CKEditor HTML 網頁編輯器 + ASP.NET MVC3 範例
04 Oct 2013CKEditor 是一款「所見即所得」(WYSIWYG)的 HTML 網頁編輯器,免費、功能強大且支援 ASP.NET。下載後經過簡單安裝便能作為前台或後台編輯工具。

以下範例會從後台安裝到前台顯示完整實作。
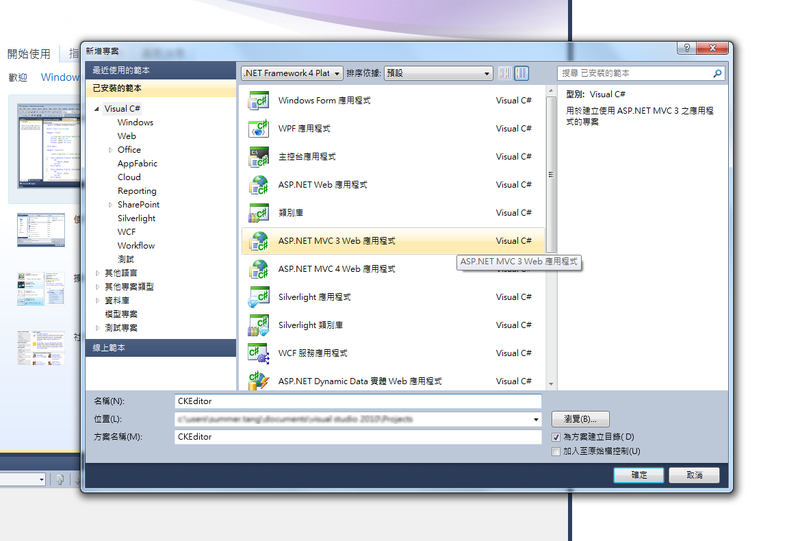
#1 安裝至 ASP.NET MVC 3,建立一個 ASP.NET MVC3 新專案,命名為 CKEditor。

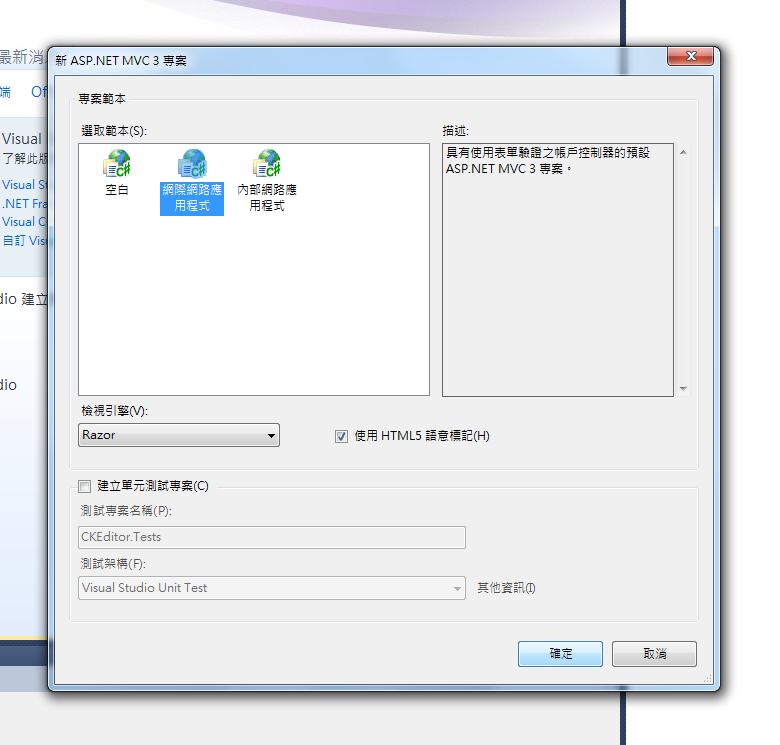
#2 選擇網際網路應用程式、檢視引擎 Razor、使用 HTML5 語意標記。

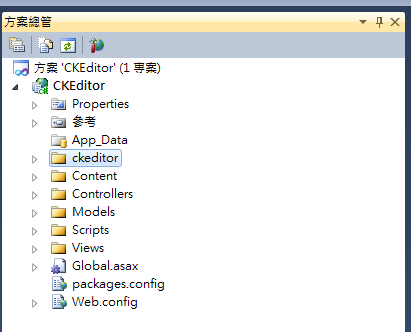
#3 下載 CKEditor 檔案,解壓縮後,整個資料夾直接貼到 CKEditor 地球上,即產生資料夾 ckeditor。

#4 為了在每一頁都可以使用,在 Layout.cshtml 中 include ckeditor.js 加入程式碼。
<script src='../../ckeditor/ckeditor.js' type='text/javascript'></script>
完整 Layout.cshtml 檔案,請見這裡。
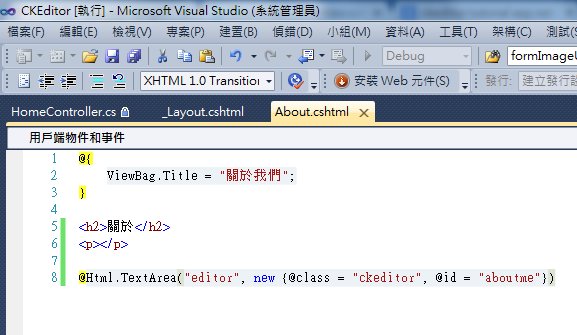
#5 到 Views/Home/About.cshtml 加入一行程式碼。
@Html.TextArea("editor", new {@class = "ckeditor", @id = "aboutme"})
或
<textarea id="aboutme" class="ckeditor"></textarea>

