BEM
22 May 2018什麼是 BEM?
BEM 是一種 CSS class 命名的設計模式,將介面切割成許多獨立的區塊,以區塊(Block)、元素(Element)和修飾子(Modifier)來命名,優點是以元件觀念進行開發,具有重用性。 它擁有 OOCSS 的架構清楚的美好,也沒有 SMACSS 複雜或令人混淆的部份,因此 BEM 是一個很優秀的 CSS 架構指南。
BEM 要怎麼用?
範例如下,圖示為一個網站的 menu 元件。

對於這樣的區塊,通常會用以下的方式命名 class,這樣的缺點是規則缺乏通用準則,無法馬上理解 class 之間彼此的相依性(會怎麼影響彼此)。
<ul class="menu">
<li class="item">首頁</li>
<li class="item active">關於我</li>
<li class="item">分類</li>
</ul>
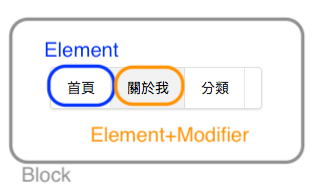
若依照 Block、Element 和 Modifier 來命名的話,會是這樣…

<ul class="menu">
<li class="menu__item">首頁</li>
<li class="menu__item menu__item--active">關於我</li>
<li class="menu__item">分類</li>
</ul>
Element 使用雙底線做分隔,Modifier 使用雙 dash 做分隔。
於是便能馬上知道,關於這個元件,menu 是區塊,menu__item 是 menu 的元素,而 menu__item--active 是 menu__item 的其中一種狀態。若看到 menu--active 便可馬上理解是 menu 的狀態而非 menu__item 的狀態了。

