活動咖手機版網站上線了 - 活動平台行動裝置網站或 App 設計的現狀探討與改進
04 Sep 2015
這陣子剛好在幫活動平台網站-活動咖 EventPal 設計 + 製作行動裝置版網頁,因此參考了不少前輩的作品 - Accupass、KKTIX、Pinkoi、friDay 等。在這裡記錄一些我對這些網站的想法,還有我們家產品所遇到的問題和設計的功能、解法。
面對活動平台,基本上我不看精選或推薦活動 / 商品的,因為就是促銷而已,而這些促銷活動 / 商品往往無法勾起我的興趣;而個人化的推薦活動和樣本數有關,因此很可能推薦給我的也不是我真的喜歡的,因此無論如何最後我最常用的就是「搜尋」和「瀏覽」功能了。另外,個人化功能也很重要,例如訂單查詢、瀏覽記錄等。
關於目前活動平台行動裝置網站或 App 設計的探討…
活動很多,推薦又無法滿足需求,那麼搜尋和分類功能便是重點(讓我用最快的方式找到東西就好!)。活動平台的搜尋和分類不外乎就是找地區、時間、主題、關鍵字。找到之後,也能讓我很快的看到重點,決定是否符合需求。再來,如果能讓我快速看到目前的訂單狀態(是否購買成功、是否需要聯繫客服),幫我備忘我曾瀏覽過的項目,那就再好不過了。
因此,我所關注的重點是
- 好找(很快找到想要的活動)
- 好讀(舒適且快速看到重點,決定是否符合需求)
- 個人化功能(訂單、瀏覽記錄)
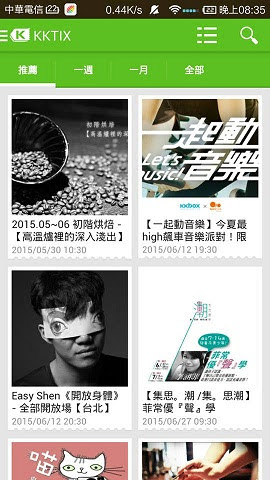
KKTIX
Desktop 與行動裝置為同一版面(RWD),行動裝置以使用 App 為主。以 App 來看,依照時間搜尋活動是方便的,我也很常就一週、一個月內來看。一週、一月的分類,以行動裝置快速搜尋/瀏覽來說,我可能剛好這幾天或現在有空,看個一週內舉辦的活動。或我準備要參加這幾天報名的活動,但忘記詳細資訊,想臨時想查。或依照班表(班表通常以月來計)安排時間空缺。但不同的 TA 使用不同的時間區段做規劃,例如參加馬拉松就可能是以月、季來看。

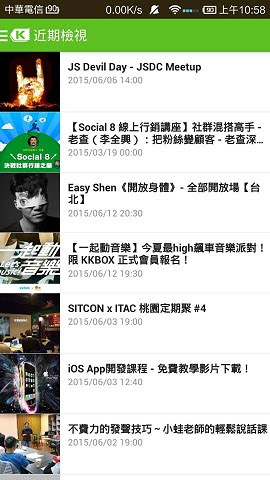
近期檢視 - 對我來說很像是個更精準的推薦功能,畢竟都是我曾經有興趣的東西,也是幫我備忘忘記報名的活動。

總結
總結我喜歡 KKTIX 的功能
- 近期活動:以一週、一個月內來看。
- 近期檢視:幫使用者備忘和推薦。
- 訂單 / 票券方便檢視和使用:現場報到的時候,拿出 App 馬上就可以找到票券、掃 QR Code 報到。
Accupass
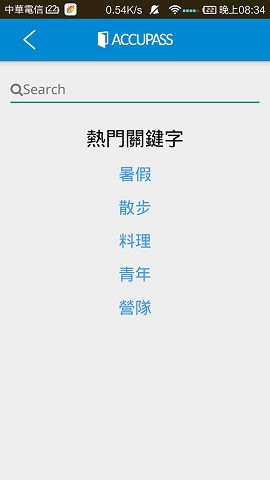
同樣的,Desktop 與行動裝置為同一版面(RWD),行動裝置以使用 App 為主。以 App 來看,我超喜歡 Accupass 的活動日曆的功能!
可以依照活動日期一一尋找,好找之外也很好瀏覽,資訊清楚。

可以指定日期。

熱門搜尋推薦。

總結
總結我喜歡 Accupass 的功能
- 活動日曆:依照時間找活動很方便。
- 關鍵字搜尋有推薦功能。
活動咖
活動咖 EventPal 是一個賽事、活動報名與購物平台,目前著重於賽事報名,而賽事大多為體育賽事,例如馬拉松、路跑、自行車等。
好找
活動咖目前還沒有 App,但將桌機版和行動裝置版網頁分開,即可針對不同 Device 做優化 - 桌機版網頁資訊豐富、功能較複雜,而行動裝置版網頁著重在前面所述的三個重點:
- 好找(很快找到想要的活動)
- 好讀(舒適且快速看到重點,決定是否符合需求)
- 個人化功能(訂單、瀏覽記錄)
分類
活動咖希望能讓使用者快速依照地區、時間、主題或關鍵字找到活動,因此利用兩層 tab 做 filter - 第一層先決定要用地區、時間來瀏覽,第二層則針對第一層所選而細部分析。
這是首頁,使用者可選擇熱門、一週內(舉行)、依地區分類、依時間分類來看有興趣的賽事或活動。

選時間則用月份(賽事以月,甚至季為單位),選地區則以區域或縣市來分類。使用者皆可在兩次 tap 內完成指定功能。


地區和時間是選擇參加活動的重要因素,因此這兩個分類我們特別提出來。
搜尋
如果不知道自己想看什麼主題,在搜尋 bar 下看熱門關鍵字的推薦,看看最近流行什麼。搜尋關鍵字後可得到活動列表。

好讀
揀選對使用者做決策最重要的資訊 - 實體活動舉行時間、地點。
個人化功能
我們做了「最近瀏覽過的活動」- 是個不浪費效能的類推薦功能 - 使用者有興趣、又不一定要存在 DB(web 可存在 local storage)。

但目前我們還沒有做到訂單改版的功能,所以這塊要再等等摟 :(
Mobile SEO
我在做這一塊的時候,實行的原則與 PC 版的網頁並沒有太大的不同(該做的都有做),唯一不一樣的地方就是將網站重點「活動」這件事更為凸顯,其他次要部份,例如在 PC 版首頁上有的相關報導、購物、合作夥伴等區塊都收納在 Menu 中。這樣的目的是,讓手機版首頁專心做好流量分配、User Signal 的工作。另外,也有使用工具做檢測和針對給予的建議做優化,例如:Google 的行動裝置相容性測試。
活動咖 EventPal 手機版網站 Prototype Demo

點此瀏覽手機版網站。
一些好用的套件、工具
- slick - the last carousel you’ll ever need:輪播,適合 RWD,可設定 breakpoint、swipe。
- 行動裝置相容性測試
推薦閱讀
- Pinkoi 把手機版網站變好用了
- 讓網站設計更符合 Mobile Friendly 的 12 項原則
- 9 basic principles of responsive web design:圖說 RWD,超可愛。
這篇文章的原始位置在這裡-活動咖手機版網站上線了 - 活動平台行動裝置網站或 App 設計的現狀探討與改進
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。