用瀏覽器檢視會看到以下 code(會隱藏起來)。
<textarea
rows="2"
name="editor"
id="aboutme"
cols="20"
class="ckeditor"
style="visibility: hidden; display: none;"
></textarea>
並在下方放一個 save button,作為後台編輯完後的儲存按鈕,準備將編輯好的檔案傳回 controller。最後撰寫 javascript。完整 About.cshtml 檔案,請見這裡。
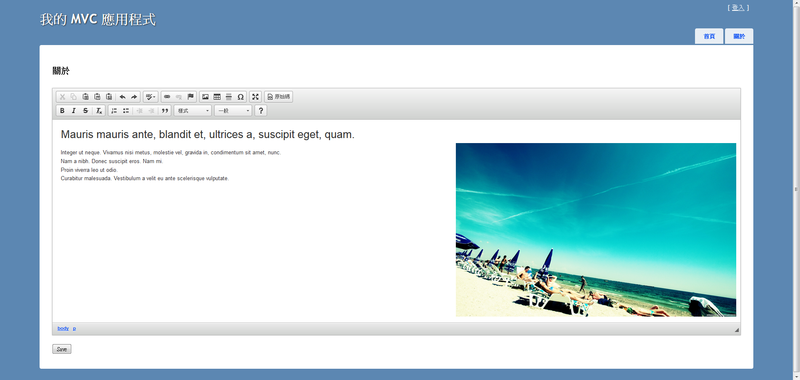
#6 把專案跑起來後,即可看到編輯器。打些文字和放張圖片。

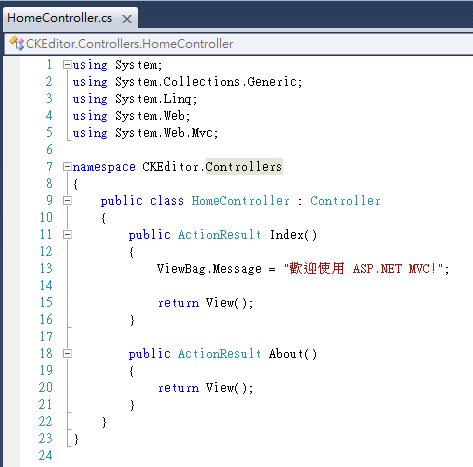
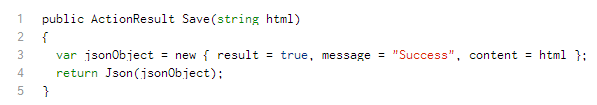
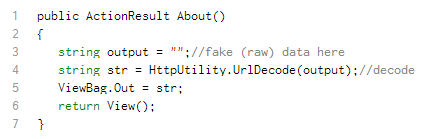
#7 在 controller(預設是 HomeController.cs)增加兩個 function 來接收儲存結果與顯示於前台畫面。

新增儲存的 function,程式碼可見這裡。

新增顯示於前台畫面的 function,程式碼可見這裡。

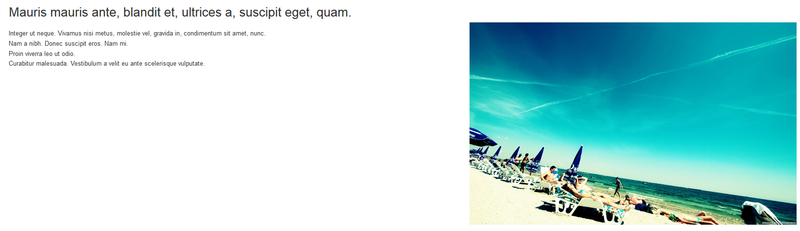
#8 在前台即會顯示以下的畫面。

備註
- CKEditor 可在下載時選擇全部功能或部份功能的版本。
- 編輯器在儲存編輯完後的文件後,會出現錯誤訊息「具有潛在危險
Request.Form的值已從用戶端偵測到」。這是因為系統偵測到頁面中存在某些文字輸入欄位如 html 編輯器等文字內容中存在 html 語法,因而判斷為惡意程式碼而擋下來,避免駭客的惡意攻擊。解法:(1) 在web.config的<system.web>...</system.web>加入<pages validateRequest="false">;(2) 使用<httpRuntime requestValidationMode="2.0" />;(3) Decode 與 Encode(save 回 controller 前在 js 做 encode,在 controller 傳回 view 前做 decode)。
這篇文章的原始位置在這裡-CKEditor HTML 網頁編輯器 + ASP.NET MVC3 範例
由於部落格搬遷至此,因此在這裡放了一份,以便閱讀;部份文章片段也做了些許修改,以期提供更好的內容。

