Vue.js: 動態元件 Dynamic Components
22 Oct 2017
動態元件(Dynamic-Components)是指可根據傳入參數的不同,而去切換不同的元件。
如下範例,根據點擊「home」、「posts」或「archieve」,<component> 會依照 :is 來代入的值來動態決定載入哪一個元件。
<div id="app">
<ul class="nav">
<li>
<a href="#" @click.prevent="changeView('home')">home</a>
</li>
<li>
<a href="#" @click.prevent="changeView('posts')">posts</a>
</li>
<li>
<a href="#" @click.prevent="changeView('archive')">archieve</a>
</li>
</ul>
<component :is="view"></component>
</div>
var vm = new Vue({
el: '#app',
data: {
view: 'home',
},
methods: {
changeView(viewName) {
this.view = viewName;
},
},
components: {
home: {
template: '<p>This is home.<p>',
},
posts: {
template: '<p>This is posts.<p>',
},
archive: {
template: '<p>This is archive.<p>',
},
},
});
keep-alive
在動態切換元件過程中,我們可能會希望保存元件的狀態(例如:保留使用者輸入的資料)而避免重新載入元件,這時候就可以在元件外面包一層 <keep-alive>。
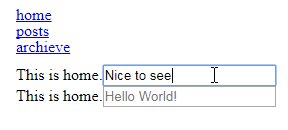
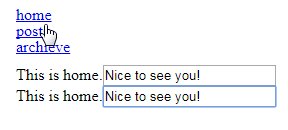
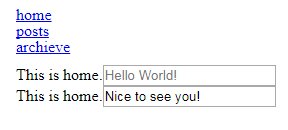
如下範例,第二個元件包了 <keep-alive>,因此在切換時不會重新 render 元件,而保留了使用者輸入的資料。
<div id="app">
<ul class="nav">
<li>
<a href="#" @click.prevent="changeView('home')">home</a>
</li>
<li>
<a href="#" @click.prevent="changeView('posts')">posts</a>
</li>
<li>
<a href="#" @click.prevent="changeView('archive')">archieve</a>
</li>
</ul>
<component :is="view"></component>
<keep-alive>
<component :is="view"></component>
</keep-alive>
</div>
var vm = new Vue({
el: '#app',
data: {
view: 'home',
},
methods: {
changeView(viewName) {
this.view = viewName;
},
},
components: {
home: {
template: '<p>This is home.<input type="text" placeholder="Hello World!"><p>',
},
posts: {
template: '<p>This is posts.<p>',
},
archive: {
template: '<p>This is archive.<p>',
},
},
});