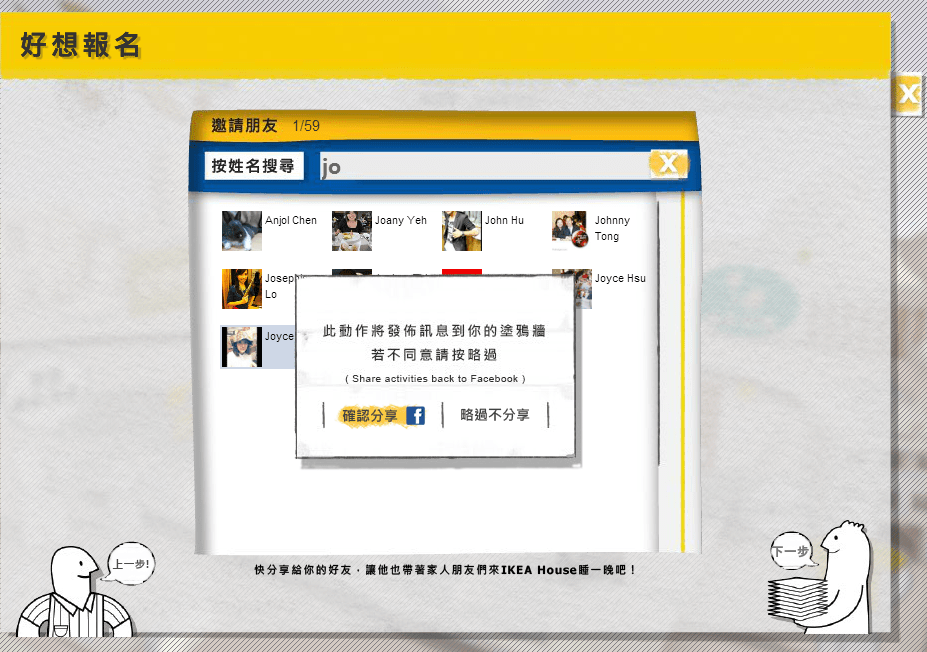
Step 2
分享並標記好友。

Step 3
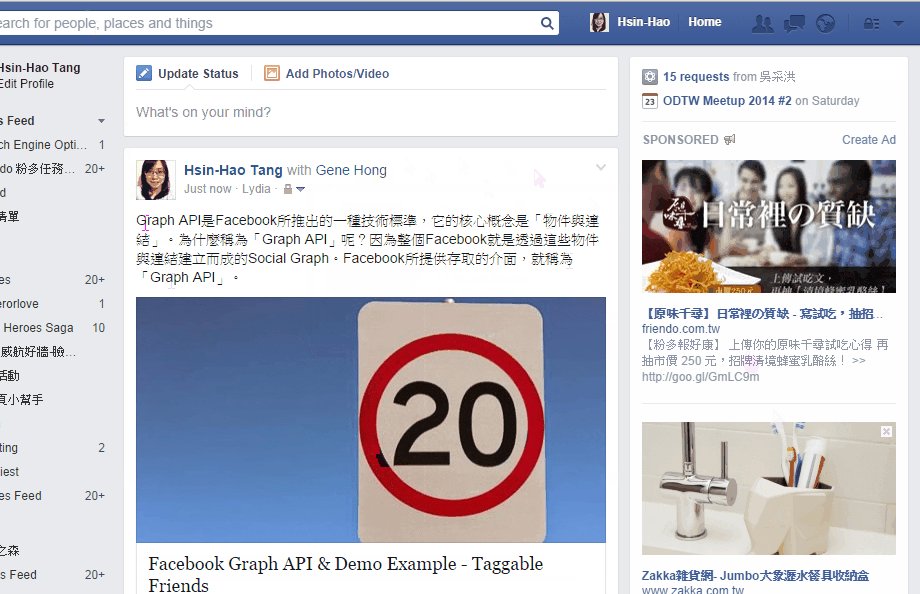
在 FB 上看到分享的 PO 文。

功能限制
「Taggable Friends」這個功能是有限制的…
- 好友頭像大小受限(
50*50(px))。如果想客製拉成大圖就會很模糊,但一般選擇朋友應該不會用到太大的圖啦 XD - 此權限必須要經過審核才能供非開發者使用,因此必須提交審核 App,而審核需要相關資訊和時間。
- 此功能只有 2.0 以上才有,如果網站是用 1.0 的話就無法使用。附註:轉換成 2.0,此時取得的使用者 ID 是 Application-Specific IDs。
- 不能使用 UI 分享,必須使用 Graph API 分享(因為 UI 分享無法使用 Message 欄位,不能對使用的發佈的訊息做加工)。附註:Graph API 分享的權重較低。
- 必須要有「place」欄位,否則不能分享 PO 文,而且會出現錯誤訊息「(#100) Cannot specify user tags without a place tag」。place 欄位要放粉絲頁 ID。
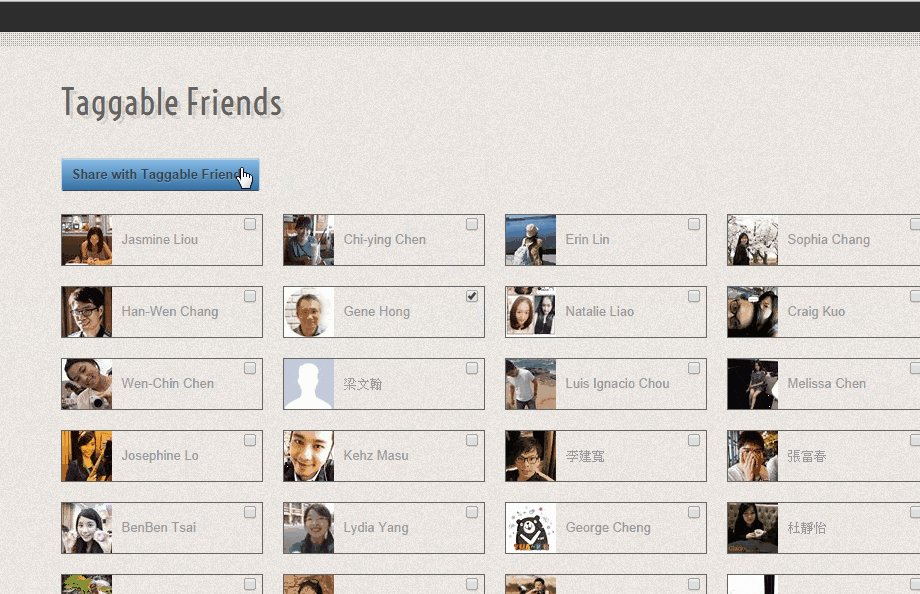
範例
自己做的簡單範例 Demo。

程式碼解說
//取得朋友清單
FB.api('/me/taggable_friends', function(res) {
if (res && !res.error) {
var friendsData = res.data;
$.each(friendsData, function(index, value) {
//取得分享ID
//Append到畫面上供使用者勾選
});
}
});
//按下分享按鈕
dShare.click(function(e) {
e.preventDefault();
//將所有的朋友小區塊蒐集起來
var dFriends = dFriendList.find('.friend');
//把選擇到的朋友ID丟入此Array
var friendArr = [];
//檢查每一個朋友小區塊是否被勾選,如果被勾選就將此朋友的ID放到Array裡面
dFriends.each(function(index, value) {
var dObj = $(value).find('.checkbox');
if (dObj.attr('checked')) {
friendArr.push(dObj.data('id'));
}
});
