Vue.js: 動畫 Animations
01 Jun 2017
Vue.js 的基本動畫效果。
客製化樣式類別
客製化樣式類別的方法有兩種:重設前綴詞或覆寫預設的樣式類別。也就是說,除了在<transition>中設定屬性「name」來重設 Class Name 的 Prefix 外,也可加入以下屬性,直接覆寫預設的樣式類別,這在使用既有的動畫庫時特別有用,例如:Animate.css。
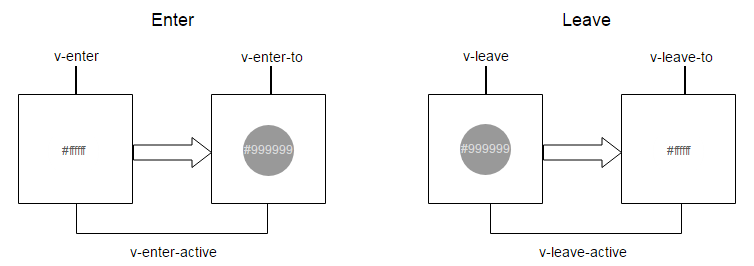
- enter-class
- 設定進入動畫開始的樣式類別
- 特別注意,Vue.js 的動畫與漸變基本上沒有太大差異,唯一的差別只在於動畫的樣式類別(例如:預設的
v-enter)不是在元素插入時立刻移除,而是在動畫發生開始,觸發「animationend」事件時才移除。 - 有對應的鉤子 enter
- enter-active-class
- 設定整個進入動畫的樣式類別
- 元素插入時生效,在 animation 完成時移除
- enter-to-class(版本必須是 2.1.8 以上)
- 設定進入動畫結束的樣式類別
- 元素插入且 enter-class 移除時生效,在 animation 完成時移除
- 有對應的鉤子 afterEnter
- leave-class
- 設定離開動畫開始的樣式類別
- 在觸發離開動畫時生效,在下一幀移除
- 有對應的鉤子 leave
- leave-active-class
- 設定整個離開動畫的樣式類別
- 在觸發離開動畫時生效,在 animation 完成時移除
- leave-to-class(版本必須是 2.1.8 以上)
- 設定離開動畫結束的樣式類別
- 在觸發離開動畫且 leave-class 移除時生效,在 animation 完成時移除
- 有對應的鉤子 afterLeave
對照-漸變的樣式類別。
範例
客製化樣式類別如下,展示一個 fadeIn / fadeout 的灰色方塊。取代預設的v-enter-active和v-leave-active,改用自定義的fade-enter-active和fade-leave-active。
<div id="app">
<button @click="show = !show">Toggle</button>
<transition enter-active-class="fade-enter-active" leave-active-class="fade-leave-active">
<div class="block" v-if="show"></div>
</transition>
</div>
.fade-enter-active { animation: go 4s; }
.fade-leave-active { animation: back 4s; }
鉤子
在<transition>中綁定鉤子(JavaScript Hooks),可和 CSS 漸變和動畫效果一起使用。
beforeEnter(el):進入漸變或動畫前啟動。enter(el, callback):進入漸變或動畫之元素插入時啟動。可傳入一個 done callback,在結束時呼叫。afterEnter(el):進入漸變或動畫結束時啟動。enterCancelled(el):在未完成漸變或動畫時取消動作。beforeLeave(el):離開漸變或動畫前啟動。leave(el, callback):觸發離開漸變或動畫時啟動。可傳入一個 done callback,在結束時呼叫。afterLeave(el):離開漸變或動畫結束時啟動。leaveCancelled(el):在未完成漸變或動畫時取消動作,只可用於v-show。
備註:可使用:bind:css="false"停用偵測 CSS 漸變效果。
範例
第一次點擊按鈕後,方塊由白色轉為灰色;第二次點擊按鈕後,再由灰色轉為白色。
流程

程式碼
- 點擊按鈕後設定 show 的值決定方塊顯示與否。show 的預設值是 false(不顯示)。
- 由 CSS Animation 展現由白到灰(
v-enter-active)、再由灰到白(v-leave-active)的效果。
<div id="app">
<button @click="show = !show">Toggle</button>
<transition>
<div class="block" v-if="show"></div>
</transition>
</div>
.v-enter-active {
animation: go 4s;
}
.v-leave-active {
animation: back 4s;
}
@keyframes go {
from {
background: #fff;
}
to {
background: #999;
}
}
@keyframes back {
from {
background: #999;
}
to {
background: #fff;
}
}
var vm = new Vue({
el: '#app',
data: {
show: false,
},
});
Demo

推薦閱讀
以上參考 Transition Effects。

