Vue.js: v-cloak
02 May 2017使用 v-cloak 解決 Vue Instance 完成編譯前顯示變數的問題。
Before
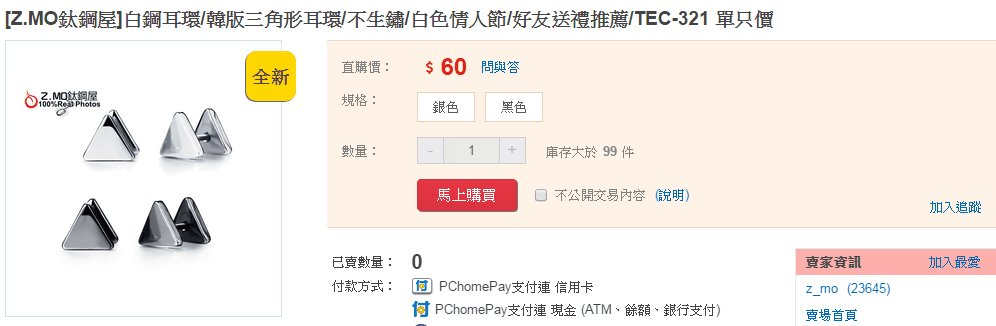
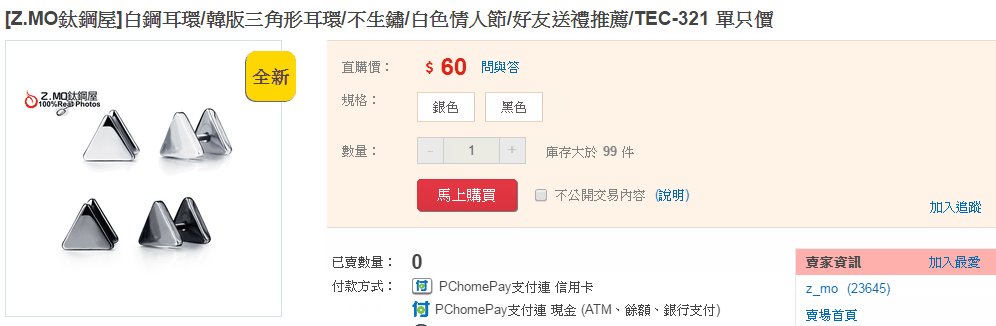
拿我們家的例子來說,就是這樣…在畫面載入的那一刻,隱約顯示了規格品變數${ item.spec_name } XD
範例:[Z.MO鈦鋼屋]白鋼耳環/韓版三角形耳環/不生鏽/白色情人節/好友送禮推薦/【EKS321】單只價

這時就可以使用v-cloak加上樣式隱藏解決完成編譯前顯示變數的問題。
[v-cloak] {
display: none;
}
<div v-cloak>
${ item.spec_name }
</div>
編譯完成後,使用者才會看到這個div區塊。
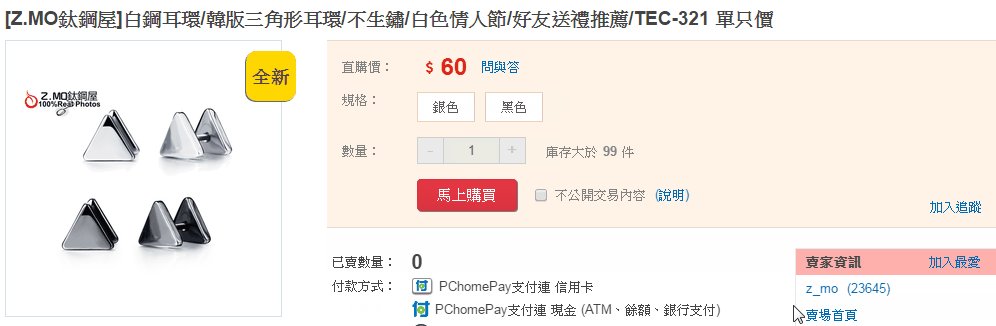
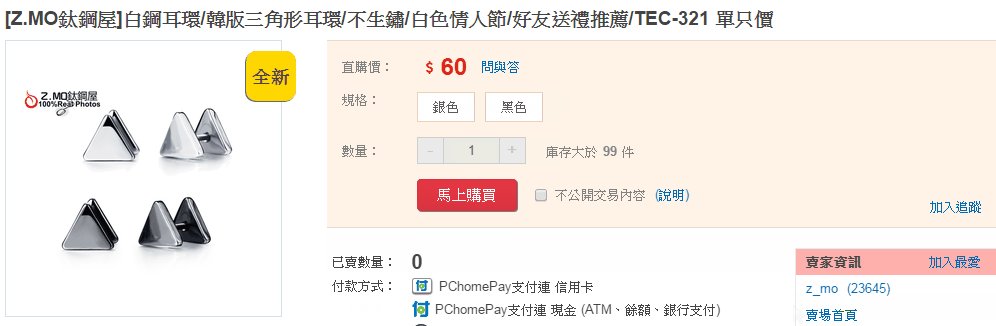
After
加上v-cloak後的修正頁面。