//將被勾選的朋友陣列轉成逗點分隔的字串
friendString = friendArr.join(',');
FB.login(
function() {
var params = {};
params['name'] = 'Facebook Graph API & Demo Example - Taggable Friends';
params['caption'] = 'Facebook Graph API & Demo Example - Taggable Friends';
params['description'] = 'Taggable Friends';
params['message'] =
'Graph API是Facebook所推出的一種技術標準,它的核心概念是「物件與連結」。為什麼稱為「Graph API」呢?因為整個Facebook就是透過這些物件與連結建立而成的Social Graph。Facebook所提供存取的介面,就稱為「Graph API」。';
params['link'] = 'http://bit.ly/1qtutRh';
params['picture'] =
'https://lh4.googleusercontent.com/-nw381RE73SY/U5KlRrevDFI/AAAAAAAACMQ/FJnuqzQfnMA/w764-h509-no/twenty_800.jpg';
//被Tag的朋友字串
params['tags'] = friendString;
//一定要有地點欄位,否則會出錯
params['place'] = '647158178704039'; //https://www.facebook.com/pages/Search-Engine-Optimization-Social-Media/647158178704039
//PO文,記得要取得publish_actions權限
FB.api('/me/feed', 'post', params, function(response) {
if (!response || response.error) {
alert('Error occured');
} else {
alert('Post ID: ' + response.id);
}
});
},
{ scope: 'publish_actions' },
);
});
結果

這篇文章的原始位置在這裡-Facebook Graph API - Taggable Friends
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。

